PrimeReact 1
Was ist PrimeReact?

PrimeReact ist eine umfangreiche Open Source Bibliothek von User-Interface-Komponenten für die Integration in React-Projekte. PrimeReact wird von dem türkischen Unternehmen PrimeTek entwickelt und steht unter der MIT-Lizenz. PrimeReact umfasst Komponenten aus den Bereichen Form-Elemente, Daten-Visualisierung, UI-Panels, Dialoge, Menüs und einige mehr. Außerdem bietet PrimeReact mit dem sogenannten „Theming“ verschiedene Design-Themen an, durch die die verwendeten UI-Elemente ein einheitliches Design bekommen. Dabei können auch eigene Themen entworfen und verwendet werden.
Integration von PrimeReact
PrimeReact kann wie folgt mit npm importiert werden:
Die in der Regel mitverwendeten Prime-Icons können wie folgt importiert werden:
Für die Verwendung von PrimeReact in React-Projekten wird außerdem noch „react-transition-group“ benötigt:
Verwenden von PrimeReact
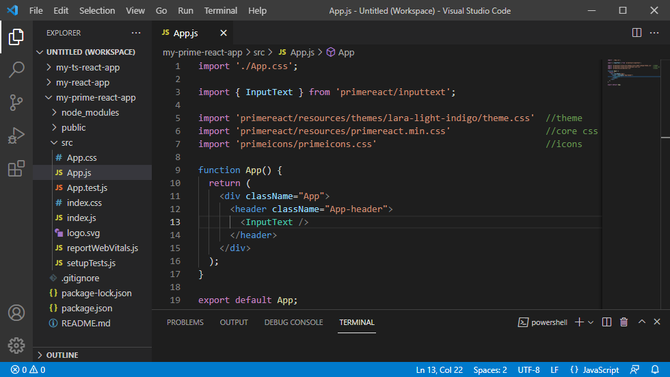
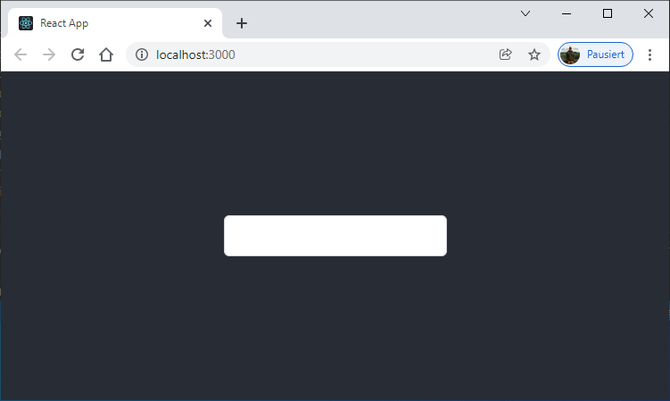
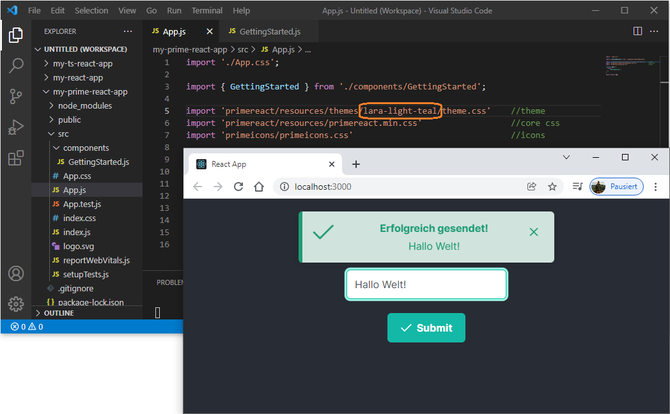
PrimeReact-Komponenten können wie folgt in eine React-Komponente integriert werden:
Außerdem ist noch das Einbinden von folgenden elementaren CSS-Definitionen erforderlich:
PrimeReact-Theming
PrimeReact trennt beim Design zwischen Struktur (core) und Thema (theme). Während die „core“-CSS-Definitionen die Struktur der PrimeReact-Komponenten definieren, können durch Auswahl einer der mitgelieferten „theme“-CSS-Definitionen die Farbgebung und die Abstände (padding und margin) für alle Komponenten einheitlich innerhalb einer Anwendung festgelegt werden.
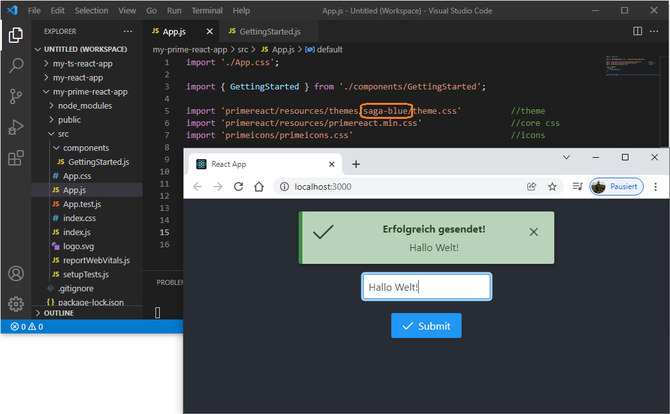
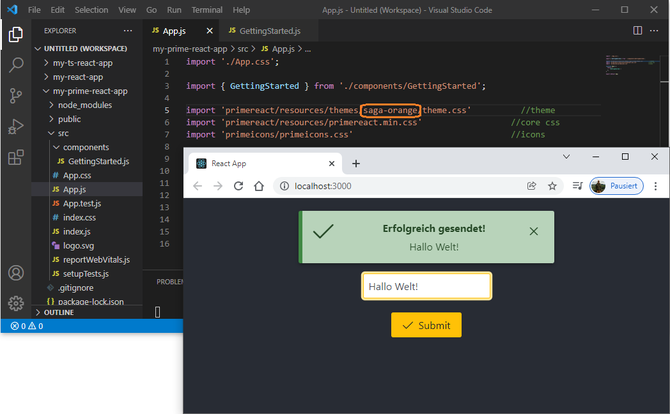
Verwenden von Themes
Mit Hilfe der import-Anweisung „import ‚primereact/resources/themes/[thema]/theme.css‘“ kann eines der mitgelieferten Themen ausgewählt werden:
Erstellen von eigenen Themes
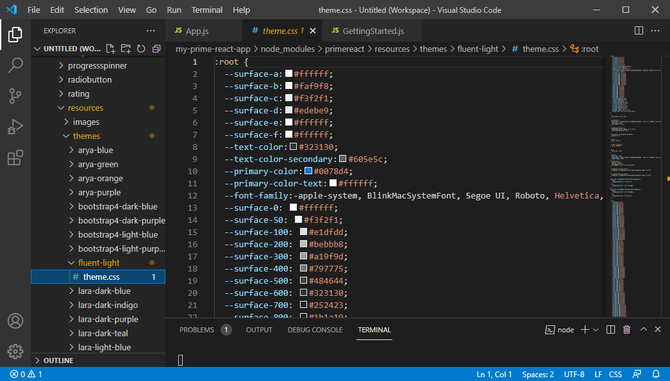
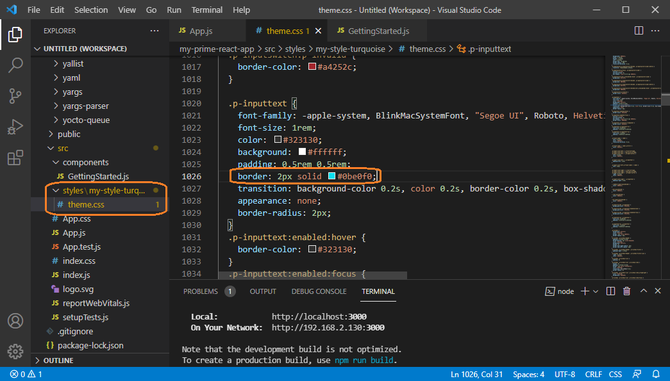
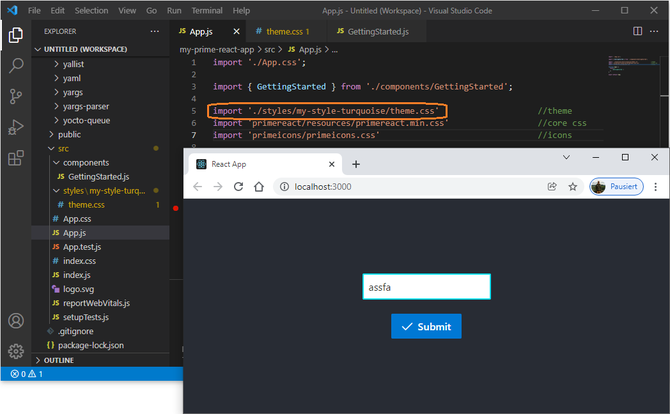
Eigene Themen können auf zwei Arten erstellt werden. Zum einen kann die CSS-Datei eines vordefinierten Themas kopiert und angepasst werden:
Zum anderen kann der kostenpflichtige Primereact-Visual-Theme-Designer verwendet werden: