transform:
Beschreibung:
- Elemente in ihrer Form und Position verändern
Methoden:
-
translate(): Elemente horizontal und vertikal
verschieben
- 1. Wert: horizontale Verschiebung
- 2. Wert: vertikale Verschiebung
- Einheit: Pixel („px“) -
rotate(): Elemente im oder gegen den Uhrzeigersinn
drehen
- Positive Werte: im Uhrzeigersinn
- Negative Werte: gegen den Uhrzeigensinn
- Einheit: Grad („deg“) -
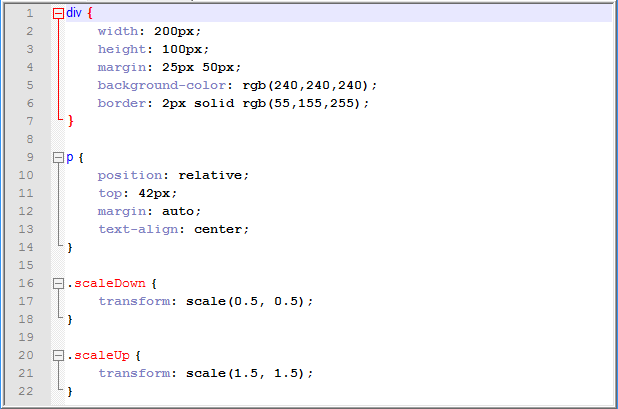
scale(): Elemente in ihren
Abmessungen vergrößern oder verkleinern
- 1. Wert: verändern der Breite
- 2. Wert: verändern der Höhe
- Wert gibt Verhältnis zur Originalgröße an (1 = 100%)
- Keine Einheit -
skew(): Elemente in X- und/oder
Y-Richtung verdrehen
- 1. Wert: in X-Richtung
- 2. Wert: in Y-Richtung
- Einheit: Grad („deg“) -
matrix(): Kombination der
Methoden „scale()“, „skew()“ und „transform()“
- 1. Wert: scaleX
- 2. Wert: skewY
- 3. Wert: skewX
- 4. Wert: scaleY
- 5. Wert: translateX
- 6. Wert: translateY
- Alle Werte ohne Einheit -
rotateX(): Elemente entlang der
X-Achse dreidimensional rotieren
- Einheit: Grad („deg“) -
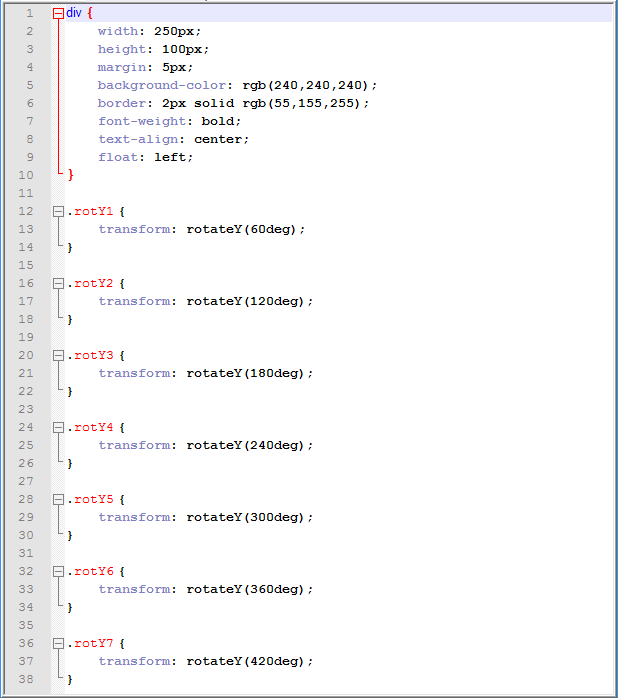
rotateY(): Elemente entlang der
Y-Achse dreidimensional rotieren
- Einheit: Grad („deg“) -
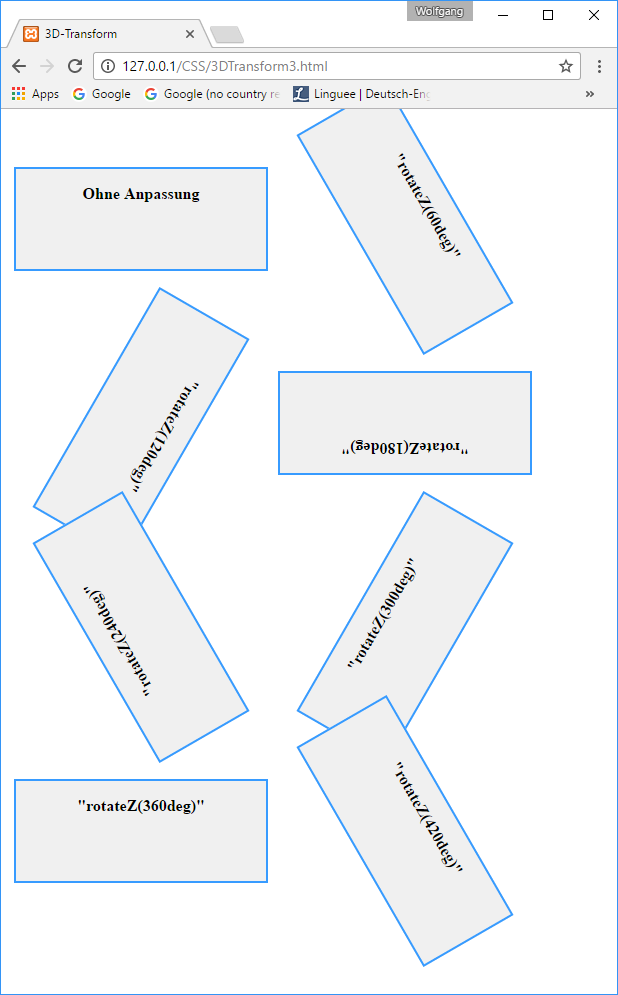
rotateZ(): Elemente entlang der
Z-Achse dreidimensional rotieren
- Einheit: Grad („deg“) -
rotate3d(): Kombination der
Methoden „rotateX()“, „rotateY()“ und „rotateZ()“
- 1. Wert: Anteil am Winkel für rotateX()
- 2. Wert: Anteil am Winkel für rotateY()
- 3. Wert: Anteil am Winkel für rotateZ()
- 4. Wert: Winkle (Einheit Grad („deg“))
Beispiele: