Google-Maps-API 1
Was sind Google-Maps-API's?

Google-Maps ist ein Online-Kartenservice des US-ameri-kanischen Unternehmens Google. Mit Google-Maps können Straßenkarten, Geländekarten und Satellitenbilder der Erdober-fläche angezeigt werden. Darüber hinaus bietet Google-Maps auch einen Routenplaner und für viele Länder das Anzeigen und Planen von Verbindungen mit öffentlichen Verkehrsmitteln an. Google-Maps steht als kostenlose Webapplikation für alle gängigen Browser zur Verfügung. Außerdem gibt es eine mobile Google-Maps-App, die auf fast allen Smartphones und Tablets mit Android-Betriebssystem vorinstalliert ist und mittlerweile auch auf iOS-Geräte installiert werden kann.
Zur Verwendung von Google-Maps in eigenen Android- oder iOS-Apps gibt es sog. SDK‘s (Software Development Kits), das sind Programmierwerkzeuge und Programmbibliotheken, die in Entwicklungsumgebungen verwendet werden können. Zum Einbinden von Google-Mps in Webapplikationen und Webseiten gibt es verschiedene Programmierschnittstellen, kurz API (Application Programming Interface) genannt. Sollen lediglich Karten angezeigt werden, gibt es die beiden Google-Maps-API‘s „Maps Static API“ für statische Karten und „Maps JavaScript API“ für dynamische Karten. Bei statischen Karten wird ein unveränderbares Abbild einer Karte erstellt. Bei dynamischen Karten kann der Anwender die Karte zoomen und verschieben.
Hinweis: Eine genauere Beschreibung der Google-Maps-SDK‘s und -API‘s gibt es auf der Google-Maps-Seite „https://developers.google.com/maps/documentation/“.
Die Google Maps Platform
Jeder API-Aufruf ist kostenpflichtig, wobei Google aber ein 200 Dollar-Guthaben pro Nutzer und Monat bereitstellt. Dieses Kontingent ist für die private Nutzung mehr als ausreichend, so dass Google Maps für die private Nutzung quasi kostenlos bleibt. Für die Verwendung der Google-Maps-API‘s muss zunächst ein gültiger API-Schlüssel erstellt und die Google Maps Platform aktiviert werden.
Hinweis: Weitere Informationen zur Google Maps Platform und wie ein gültiger API-Schlüssel erstellt werden kann gibt es auf der Seite „Google Maps Platform“ in den „Technicals“!
Statische Karten
Standardkarte
Statische Karten sind ein nicht veränderbares Abbild einer Karte. Der Google-Server liefert dabei eine Bilddatei des angeforderten Kartenausschnitts zurück. Die Bilddatei kann dann mit Hilfe eines Bild-Elements angezeigt werden:
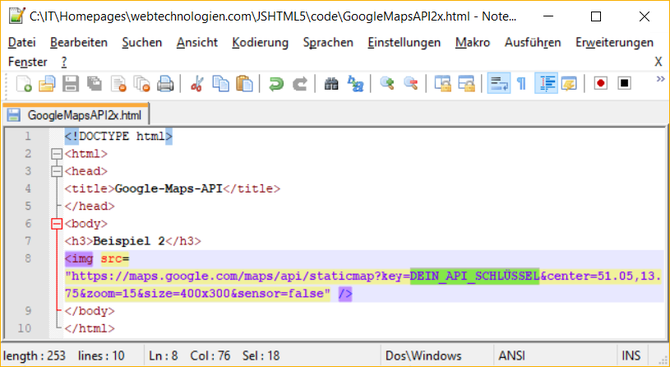
HTML-Datei:

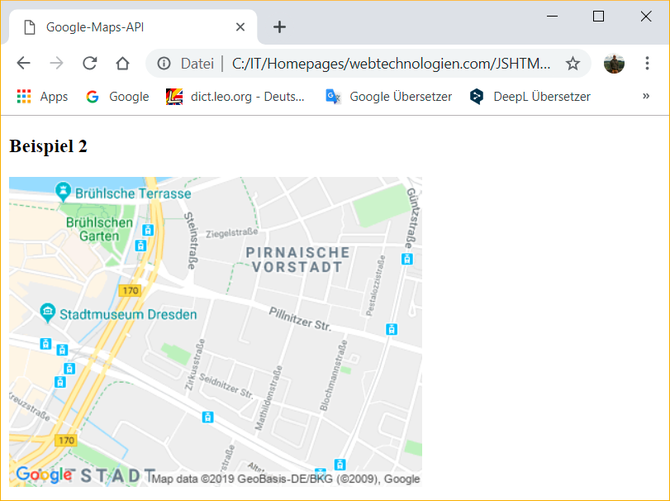
Ergebnis:

In der URL können nach dem „?“ und durch „&“ getrennt, verschiedene Parameter an den Google-Maps-Server übergeben werden:
- center:
-
- Gibt den Mittelpunkt der Karte an
- Es können die selben Angaben, wie auch in der Google-Maps-Oberfläche gemacht werden
- Auch GPS-Angaben (aber mit Punkt statt Komma): 51.05, 13.75
- zoom:
-
- Gibt die Größe (Zoomstufe) des Kartenausschnitts an
- Kann eine natürliche Zahl zwischen 0 und 21 sein
- 0 ist die gesamte Weltkarte und 21 ist die detaillierteste Darstellung
- size:
-
- Gibt die Größe der Bilddatei in Pixel an
- Der Maximalwert liegt bei 640x640 Pixel
- Werden größere Werte angegeben, wird dennoch nur eine Bilddatei mit 640x640 Pixel zurückgeliefert
- sensor:
-
- Gibt an, ob die Webseite oder Webapplikation die Position über einen GPS-Sensor ermitteln soll oder nicht
HTML-Datei:

Ergebnis:

Kartentypen
Mit dem Parameter „maptype“ kann der Kartentyp definiert werden:
- roadmap: Straßenkarte (Standard)
- terrain: Landschaftskarte
- satellite: Satellitenkarte
- hybrid: Satellitenkarte mit Straßen und Plätzen
HTML-Datei:

Ergebnis:

Ergebnis (Satellitenkarte):

Ergebnis (Hybridkarte):

Markierungen
Mit dem Parameter „markers“ können verschiedene Marker (Pins) in einer Karte eingezeichnet werden. Dabei werden die Eigenschaften durch das sog. Pipe-Zeichen „|“ voneinander getrennt und die Werte von der Eigenschaft durch ein Doppelpunkt. Die Position des Markers wird wie die Position des Zentrums der Karte angegeben. Außerdem gibt es folgende Eigenschaften für Marker:
- color: Farbe der Markierung (black, white, brown, green, purple, yellow, blue, gray, orange und red)
- size: Größe der Markierung (mid, small, tiny)
- label: Zeichen auf der Markierung (ein Großbuchstaben oder eine Ziffer)
HTML-Datei:

Ergebnis:

Abschlussübung
Als Abschlussübung kannst du dir die Seite „Developer Guide“ auf der „Google Maps Platform“ anschauen und die Beispiele nachbauen.
