Attribute
Attribute von DOM-Objekten
Im DOM werden alle HTML-Elemente eines HTML-Dokuments als Objekte dargestellt und in einer Baumstruktur angeordnet. Über die DOM-Objekte kann auch auf die Attribute der HTML-Elemente zugegriffen werden. Dabei gibt es verschiedene Möglichkeiten auf die Attribute von HTML-Elementen über das DOM zuzugreifen:
- Es gibt Attribute, die direkt über das korrespondierende DOM-Objekt ausgelesen und gesetzt werden können, wie „id“, „className“ und „value“.
- DOM-Objekte verfügen über ein Attribut-Objekt, das eine Liste aller Attribute des korrespondierenden HTML-Elements enthält. Auf die einzelnen Attribute kann dann mit Hilfe eines Index zugegriffen werden.
- Mit Hilfe der DOM-Objekt-Methoden „getAttribute(‚attr‘)“ und „setAttribute(‚attr‘, ‚wert‘)“ können die Attribute der korrespondierenden HTML-Elemente ausgelesen und gesetzt werden
- Mit den Methoden „getAttributeNode()“ und „setAttributeNode()“ können HTML-Element-Attribute über das Attribut-Objekt des korrespondierenden DOM-Objekts ausgelesen und angepasst werden
Attribute direkt ansprechen
Folgende HTML-Element-Attribute können über DOM-Objekte direkt ausgelesen und gesetzt werden:
- id: „id“-Attribut
- className: „class“-Attribut
- value: „value“-Attribut
HTML-Datei:

Ergebnis:
Beispiel 1
„attributes“-Objekt
DOM-Objekte verfügen über ein Attribut-Objekt, das eine Liste aller Attribute des korrespondierenden HTML-Elements enthält. Auf die einzelnen Attribute kann dann mit Hilfe eines Index zugegriffen werden. Die Eigenschaft „length“ gibt die Anzahl der Attribute in der Liste wieder. Mit den Eigenschaften „name“ und „value“ kann auf den Namen und den Wert des entsprechenden Attributs zugegriffen werden:
HTML-Datei:

Ergebnis:
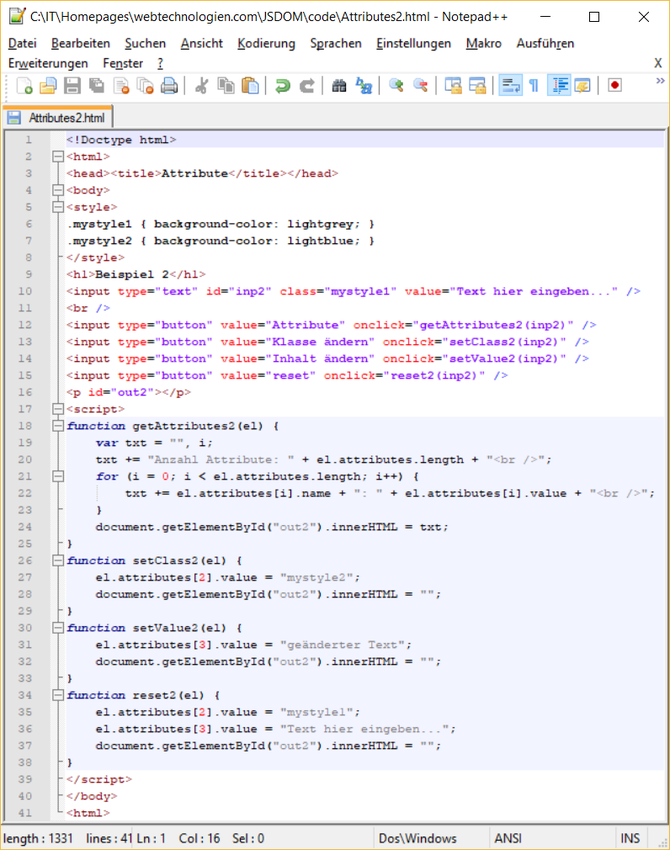
Beispiel 2
„getAttribute()“ und „setAttribute()“
Mit der Methode „getAttribute(‚attr‘)“ kann der Wert des in der Klammer angegebenen HTML-Element-Attributs ausgelesen werden. Mit der Methode „setAttribute(‚attr‘, ‚wert‘)“ kann der Wert des in der Klammer angegebenen HTML-Element-Attributs auf den in der Klammer angegebenen Wert gesetzt werden:
HTML-Datei:

Ergebnis:
Beispiel 3
„getAttributeNode()“ und „setAttributeNode()“
Mit den Methoden „getAttributeNode()“ und „setAttributeNode()“ können HTML-Element-Attribute über das Attribut-Objekt des korrespondierenden DOM-Objekts ausgelesen und angepasst werden. Bei der Methode „getAttributeNode()“ wird ein Attribut-Objekt zurück-gegeben, dessen Wert dann mit der Eigenschaft „value“ ausgelesen werden kann. Bei der Methode „setAttributeNode()“ muss zuerst mit „document.createAttribute(‚attr‘)“ ein Attribut-Objekt erstellt werden, dessen Wert dann mit der Eigenschaft „value“ gesetzt werden kann:
HTML-Datei:

Ergebnis:
Beispiel 4
„hasAttribute()“ und „hasAttributes()“
Mit der Methode „hasAttribute(‚attr‘)“ kann geprüft werden, ob ein Objekt ein bestimmtes Attribut hat. Mit der Methode „hasAttributes()“ kann geprüft werden, ob ein Objekt überhaupt Attribute hat:
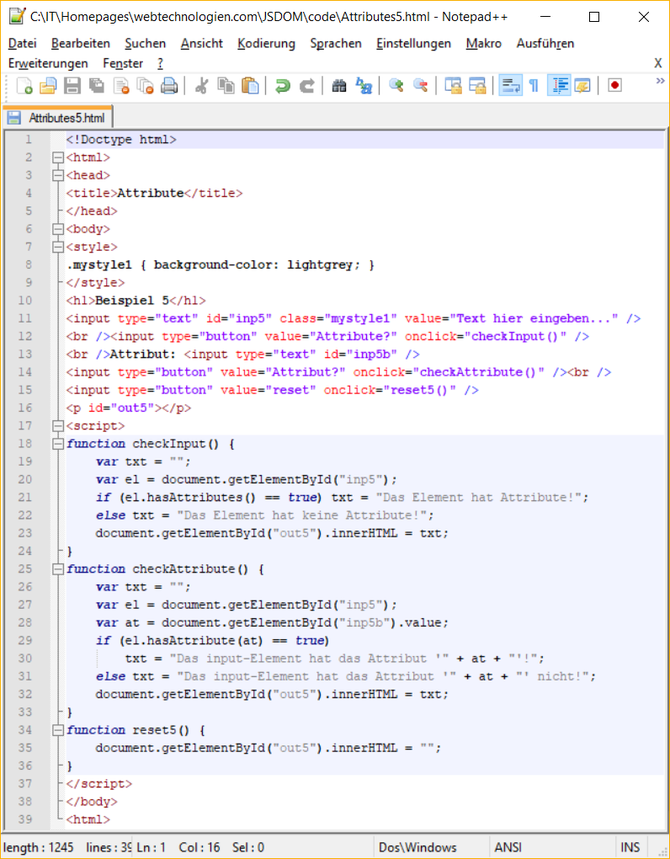
HTML-Datei:

Ergebnis:
Beispiel 5
Attribut:
„removeNamedItem() und „removeAttributeNode()“
Mit der Methode „removeNamedItem(‚attr‘)“ des Attribut-Objekts kann ein bestimmtes Attribut aus der Attribut-Liste entfernt werden. Mit der Methode „removeAttributeNode()“ kann ein bestimmtes Attribut von einem Element entfernt werden:
HTML-Datei:

Ergebnis:
Beispiel 6
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen, bei dem über das „class“-Attribut zwischen einem Style mit schwarzem Text und weißem Hintergrund und einem Style mit weißem Text und schwarzem Hintergrund gewechselt werden kann. Wird auf einen einzelnen Absatz geklickt, ändert sich nur der Style des Absatzelements. Wird der Button „Invertieren“ verwendet, wechselt der Style von allen Absatzelementen:
Beispiel 7
Absatz 1
Absatz 2
Absatz 3
Gehe dabei wie folgt vor:
- Erstelle mit dem „style“-Element einen Style mit schwarzem Text und weißem Hintergrund und einen Style mit weißem Text und schwarzem Hintergrund
- Erstelle ein „div“-Element mit einem „id“-Attribut und drei Absatzelementen
- Gebe den Absatzelementen initial den ersten Style mit dem „class“-Attribut
- Gebe den Absatzelementen das „onclick“-Ereignis, das auf die erste Funktion verweist und mit „this“ das entsprechende Absatzelement übergibt
- Prüfe in der ersten Funktion zunächst, ob das Element das „class“-Attribut hat
- Prüfe danach ob das „class“-Attribut den ersten oder den zweiten Style gesetzt hat und wechsel dann auf den entsprechend anderen Style
- Erstelle einen Button mit dem Text „Invertieren“, der über das „onclick“-Ereignis auf eine zweite Funktion verweist und das „div“-Element übergibt
- Erstelle in der zweiten Funktion eine Schleife über alle Kinder-HTML-Elemente mit „el.children“
- Rufe bei jedem Schleifendurchlauf die erste Funktion auf und übergebe das entsprechenden Kindelement
- Erstelle einen zweiten Button mit dem Text „Zurücksetzen“, der über das „onclick“-Ereignis auf eine dritte Funktion verweist und das „div“-Element übergibt
- Setze in der dritten Funktion das „class“-Attribut aller Absatzelemente auf den initialen Style zurück
Die Lösung kannst du dir hier herunterladen:
