2D-Transformationen
Was sind Transformationen?
Mit CSS-Transformationen können Elemente in ihrer Form verändert, d. h. transformiert werden. Mit den 2D-Transformationen könne Elemente zweidimensional verschoben, gedreht, skaliert und verzerrt werden.
Mit der CSS-Eigenschaft „transform“ können die verschiedenen Methoden zur Transformation von Elementen definiert werden:

CSS-Methode „translate()“
Mit der CSS-Methode „translate()“ können Elemente horizontal und vertikal verschoben werden. Dazu wird in der Klammer mit dem ersten Wert die horizontale Verschiebung und mit dem zweiten Wert die vertikale Verschiebung in der Einheit Pixel („px“) angegeben:
CSS-Datei:

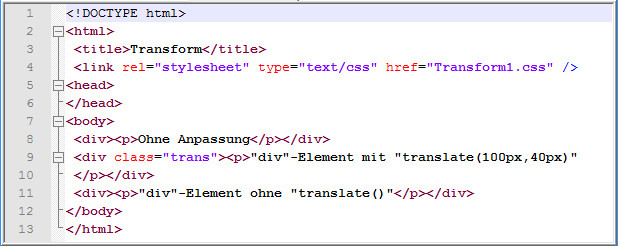
HTML-Datei:

Ergebnis im Browser:

CSS-Methode „rotate()“
Mit der CSS-Methode „rotate()“ können Elemente im Uhrzeigersinn und gegen den Uhrzeigersinn gedreht werden. Dazu werden in der Klammer positive (im Uhrzeigensinn) bzw. negative (gegen den Uhrzeigersinn) Werte in der Einheit Grad („deg“) angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

CSS-Methode „scale()“
Mit der CSS-Methode „scale()“ können Elemente in ihren Abmessungen vergrößert oder verkleinert werden. Dabei werden in der Klammer Werte im Verhältnis zur Originalgröße ohne Einheit angegeben. Der Wert 1 entspricht dabei der Originalgröße, der Wert 0.5 50% und 1.5 150% der Originalgröße. Der erste Wert verändert die Breite und der zweite Wert die Höhe:
CSS-Datei:

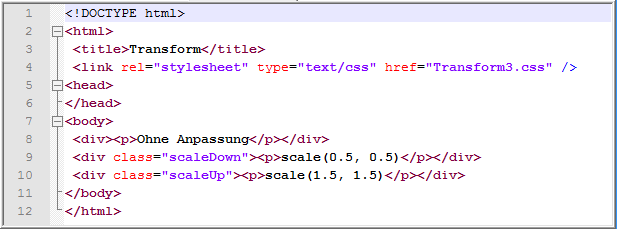
HTML-Datei:

Ergebnis im Browser:

Hinweis: Es gibt auch noch die CSS-Methoden „scaleX()“ und „scaleY()“, welche die Größe von Elemente jeweils nur in X- bzw. in Y-Richtung verändern!
CSS-Methode „skew()“
Mit der CSS-Methode „skew()“ können Elemente in X- und/oder Y-Richtung windschief dargestellt werden. Die Werte werden in Grad („deg“) angegeben. Der erste Wert in der Klammer verdreht das Element in X-Richtung und der zweite in Y-Richtung:
CSS-Datei:

HTML-Datei:

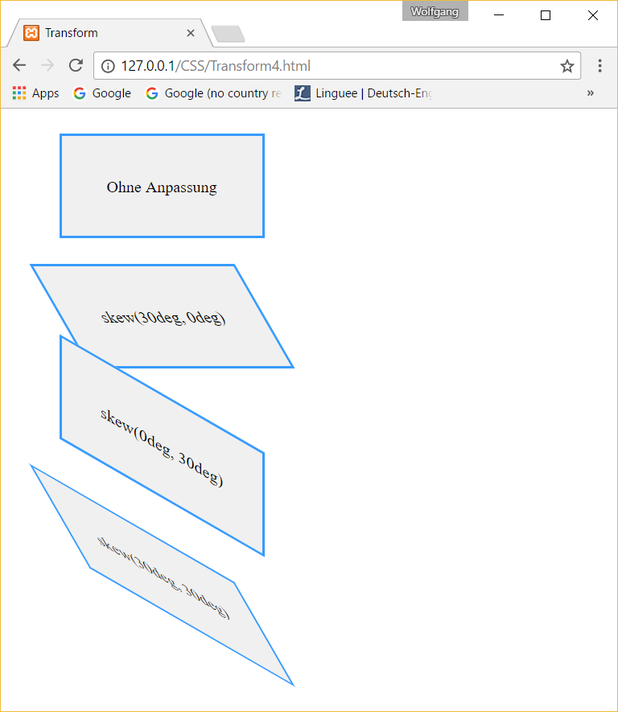
Ergebnis im Browser:

Hinweis: Es gibt auch noch die CSS-Methoden „skewX()“ und „skewY()“ welche die Elemente jeweils nur in X- bzw. in Y-Richtung verdrehen!
CSS-Methode „matrix()“
Die CSS-Methode „matrix()“ ist eine Kombination der Methoden „scale()“, „skew()“ und „transform()“. Dabei werden in der Klammer sechs Werte in folgender Reihenfolge angegeben:
- scaleX
- skewY
- skewX
- scaleY
- translateX
- translateY
Die Werte für „skewY“ und „skewX“ werden hier aber ohne Einheit in Werten von 0 bis 1 angegeben. Dabei entspricht der Wert „1“ ca. 45 Grad:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen, bei der die einzelnen Themen je nachdem ob sie ausgewählt sind oder nicht auf 100% oder 25% skaliert werden:
Gehe dabei wie folgt vor:
- Kopiere zunächst die CSS-Datei „Float7.css“ und die HTML-Datei „Floatl7a.html“ der Abschlussübung aus dem Kapitel „Anordnen“
- Umschließe das „h2“- und die „p“-Elemente mit einem zusätzlichen „div“-Element und gebe diesem die Klasse „HTML“ und die ID „HTML“
- Erweitere nun den „content“-Bereich um den Inhalt („h2“- und „p“-Elemente) der HTML-Dateien „Float7b.html“, „Float7c.html“ und „Float7d.html“ und umschließe diese ebenfalls mit einem zusätzlichen „div“-Element mit „class“- und „id“-Attribut
- Erweitere die CSS-Datei um die Klassen „.HTML“, „.CSS“ und „.JS“, welche mit „transform: scale(1, 0.25);“ und „height: 40px;“ die zugehörigen „div“-Elemente und ihren Inhalt in der Höhe zusammenstauchen
- Erweitere die CSS-Datei um eine weitere Deklaration, in der die zuvor verwendeten Klassen um die Pseudo-Klasse „:target“ erweitert werden und hier mit „transform: scale(1, 1);“ und „height: 120px;“ der Inhalt ungestaucht dargestellt wird
- Verändere die Link-Elemente in der HTML-Datei, so dass diese auf das entsprechende „div“-Element verlinken (z. B. „<a href=“#HTML“>HTML</a>“)
Die Lösung kannst du dir hier herunterladen:




