margin:
Beschreibung:
- Shorthand-Property zur Definition des Abstand eines Elements zu benachbarten Elementen bzw. zum Rand des sichtbaren Bereichs des Browsers
Werte:
- 1 bis 4 Werte:
-
- 1 Wert: alle vier Seiten
- 2 Werte: oben/unten, rechts/links
- 4 Werte: oben, rechts, unten, links
- Einheit Pixel („px“)
- Einheit em (Standard-Schriftgröße von Browsern; meist 1em = 16px)
- Weitere numerische Einheiten: cm, mm, in (Zoll), pt (Punkt = Zoll / 72), pc (Pica)
- Prozent („%“) der Breite des Container-Elements
- auto: horizontal zentrieren
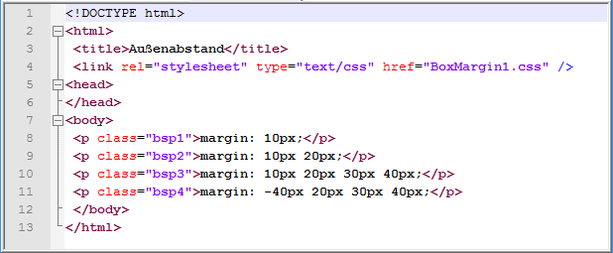
Beispiele: