@media
Beschreibung:
- CSS-Deklarationen in Abhängigkeit von Medientypen (Endgeräte-Typen) und Medienmerkmalen (Darstellungs-Charakteristika)
Medientypen (u. a.):
- all: Alle Ausgabegeräte
- print: Drucker
- screen: Bildschirme (auch Smartphones und Tablets)
Medienmerkmale (u. a.):
- max-width: Maximal darstellbare Breite (z. B. Browserfenster)
- min-width: Minimal darstellbare Breite (z. B. Browserfenster)
- max-height: Maximal darstellbare Höhe (z. B. Browserfenster)
- min-height: Minimal darstellbare Höhe (z. B. Browserfenster)
- max-device-width: Maximale Bildschirmbreite des Endgeräts
- min-device-width: Minimale Bildschirmbreite des Endgeräts
- max-device-height: Maximale Bildschirmhöhe des Endgeräts
- min-device-height: Minimale Bildschirmhöhe des Endgeräts
- orientation: Hoch- oder Querformat
Syntax:

Beispiele:
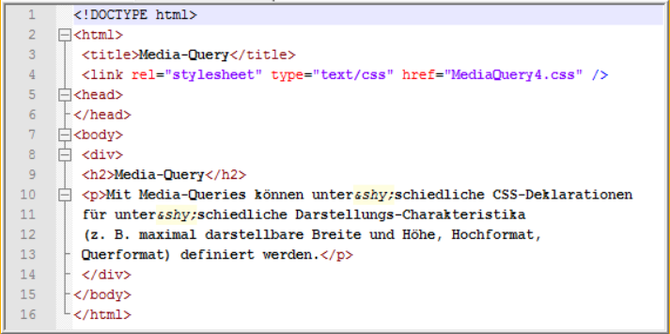
Beispiel - max-width




Beispiel - min-width:




Beispiel - max-height / min-height:





Beispiel - orientation: