3D-Transformationen
Was sind 3D-Transformationen?
Mit CSS-Transformationen können Elemente in ihrer Form verändert, d. h. transformiert werden. Mit 3D-Transformationen können Elemente um ihre X-, Y- und Z-Achse dreidimensional rotiert werden.
Mit der CSS-Eigenschaft „transform“ können die verschiedenen Methoden zur Transformation von Elementen definiert werden:

CSS-Methode „rotateX()“
Mit der CSS-Methode „rotateX()“ können Elemente entlang ihrer X-Achse dreidimensional rotiert werden. Dabei wird in der Klammer ein Werte in der Einheit Grad („deg“) angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

CSS-Methode „rotateY()“
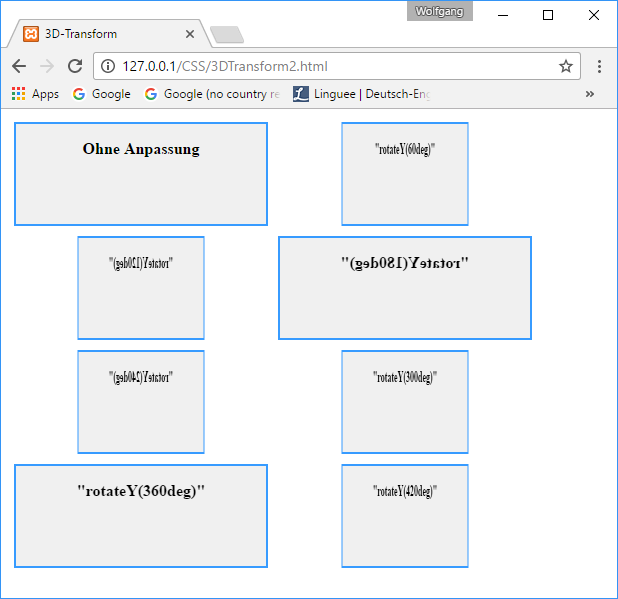
Mit der CSS-Methode „rotateY()“ können Elemente entlang ihrer Y-Achse dreidimensional rotiert werden. Dabei wird in der Klammer ein Werte in der Einheit Grad („deg“) angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

CSS-Methode „rotateZ()“
Mit der CSS-Methode „rotateZ()“ können Elemente entlang ihrer Z-Achse rotiert werden. Dabei wird in der Klammer ein Werte in der Einheit Grad („deg“) angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

CSS-Methode „rotate3d()“
Die CSS-Methode „rotate3d()“ ist eine Kombination der drei Methoden „rotateX()“, „rotateY()“ und „rotateZ()“. Hier werden in der Klammer drei Zahlen zwischen 0 und 1, die den Anteil am Winkel für die Rotation in X-, Y- und Z-Richtung definieren und ein Winkel in Grad („deg“) angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du die Abschlussübung aus dem Kapitel „2D-Transformationen“ kopieren und statt der 2D-Transformation „scale()“ die 3D-Transformation „rotateX()“ verwenden:
Gehe dabei wie folgt vor:
- Kopiere die CSS- und HTML-Datei der Abschlussübung aus dem Kapitel „2D-Transformationen“
- Tausche in der CSS-Datei die CSS-Methode „scale()“ an beiden Stellen durch die CSS-Methode „rotateX()“ aus
- Verweise in der HTML-Datei im „link“-Element auf die neue CSS-Datei
- Verweise im ersten Link des Menüs („HOME“) auf die neue HTML-Datei
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
Quellen
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/%C3%A4u%C3%9Fere_Gestaltung/Transformationen/rotate




