Hintergrund
Hintergrundfarbe
Mit der CSS-Eigenschaft „background-color“ kann die Hintergrundfarbe von Elementen definiert werden. Dabei kann die Farbe mit RGB-Werten in Dezimalzahlen und Hexadezimalzahlen sowie mit vorgegebenen Farbbezeichnungen angegeben werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Mit der Eigenschaft „background-color“ kann auch die Hintergrundfarbe einer ganzen Webseite gesetzt werden, indem die Eigenschaft auf das „body“-Element angewendet wird. Im folgendem Beispiel wird die Hintergrundfarbe der Webseite mit den RGB-Werten „240,240,240“ auf ein helles Grau gesetzt:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hintergrundbilder
Mit der CSS-Eigenschaft „background-image“ können Bilder als Hintergrund für Elemente verwendet werden. Im nächsten Beispiel wird die Eigenschaft auf das „body“-Element angewendet und damit der Hintergrund der Webseite mit einem Bild versehen:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Auch einzelne Elemente können ein Hintergrundbild haben. Im folgenden Beispiel wird ein „div“-Element mit einem Hintergrundbild versehen:
CSS-Datei:

HTML-Datei:

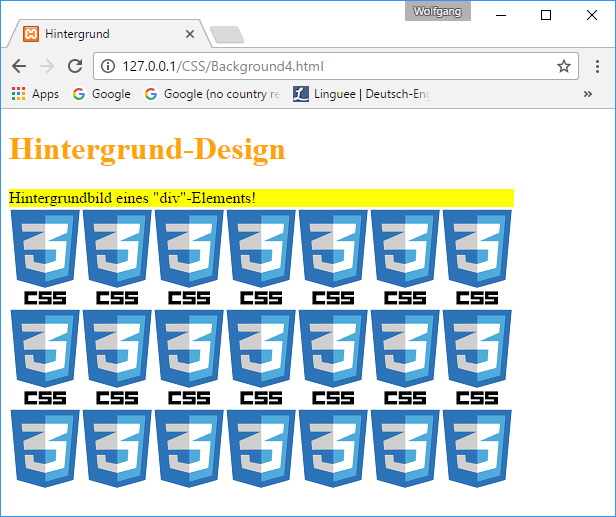
Ergebnis im Browser:

Standardmäßig werden Hintergrundbilder, die ein Element nicht vollständig ausfüllen solange wiederholt, bis das gesamte Element ausgefüllt ist. Mit der Eigenschaft „background-repeat“ kann festgelegt werden, ob ein Hintergrundbild nur vertikal („repeat-y“), nur horizontal („repeat-x“) oder gar nicht („no-repeat“) wiederholt werden soll:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Wird ein Hintergrundbild mit „background-repeat: no-repeat“ nicht wiederholt, kann mit der Eigenschaft „background-position“ die Position des Bildes im Element festgelegt werden. Dabei können folgende Werte vergeben werden:
- left top (links oben)
- left center (links mitte)
- left bottom (links unten)
- right top (rechts oben)
- right center (rechts mitte)
- right bottom (rechts unten)
- center top (mitte oben)
- center center (mitte mitte)
- center bottom (mitte unten)
Hinweis: Wird nur ein Wert vergeben, wird der zweite automatisch auf „center“ gesetzt!
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Mit der Eigenschaft „background-attachement“ kann festgelegt werden, wie sich das Hintergrundbild beim Scrollen verhalten soll. Hier sind die wichtigsten Werte „scroll“ (mitscrollen = Standard) und „fixed“ (feststehend):
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


Mit der Eigenschaft „background-size“ kann die Größe des Hintergrundbildes definiert werden. Hierzu können zwei Werte in Pixel („px“) oder Prozent („%“) angegeben werden. Außerdem sind noch die Werte „auto“ (Originalgröße des Bildes = Standard), „cover“ (Element komplett ausfüllen) und „contain“ (Bild so groß wie möglich im Hintergrund ausdehnen) möglich:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Shorthand-Property
Um den CSS-Code abzukürzen gibt es für die meisten CSS-Eigenschaften sog. „Shorthand Properties“. Bei einer „Shorthand Property“ können mehrere Eigenschaftswerte zu einer Eigenschaft definiert werden. Die einzelnen Werte müssen dabei in der richtigen Reihenfolge angegeben werden. Die „Shorthand Property“ für den Hintergrund ist „background“. Dabei muss folgende Reihenfolge eingehalten werden:
- background-color
- background-image
- background-repeat
- background-attachement
- background-position
Die einzelnen Werte der „Shorthand Property“ müssen durch Leerzeichen voneinander getrennt werden. Es können auch Werte weggelassen werden, solange alle anderen Werte eindeutig zuordenbar sind. Für die weggelassenen Werte werden dann automatisch Standardwerte verwendet:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
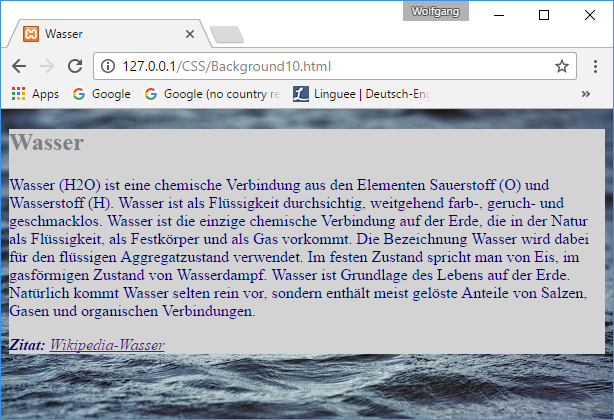
Als Abschlussübung kannst du folgende Webseite erstellen:

Dabei solltest du auf folgendes achten:
- Für den Hintergrund der Webseite wird ein Bild verwendet
- Alle Elemente werden mit einem „div“-Elemente gekapselt
- Für die Hintergrundfarbe des „div“-Elements wird „lightgrey“ verwendet
- Für die Überschrift wird die Farbe „grey“ und für das Absatzelement „darkblue“ verwendet
- Der Artikel ist von Wikipedia und mit einem Zitat-Vermerk mit folgendem Link versehen worden: „https://de.wikipedia.org/wiki/Wasser“
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
