Text
Textfarbe
Mit der CSS-Eigenschaft „color“ kann die Textfarbe von Elementen definiert werden. Dabei können wie bei der Hintergrundfarbe RGB-Werte in Dezimalzahlen oder Hexadezimalzahlen sowie vorgegebene Farbbezeichnungen verwendet werden.
Hinweis: Wird die Eigenschaft „color“ auf das „body“-Element angewendet, kann eine Standardfarbe für alle Elemente einer Seite gesetzt werden!
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Textausrichtung
Mit der CSS-Eigenschaft „text-align“ kann die horizontale Ausrichtung von Text festgelegt werden. Die Eigenschaft kann dabei folgende Werte annehmen:
- right: rechts
- left: links
- center: zentriert
- justify: Blocksatz
Hinweis: Wird keine Ausrichtung definiert, wird Text standardmäßig „linksbündig“ ausgerichtet!
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Textdekoration
Mit der CSS-Eigenschaft „text-decoration“ kann Text unterstrichen, durchgestrichen oder überstrichen werden. Die Eigenschaft kann dabei folgende Werte annehmen:
- overline: überstrichen
- line-through: durchgestrichen
- underline: unterstrichen
- none: keine Textdekoration
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Texttransformation
Mit der CSS-Eigenschaft „text-transform“ kann die Groß-/Kleinschreibung von Text angepasst werden. Mit dem Wert „uppercase“ werden alle Buchstaben groß dargestellt, unabhängig davon, wie sie im HTML-Dokument geschrieben stehen. Mit „lowercase“ werden alle Buchstaben klein dargestellt. Mit dem Wert „capitalize“ wird jeweils immer der erste Buchstabe eines Wortes groß dargestellt und alle anderen Buchstaben so belassen wie sie sind:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Texteinrückung
Mit der CSS-Eigenschaft „text-indent“ kann die erste Zeile eines Absatzes eingerückt werden. Als Wert wird hier die gewünschte Einrückung in Pixel angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Zeichenabstand
Mit der CSS-Eigenschaft „letter-spacing“ kann der Abstand zwischen den einzelnen Zeichen definiert werden. Hier sind positive und negative Werte möglich. Der Standardabstand hat den Wert „0“. Negative Werte schieben die Zeichen maximal ganz aneinander, aber nicht ineinander:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Zeilenabstand
Mit der CSS-Eigenschaft „line-height“ kann der Abstand zwischen den Zeilen definiert werden. Die Werte werden dabei in Prozent angegeben. Der Wert „100%“ bedeutet hier, dass die Zeilen fast ganz aneinander sind. Der Standardwert der meisten Browser liegt bei ca. „120%“:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Breite des Leerzeichens
Mit der CSS-Eigenschaft „word-spacing“ kann die Breite des Leerzeichens und damit der Abstand zwischen Wörtern bestimmt werden. Mit dem Wert „0px“ wird die Standardbreite des Leerzeichens definiert. Negative Werte sind möglich, schieben die Wörter aber ineinander:
CSS-Datei:

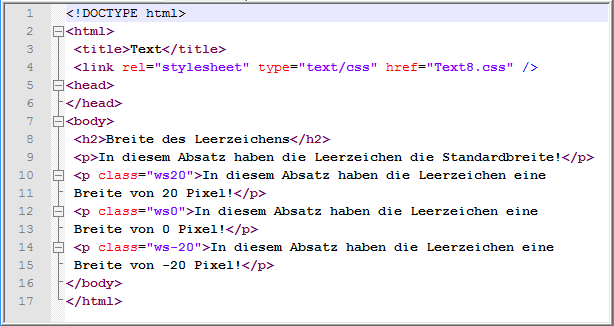
HTML-Datei:

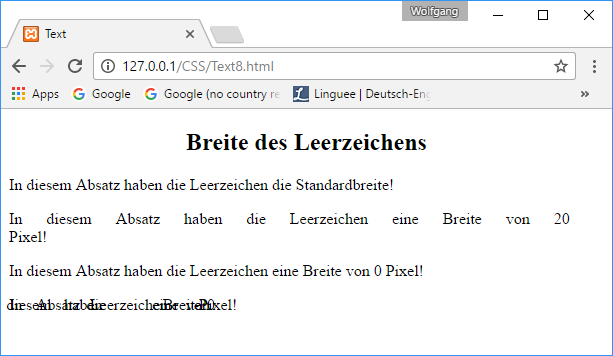
Ergebnis im Browser:

Zeilenumbruch verhindern
Mit der CSS-Eigenschaft „white-space“ und dem Wert „nowrap“ kann der Zeilenumbruch unterbunden werden. Wird der Zeilenumbruch unterbunden und ist der Text breiter als der sichtbare Bereich im Browser wird ein Scrollbalken eingeblendet, mit dem an das Ende des Textes gescrollt werden kann:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Bilder zu Text ausrichten
Mit der CSS-Eigenschaft „vertical-align“ können Bilder vertikal zum Text ausgerichtet werden. Dabei sind die Werte „text-top“ (Text an der Oberkante des Bildes) und „text-bottom“ (Text an der Unterkante des Bildes) möglich. Der Standard ist „text-bottom“:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen:

Verwende dabei folgende Style-Definitionen:
- Hintergrund: „body“-Element, Eigenschaft „background-color“ mit Wert „rgb(240,240,240)“
- Standardfarbe: „body“-Element, Eigenschaft „color“ mit Wert „rgb(0,0,128)“
- Überschrift: „h2“-Element, Eigenschaft „text-align“ mit Wert „center“, Eigenschaft „text-transform“ mit Wert „uppercase“
- Absätze: „p“-Element, Eigenschaft „text-align“ mit Wert „justify“
- 2. Absatz: mit Klassen-Selektor, Eigenschaft „text-indent“ mit Wert „10px“
- Bild: mit Klassen-Selektor, Eigenschaft „vertical-align“ mit Wert „text-bottom“
- Unterstreichungen: „span“-Element und Klassen-Selektor, Eigenschaft „text-decoration“ mit Wert „underline“
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
Hinweis: Da es auf Jimdo-Seiten manchmal zu Problemen mit dem Download von CSS-Dateien kommt, habe ich hier die CSS-Datei als ZIP-Datei gepackt!
