Formulare 2
Weitere Formularelemente
Auswahllisten
Mit dem „select“-Element können Auswahllisten und mit dem „option“-Element die einzelnen Auswahloptionen realisiert werden. Mit dem „value“-Attribut im „option“-Element kann der Wert definiert werden, der beim Auswählen gesetzt wird und im Event-Handler mit „event.target.value“ ausgelesen werden kann. Mit dem „value“-Attribut kann im „select“-Element die Auswahloption definiert werden, die voreingestellt sein soll:
index.html:
index.js:
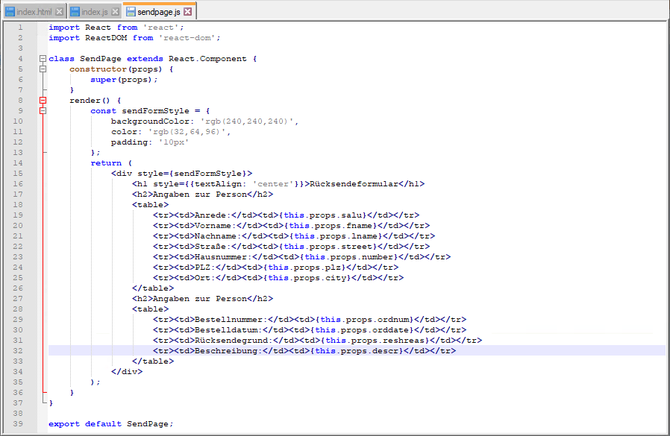
sendpage.js:
Ergebnis:
Zahlen- und Datumsfelder
Mit type=“number“ im „input“-Element kann ein Zahlenfeld definiert werden, welches nur die Eingabe von Zahlen erlaubt. Mit type=“date“ im „input“-Element kann ein Datumsfeld definiert werden, welches nur die Eingabe eines Datums erlaubt und zusätzlich einen ausklappbaren Kalender zur Auswahl eines Datums anbietet:
index.html:
index.js:
sendpage.js:
Ergebnis:
Radio-Button
Mit type=“radio“ im „input“-Element kann ein Radio-Button definiert werden. Damit Radio-Button als zusammengehörend erkannt werden, muss für alle zusammengehörigen Radio-Button der selbe Wert im „name“-Attribut gesetzt werden. Der Wert der übergeben wird, wenn ein Radio-Button aktiv gesetzt wird, wird wieder mit dem „value“-Attribut definiert:
index.html:
index.js:
sendpage.js:
Ergebnis:
Textfelder
Textfelder werden mit dem „textarea“-Element definiert. Der Zugriff auf die im Element editierten Daten erfolgt im Event-Handler wieder mit „event.target.value“. Im folgenden Beispiel wird das Textfeld in einer Variablen definiert und nur eingeblendet, wenn der Radio-Button mit dem Wert „Defekt“ angeklickt wurde:
index.html:
index.js:
sendpage.js:
Ergebnis:
Formulare validieren
Validieren im Formularelement
Es gibt mehrere Möglichkeiten Formulare zu validieren. Eine Möglichkeit besteht darin Zahlenfelder mit type=“number“ und Datumsfelder mit type=“date“ zu definieren, wodurch formal falsche Eingaben gar nicht erst möglich sind. Diese Möglichkeit wurde bereits in den vorhergehenden Beispielen genutzt. Zusätzlich können für Zahlenfelder ein Minimial- und ein Maximalwert angegeben werden. Dadurch wird das Über- bzw. Unterschreiten der entsprechenden Grenze, bei der Nutzung der kleinen Scrollbar am Rand des Nummernfelds, verhindert. Eine direkte Eingabe von zu hohen oder zu niedrigen Zahlen wird dadurch aber nicht unterbunden.
Validieren mit CSS
Eine weitere Möglichkeit bietet sich mit CSS und der Verwendung der Pseudo-Klasse „:out-of-range“, mit der z. B. ein Rahmen beim Unter- bzw. Überschreiten von Grenzwerten farblich markiert werden kann. Der Nachteil ist, dass das Absenden des Formulars trotz der Markierungen möglich bleibt:
index.html:
formstyle.css:
index.js:
sendpage.js:
Ergebnis:
Validieren mit Bedingungen
Die sicherste Möglichkeit Formulare zu validieren ist das prüfen der Werte der Formular-elemente mit Hilfe von Bedingungen und die Ausgabe von entsprechenden Hinweistexten. Dabei kann auch zusätzlich der Absende-Button aktiv oder inaktiv gesetzt werden, je nachdem ob die Werte der Formularelemente richtig oder falsch sind:
index.html:
index.js:
sendpage.js:
Ergebnis: