HTML-Tutorial

-
HTML steht für „Hypertext Markup Language“ und ist eine Auszeichnungssprache zur Strukturierung von Webseiten
- HTML wurde 1989 am CERN entwickelt und wird heute vom World Wide Web Consortium weiterentwickelt
- ...mehr lesen...
- HTML-Seiten bestehen aus einem Satz von HTML-Tags, mit denen die Elemente einer Webseite semantisch spezifiziert werden
- HTML-Elemente bestehen i. d. R. aus einem Start-Tag, einem End-Tag und den dazwischen liegenden Element-Inhalt
- ...mehr lesen...
- HTML-Seiten können mit jedem beliebigen Text-Editor erstellt werden
- HTML-Seiten können direkt im Browser, über einen lokalen Webserver oder über einen Webhoster angezeigt werden
- ...mehr lesen...
- In diesem Kapitel wird gezeigt, wie der Microsoft IIS-Server aktiviert, eine HTML-Seite mit dem Windows-Editor erstellt und vom Browser aus gestartet werden kann
- Außerdem gibt es am Ende des Kapitels ein paar Aufgaben, um eigene Erfahrungen beim Erstellen von HTML-Seiten zu sammeln
- ...mehr lesen...
- Überschriften können in HTML in sechs Größen mit „<h1>...</h1>“, für die größte Überschrift, bis „<h6>...</h6>“, für die kleinste Überschrift, definiert werden
- Normaler Text wird mit dem Absatz-Element („<p>...</p>“) definiert
- Weitere in diesem Kapitel gezeigte Elemente sind der Zeilenumbruch („<br />“), der Textumbruch („<wbr />“) und die horizontale Linie („<hr />“)
- ...mehr lesen...
- Mit Hilfe von Formatierungs-Tags kann der Text auf einer Webseite formatiert werden
- Mit dem Fettdruck-Element („<b>...</b>“) kann Text fett und mit dem Kursivschrift-Element („<i>...</i>“) kursiv dargestellt werden
- Weitere in diesem Kapitel behandelten Elemente sind „<big>...</big>“ (Text größer), „<small>...</small>“ (Text kleiner), „<sub>...</sub>“ (Text tiefer gestellt) und „<sup>...</sup>“ (Text höher gestellt)
- ...mehr lesen...
- Mit dem Element „<ins>...</ins>“ kann Text unterstrichen und mit „<del>...</del>“ kann Text durchgestrichen werden
- Weitere in diesem Kapitel behandelten Elemente sind „<blockquote>...</blockquote>“ (Text einrücken), „<abbr>...</abbr>“ (Abkürzungen), „<q>...</q>“ (Text in Anführungsstriche ) und „<pre>...</pre>“ (Vordefinierter Text)
- ...mehr lesen...
- Mit dem Bild-Element („<img src=“bsp.png“ />“) können Bilder in HTML-Seiten eingebunden werden
- Mit dem „src“-Attribut wird der Pfad und der Name des Bildes angegeben
- ...mehr lesen...
- Mit Link-Elementen („<a href=“...“>...</a>“) können HTML-Dokumente miteinander verknüpft werden
- Das Ziel wird mit Hilfe des „href“-Attributs angegeben
- ...mehr lesen...
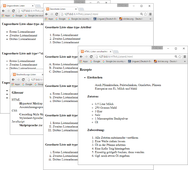
- Es gibt in HTML „Ungeordnete Listen“, „Geordnete Listen“ und Beschreibungslisten
- Mit dem „ul“-Element können „Ungeordnete Listen“, mit dem „ol"-Element „Geordnete Listen" und mit den „dl"-, „dt"- und „dd"-Elementen Beschreibungslisten erstellt werden
- ...mehr lesen...
- Tabellen werden in HTML mit dem „table“-Element („<table>...</table>“) erstellt
- Die Tabellenzeilen werden mit dem „tr“-Element („<tr>...</tr>“) und die Tabellenelemente mit „td“-Element („<td>...</td>“) erstellt
- ...mehr lesen...
- CSS steht für Cascading Style Sheets und ist eine Stylesheet-Sprache mit der Elemente einer Webseite formatiert werden können
-
Inline-Styles werden mit Hilfe des „style“-Attributs direkt im Start-Tag des zu formatierenden Elements definiert
(<... style=“Styletyp1:Wert;Styletyp2:Wert;...;“>...</...>)
- Das „div“-Element (<div>...</div>) ist ein Blocklevel-Element, welches dazu dient, andere HTML-Elemente zu gruppieren
- Das „span“-Element (<span>...</span>) ist ein Inline-Element, mit dem andere Inline-Elemente formatiert werden können
- ...mehr lesen...
- Mit dem „iframe“-Element (<iframe>...</iframe>) kann eine HTML-Seite in eine andere HTML-Seite eingebunden werden
- Mit Hilfe des „src“-Attributs wird die Adresse der einzubindenden HTML-Seite angegeben
- ...mehr lesen...
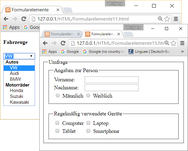
- Mit dem „form“-Element (<form>...</form>) kann ein Formular, bestehend aus mehreren Formularelementen, erstellt werden
- Mit Hilfe des „input“-Elements (<input ... />) können einzelne Formularelemente definiert werden
- Mit dem „type“-Attribut (<...type="text" />) wird der Typ des Formularelements (Textfeld, Button, etc.) spezifiziert
- ...mehr lesen...
- Mit dem „select“-Element (<select>...</select>) werden Auswahllisten und mit dem „option“-Element (<option>...</option>) die einzelnen Listenelemente erstellt
- Mit dem „label“-Element (<label for="...">...</label>) werden Beschriftungen für Formular-Elemente erstellt
- Mit dem „fieldset“-Element (<fieldset>...</fieldset>) kann ein Rahmen um einen Block von Formular-Elementen erstellt werden
- ...mehr lesen...
- Zur Eingabe von Datums- und Zeitangaben gibt es die Input-Typen „date“, „datetime“, „time“, „month“ und „week“
-
Mit <input type=“number“> kann ein Formular-Element erstellt werden, das nur die Eingabe von Zahlen erlaubt
-
Mit <input type=“color“> kann ein Farbauswahl-Element erstellt werden
- ...mehr lesen...
- Mit dem „audio“-Element (<audio>...</audio>) können Audio-Dateien auf Webseiten verwendet werden
- Mit dem „video“-Element (<video>...</video>) können Video-Dateien auf Webseiten verwendet werden
- Mit dem „source“-Element (<source>...</source>) können Quellen für Audio- und Video-Elemente angegeben werden
- ...mehr lesen...
- Mit dem „object“-Element (<object>...</object>) können verschiedenste Objekte auf Webseiten eingebunden werden
- Mit dem „param“-Element (<param />) können Quellen für das „object“-Element angegeben werden
- Mit dem „embed“-Element (<embed />) können ebenso verschiedenste Objekte auf Webseiten eingebunden werden
- ...mehr lesen...
- Mit dem „meta“-Element (<meta ... />) können Metadaten für Webseiten definiert werden
-
Mit dem „name“-Attribut kann
angegeben werden, um welche Art von Metadaten es sich
handelt und mit dem „content“-Attribut die eigentlichen Metadaten
(<meta name="author" content="Max Muster" />) - ...mehr lesen...