Abschluss-Übung
Beschreibung
Als Abschlussübung für das Tutorial „JavaScript-BOM“ wird Schritt für Schritt die folgende kleine Anwendung entwickelt:

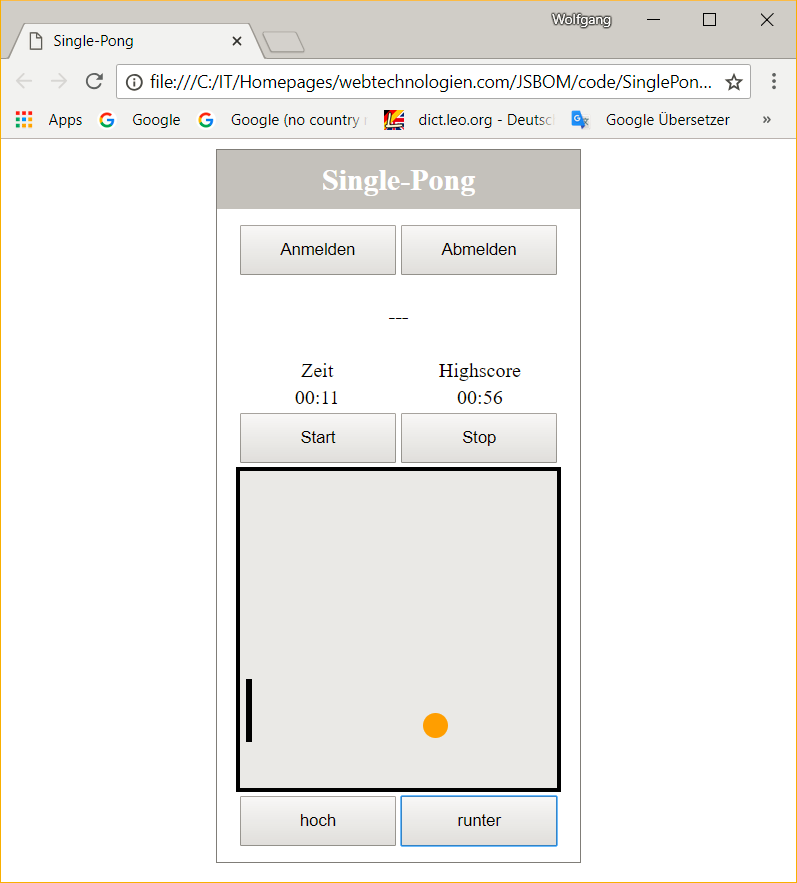
Das Spiel Single-Pong ist angelehnt an das legendäre und erste weltweit bekannte Viedeospiel „Pong“. Ziel des Spieles ist es, den orangenen Ball so lange wie möglich im Spiel zu halten. Berührt der Ball den oberen, unteren oder rechten Spielfeldrand, prallt der Ball im selben Winkel wieder ab. Berührt der Ball aber den linken Bildschirmrand, ist der Ball im Aus und das Spiel ist zu Ende. Mit dem Button „Start“ kann der orangene Ball verzögert gestartet werden. Mit dem Button „Stop“ kann das Spiel unerbrochen oder beendet werden. Mit den Button „hoch“ und „runter“ kann der Schläger nach oben und unten bewegt werden. Das Feld „Zeit“ zeigt die verstrichene Zeit eines Durchgangs und das Feld „Highscore“ die längste Zeit, die es ein Anwender geschafft hat, den Ball im Spiel zu behalten. Eine Besonderheit bei Single-Pong ist noch, dass der Anwender sich Anmelden kann, was bedeutet, dass der Name und der Highscore des Anwenders als Cookie gespeichert wird.
Schritt 1 – Die Struktur
Im ersten Schritt wird die Struktur der Anwendung, d. h. das Grundgerüst, in HTML erstellt. Dazu werden alle erforderlichen HTML-Elemente in einer Tabelle dargestellt:
HTML-Datei:

- Das erste „div“-Element umschließt die gesamte Anwendung
- Das zweite „div“-Element definiert den Kopf (header) der Anwendung mit dem Titel
- Das dritte „div“-Element umschließt den Inhalt mit Button, Info-Feldern und Spielfeld
- Der Rest ist Standard-HTML und relativ selbsterklärend
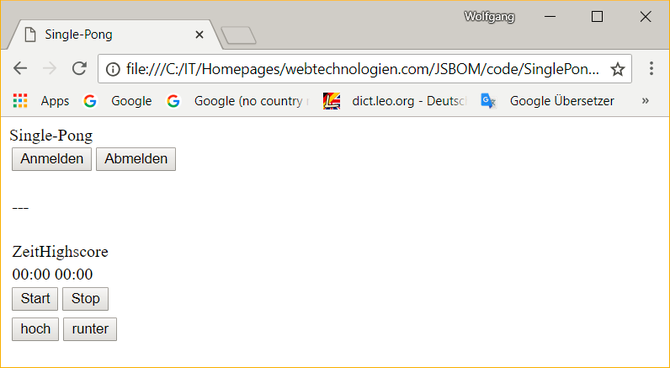
Ergebnis:

Schritt 2 – Das Style
Im zweiten Schritt wird das Style der Anwendung, d. h. die Formatierungen für die HTML-Elemente, in CSS erstellt. Dazu wird eine externe CSS-Datei verwendet, die im „head“-Bereich der HTML-Seite eingebunden wird:
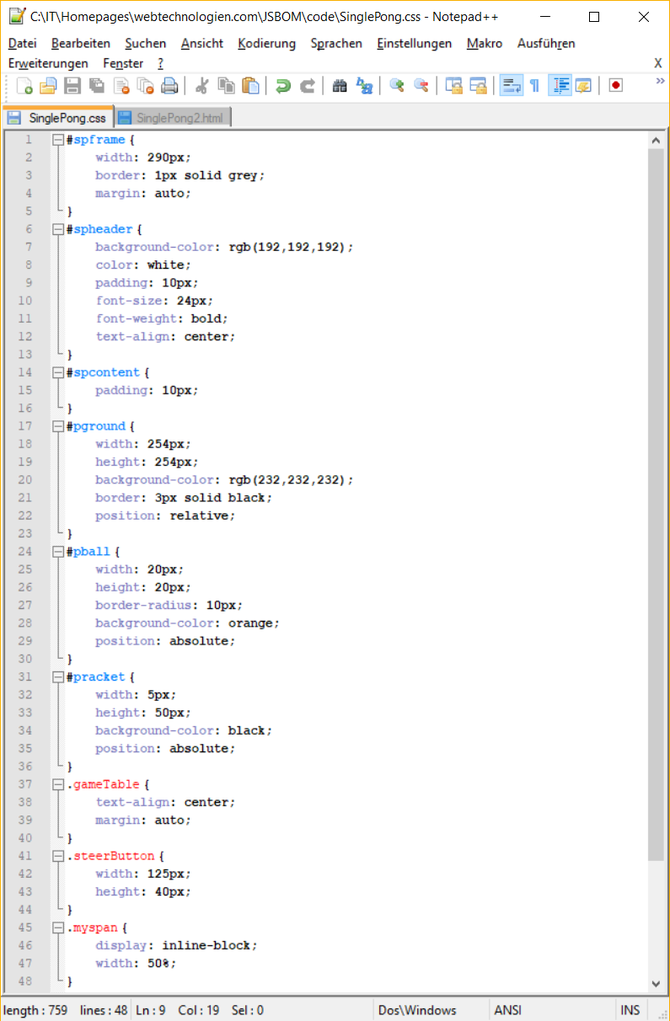
CSS-Datei:

- Mit der ersten CSS-Anweisung wird die Breite und ein Rahmen für die Anwendung definiert und mit „margin: auto“ die Anwendung im Browserfenster zentriert
- In der zweiten CSS-Anweisung wird die Hintergrundfarbe, die Schriftfarbe, der Innenabstand, die Schriftgröße und Schriftstärke sowie eine zentrierte Darstellung der Schrift für den Kopf der Anwendung definiert
- In der dritten CSS-Anweisung wird der Innenabstand des Inhaltsbereichs definiert
- In der vierten CSS-Anweisung wird Breite, Höhe, Hintergrundfarbe und Rahmen des Spielfelds definiert, sowie eine relative Positionierung
- Die Positionierung ist erforderlich, damit der Ball und der Schläger relativ zum Spielfeld bewegt werden können
- Mit der fünften CSS-Anweisung wird Breite, Höhe, Rundung und Farbe des Balls festgelegt und mit „position: absolute“ eine Verschiebung innerhalb des Spielfelds ermöglicht
- Mit der sechsten CSS-Anweisung werden die Abmessungen und Farbe des Schlägers definiert und mit „position: absolute“ die Verschiebung des Schlägers im Spielfeld ermöglicht
- Die siebte CSS-Anweisung definiert einen zentrierte Darstellung des Inhalts der Tabelle und der Tabelle im Inhaltsteil
- Die achte Anweisung definiert die Abmessungen der Button
- Die neunte CSS-Anweisung legt fest, dass die beiden „span“-Elemente für die Zeit und den Heighscore wie Blockelemente Abmessungen haben sollen und 50 % der verfügbaren Breite ausfüllen
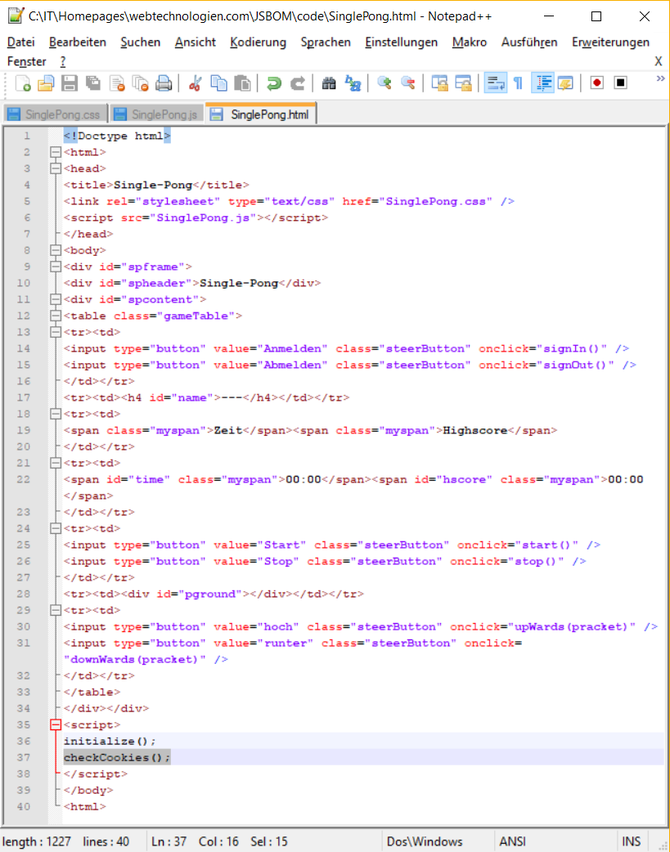
HTML-Datei:

- Im „head“-Bereich der HTML-Datei wird die CSS-Datei eingebunden
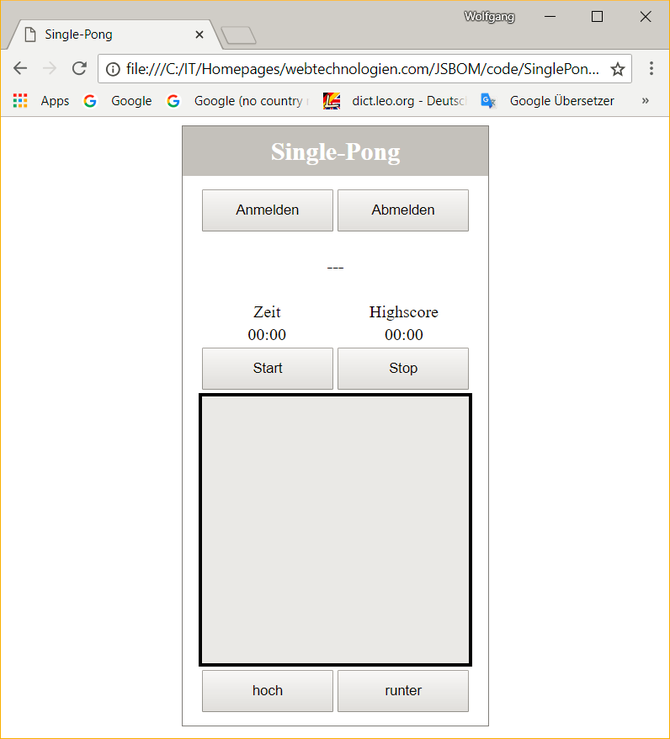
Ergebnis:

Schritt 3 – Die Funktionalität
Im dritten Schritt wird die Funktionalität der Anwendung mit Hilfe von JavaScript implementiert. Für den JavaScript-Code wird ebenfalls eine externe Datei verwendet, die in den „head“-Bereich der HTML-Datei eingebunden wird.
Schritt 3.1 – Initialisierung und Schläger-Bewegung
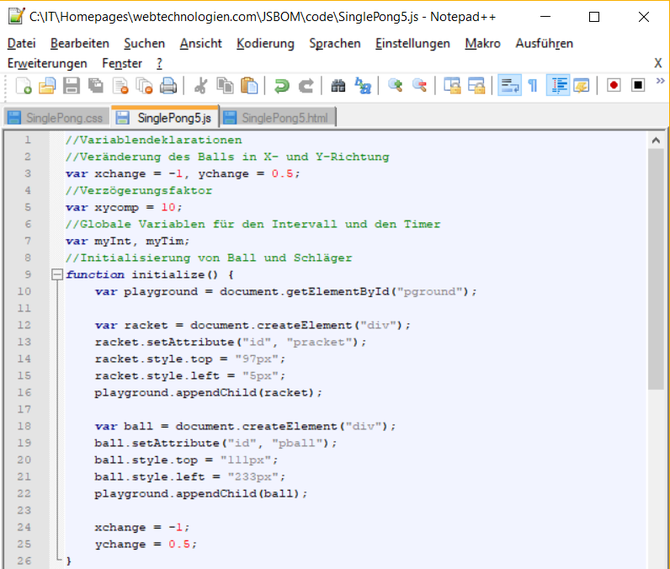
JavaScript-Datei:

- Mit der Funktion „Initialize()“ wird der Schläger und der Ball erstellt
- Dazu wird zunächst mit „getElementById()“ eine Referenz auf das Spielfeld erstellt
- Danach wird mit „createElement()“ ein „div“-Element mit dem Attribut „id“ erstellt und das Attribut auf den entsprechenden Wert gesetzt
- Mit „style.top“ und „style.left“ wird das Element im Spielfeld positioniert und mit „appendChild()“ dem Spielfeld zugewiesen
- Mit der Funktion „upWards()“ wird der Schläger nach oben und mit der Funktion „downWards()“ nach unten bewegt
- Dabei wird zunächst die Position des Schlägers ermittelt und danach geprüft, ob der Schläger noch genügend Abstand zum Spielfeldrand hat und nur dann bewegt, wenn der Abstand noch ausreichend ist
- Die Funktion „getNumPos()“ wandelt die Zeichenkette, die von „style.top“ zurückgeliefert wird in einen numerischen Wert um, mit dem der Abstand zum Spielfeldrand geprüft werden kann
HTML-Datei:

- Im „head“-Bereich der HTML-Datei wird die JavaScript-Datei eingebunden
- Im „script“-Bereich wird die Funktion „Initialize()“ aufgerufen, damit die Anwendung gleich beim Starten initialisiert wird
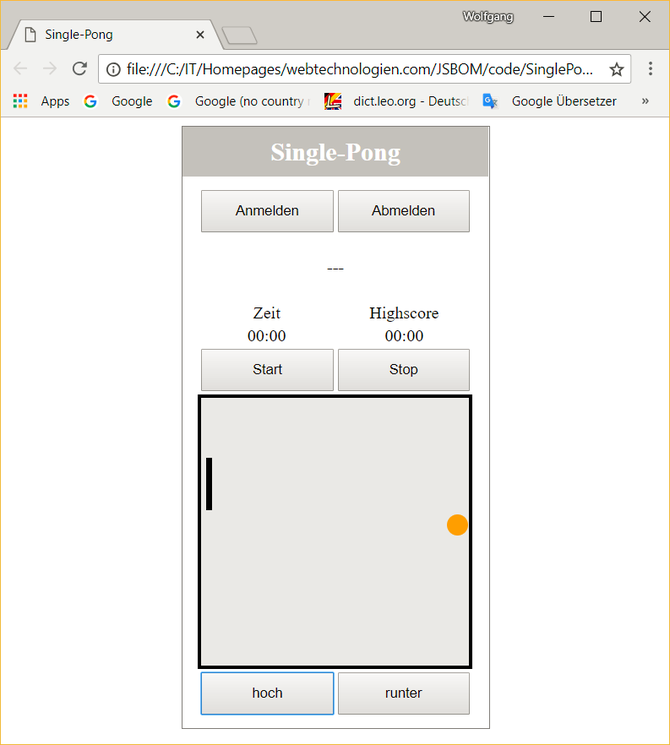
Ergebnis:

Schritt 3.2 – Ball Starten, Stoppen und Umlenken
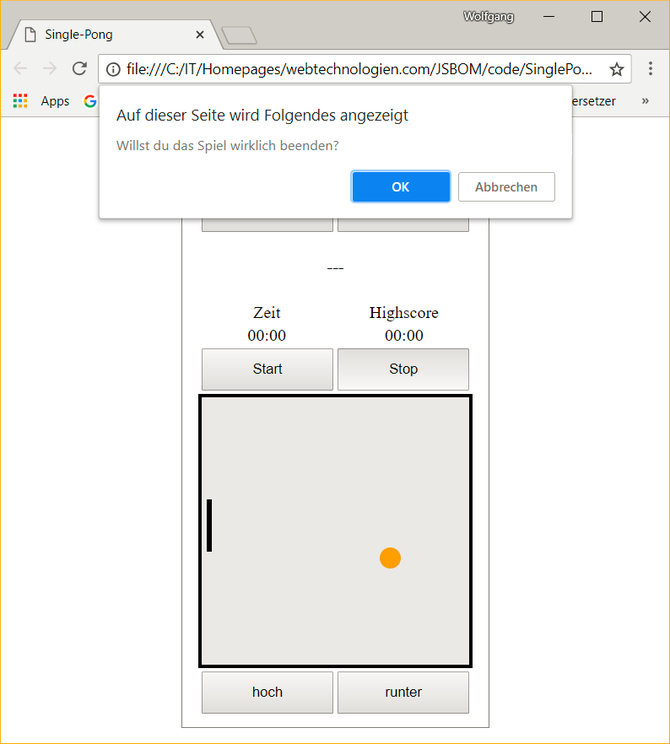
Im nächsten Schritt bekommen die beiden Button „Start“ und „Stop“ ihre Funktionalität. Wird der „Start“-Button angeklickt, startet die Bewegung des Balls verzögert. Berührt des Ball eine der Seiten, wird er umgelenkt. Wird der „Stop“-Button angeklickt, wird die Ballbewegung gestoppt und es erscheint ein Dialog mit der Frage, ob das Spiel beendet werden soll. Wird im Dialog „OK“ angeklickt, wird das Spiel beendet, indem Ball und Schläger gelöscht und erneut initialisiert werden. Wird der „Abbrechen“-Button angeklickt, wird die Ballbewegung fortgesetzt.
JavaScript-Datei:

- Zeile 3: Deklaration der globalen Variablen für die Bewegung des Balls in X- und Y-Richtung
- Zeile 5: Deklaration der globalen Variablen für das Intervall und den Timer

-
Zeilen 27-30: Beendet die Verzögerung und das Intervall für die Ballbewegung
-
Zeilen 32-36: Löscht den Schläger und den Ball aus dem Spielfeld
-
Zeilen 38-50: Veränderung der Ballposition und Umlenken des Balls bei Erreichen des Spielfeldrands
-
Zeile 39: Referenz auf den Ball
-
Zeilen 40-41: X- und Y-Koordinate des Balls ermitteln
-
Zeilen 42-43: X- und Y-Koordinate des Balls verändern
-
Zeilen 44-47: Variable für die Ballbewegung negieren, beim erreichen des Spielfeldrands
-
Zeilen 48-49: Neue X- und Y-Koordinate des Balls setzen
-
Zeilen 52-54: Startet das Intervall für die Ballbewegung
-
Zeilen 56-59: Stoppt die Ballbewegung und startet die Startfunktion des Balls verzögert
-
Zeilen 61-69: Stoppt die Ballbewegung und öffnet eine Abfrage zum Beenden des Spiels
-
Zeile 62: Stoppt die Ballbewegung
-
Zeile 63: Abfrage, ob das Spiel beendet werden soll
-
Zeilen 64-67: Ist das Ergebnis der Abfrage „true“, werden Ball und Schläger gelöscht und neu initialisiert
-
Zeile 68: Ansonsten wird die Ballbewegung erneut gestartet
Ergebnis:

Schritt 3.3 – Ball-Schläger-Kollision und Ball im Aus
Im nächsten Schritt wird geprüft, ob der Ball mit dem Schläger kollidiert und dann umgelenkt. Berührt der Ball den linken Rand und kollidiert nicht mit dem Schläger, ist der Ball im Aus und das Spiel ist zu Ende.
JavaScript-Datei:

- Zeile 5: Anzahl an Durchläufen, bis die Ball-Schläger-Kollision erneut geprüft wird
- Zeilen 24-25: Zurücksetzen der globalen Variablen für die X- und Y-Ausrichtung des Balls

- Zeilen 31-44: Prüfen der Ball-Schläger-Kollision sowie umlenken des Balls und zurücksetzen des Verzögerungsfaktors bei Kollision

- Zeilen 56-61: Meldung, dass der Ball im Aus ist, löschen von Schläger und Ball und neu initialisieren des Spiels
- Zeilen 62-66: Ball anhalten und verzögert das Spiel beenden
- Zeile 70: Verweis auf den Schläger in der Variablen „racket“ speichern
- Zeile 75: Verzögerungsfaktor herunterzählen bis er 0 ist
- Zeile 76: Berührt der Ball den linken Rand, ist das Spiel verloren
- Zeile 80: Ist der Verzögerungsfaktor kleiner 1 wird die Ball-Schläger-Kollision geprüft
Ergebnis:

Schritt 3.4 – Spielzeit und Highscore
Im vorletzten Schritt wird die Spielzeit erfasst und ausgegeben. Außerdem wird bei Spielende geprüft, ob die Spielzeit größer ist als der Highscore und wenn ja, der Highscore entsprechend angepasst.
JavaScript-Datei:

- Zeile 9: Deklariert die globale Variable für die Startzeit des Spiels

- Zeilen 47-55: Ermittelt die Differenz aus der übergebenen Zeitangabe und der Startzeit, extrahiert die Sekunden und Minuten und setzt das Feld „Zeit“
- Zeilen 67-72: Wandelt eine Zeichenkette einer Zeitangabe in eine Zahl in der Einheit Sekunden um
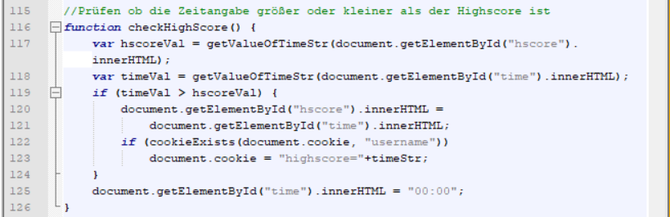
- Zeilen 73-82: Prüft, ob die Spielzeit größer als der Highscore ist und setzt den Higscore auf die Spielzeit, wenn diese größer ist

- Zeile 87: Führt bei Spielende die Prüfung des Highscores aus
- Zeile 111: Setzt das Feld „Zeit“ auf die aktuelle Spielzeit
- Zeile 119: Initialisiert die globale Variable für die Startzeit auf die aktuelle Zeit
Ergebnis:

Schritt 3.5 – An- und Abmelden
JavaScript-Datei:

- Zeilen 10-14: Prüfen, ob das Cookie „username“ existiert
- Zeilen 15-21: Extrahieren des Wertw eines Cookies aus der Cookie-Zeichenkette
- Zeilen 22-34: Prüfen, ob der Anwender angemeldet ist und setzen von Name und Highscore in den entsprechenden Feldern

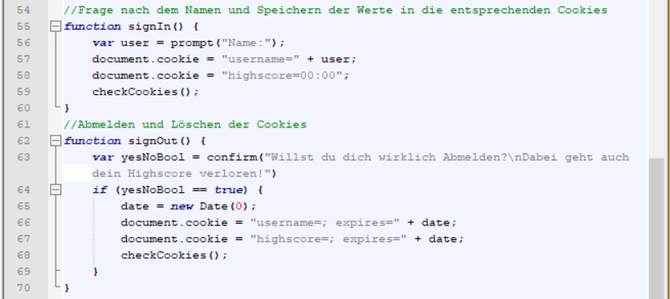
- Zeilen 54-60: Abfrage des Namens des Anwenders und speichern von Name und initialen Highscore als Cookie
- Zeilen 61-70: Sicherheitsabfrage und löschen von Benutzername und Highscore bei Bestätigung

- Zeilen 122-123: Speichern des Highscores im entsprechenden Cookie, wenn der Spieler angemeldet ist
HTML-Datei:

- Zeile 39: Setzen von Benutzername und Highscore, wenn das Cookie „username“ existiert
Ergebnis:
--- |
| ZeitHighscore |
| 00:0000:00 |
|
|
Die verwendeten Datien kannst du dir hier herunterladen:
