Objekte einbinden
Welche Objekte können eingebunden werden?
Auf Webseiten können verschiedenste Objekte eingebunden werden. Dazu zählen z. B. Bilder, Webseiten, Audio-, Video-, PDF-, HTML- und Flash-Dateien oder Java-Applets. In den Kapiteln „Bilder“, „Iframes“ und „Media-Elemente“ wurde bereits behandelt, wie Bilder, Webseiten sowie Audio- und Video-Dateien auf Webseiten eingebunden werden können. Auf dieser Seite werden zwei HTML-Elemente vorgestellt, mit denen verschiedene Arten von Objekten auf Webseiten eingebunden werden können.
Mit dem „object“-Element können verschiedenste Objekte auf Webseiten eingebunden werden. Die Quelle wird mit dem „data“-Attribut oder mit dem „param“-Element angegeben. Dabei können auch mehrere Quellen angegeben werden, falls eine Quelle nicht wiedergegeben werden kann. Mit den Attributen „width“ und „height“ kann die Größe des einzubindenden Objekts angegeben werden.
Beispiel 1 – YouTube
HTML-Datei:

Ergebnis:
HTML & CSS für Anfänger
Ergebnis im Browser:

Beispiel 2 – HTML-Seite
HTML-Datei:

Ergebnis im Browser:

Mit dem „embed“-Element können ebenfalls verschiedenste Objekte eingebunden werden. Hier kann jedoch nur eine Quelle, und zwar mit dem „src“-Attribut, angegeben werden. Auch beim „embed“-Element kann die Größe des eingebundenen Objekts mit den Attributen „width“ und „height“ angegeben werden. Das „embed“-Element ist ein inhaltsloses Element und muss im Start-Tag geschlossen werden.
Hinweis: Das „embed“-Element zählt erst seit HTML5 zum HTML-Standard und wird deshalb u. U. von älteren Browsern nicht unterstützt!
Beispiel 3 – YouTube
HTML-Datei:

Ergebnis:
HTML & CSS für Anfänger
Ergebnis im Browser:

Beispiel 4 – HTML-Seite
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
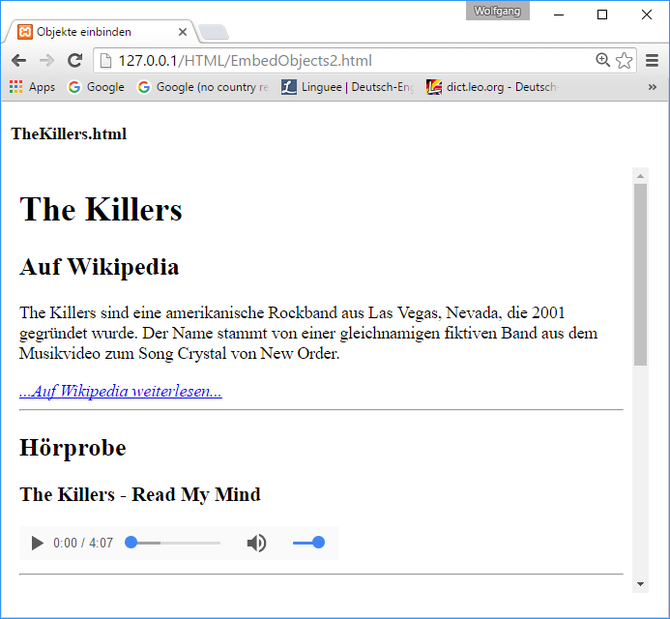
Als Abschlussübung soll folgende Webseite aus bereits vorhandenen Komponenten mit dem „object“-Element zusammengebaut werden:

Verwende dafür die folgenden drei bereits erstellten HTML-Dokumente:
- Seite „Bilder“ - Beispiel 1 (Bildelement1.html)
- Seite „Formatierungs-Tags 2“ - Abschlussübung (Formatierungselemente14.html)
- Seite „Formular-Elemente 1“ - Abschlussübung (FormularelementeA1.html)
Zum Anordnen der drei eingebetteten HTML-Schnipsel (Snippets) habe ich ein „table“-Element verwendet das aus einer Zeile mit zwei Spalten besteht. Die erste Spalte enthält die Seite mit dem Bild und die Seite mit dem Formular, ohne Zeilenumbruch. Die zweite Spalte enthält dann den Textteil. Die Ausdehnung der einzelnen Objekte (Snippets) kannst du mit den Attributen „width“ und „height“ in den „object“-Elementen definieren.
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
