Eigene Schriftarten
Was ist die CSS-„@font-face“-Regel?
Viele Schriftarten sind auf Computern durch das Betriebssystem bereits vorinstalliert. Mit der CSS-Regel „@font-face“ können auch Schriftarten verwendet werden, die nicht vorinstalliert sind. Dazu werden die entsprechenden Schriftarten auf dem Webserver gespeichert und mit dem „src“-Attribut der „@font-face“-Regel darauf verwiesen. Der Browser lädt dann die Schriftart vor dem Anzeigen der Seite vom Server herunter.
Kostenlose Schriftarten zur privaten Nutzung gibt es u. a. hier:
- dafont.com: http://www.dafont.com/de/
- myfont.de: http://www.myfont.de/
Zusätzlich zur Quelle kann in der „@font-face“-Regel auch das Format der einzubindenden Schriftart angegeben werden. Folgende Formate können mit der „@font-face“-Regel verwendet werden:
- truetype: TrueType Fonts (TTF); am meisten verbreitetes Schrift-Format; wird von allen Browsern unterstützt
- opentype: OpenType Fonts (OTF); proprietäres Format von Microsoft; wird aber von fast allen Betriebssystemen und Browsern unterstützt
- woff: Web Open Font Format (WOFF); für Webseiten; eine W3C Empfehlung; basiert auf TTF und OTF; wird aber komprimiet und hat zusätzliche Metadaten; wird von allen Browsern unterstützt
- svg: Scalable Vector Graphics; verwendet SVG zur Darstellung von Zeichen; wird nicht vom Internet Explorer und Opera und nicht mehr von neueren Versionen von Chrome unterstützt
- eot: Embedded OpenType Fonts (EOT); kompakte Form von OpenType Fonts; von Microsoft entwickelt
Beim Verwenden der „@font-face“-Regel muss der hinzugefügten Schriftart mit der CSS-Eigenschaft „font-family“ ein eindeutiger Name vergeben werden. Dieser wird dann beim Zuweisen der Schriftart zu einem Element mit ebenfalls „font-family“ angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Kombination mit Schriftvarianten
Wird eine Schriftart heruntergeladen, sind normalerweise alle Varianten dieser Schriftart (fett, kursiv, fett und kursiv) in einer Datei enthalten. In manchen Fällen, sind jedoch die verschiedenen Schriftvarianten in getrennten Dateien gespeichert. Hier muss für jede Schriftvariante eine extra „@font-face“-Regel erstellt werden. In dieser wird dann zusätzlich mit den CSS-Eigenschaften „font-weight“ und „font-style“ die entsprechende Variante definiert:
CSS-Datei:

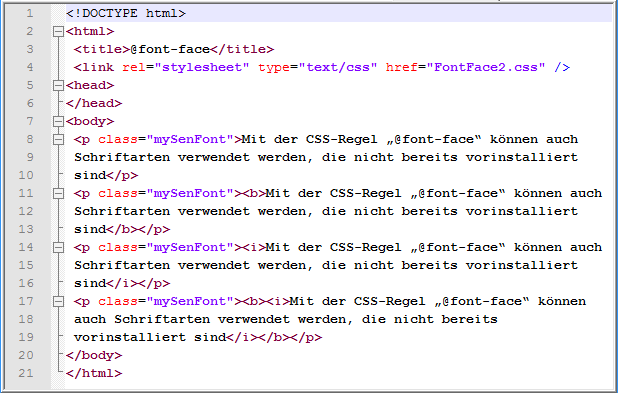
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Seite erstellen:

Gehe dabei wie folgt vor:
- Lade die Schriftarten „Caviar Dreams“ und „THE BOLD FONT“ von http://www.dafont.com/de/ herunter
- Erstelle eine „@font-face“-Regel für „CaviarDreams.ttf“, eine für „CaviarDreams_Bold.ttf“ und eine für „theboldfont.ttf“
- Verwende in der „@font-face“-Regel für „CaviarDreams_Bold.ttf“ zusätzlich die CSS-Eigenschaft „font-weight“ um diese „@font-face“-Regel für Fettdruck zu definieren
- Gebe dem „p“-Element die Schriftart „Caviar Dreams“ und dem „h2“-Element die Schriftart „ THE BOLD FONT“
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
