Basis-Elemente
In diesem Kapitel werden einfache Basis-Elemente beschrieben, mit denen Webseiten gestaltet werden können.
HTML kennt vorformatierte Überschriften in sechs Größen. Diese werden mit „<h1>...</h1>“, für die größte Überschrift, bis „<h6>...</h6>“, für die kleinste Überschrift, definiert. Das „h“ steht dabei für „heading“, das englisch Wort für Überschrift. Vor und nach einem Überschriften-Element wird automatisch ein Zeilenumbruch eingefügt.
Beispiel 1
HTML-Datei:
Ergebnis:
Überschrift h1
Überschrift h2
Überschrift h3
Überschrift h4
Überschrift h5
Überschrift h6
Ergebnis im Browser:
Normaler Text wird i. d. R. mit dem Absatz-Element („<p>...</p>“) definiert. Das „p“ kommt dabei von „paragraph“, das englische Wort für Absatz. Vor und nach einem Absatz-Element wird automatisch ein Zeilenumbruch eingefügt, dafür werden Zeilenumbrüche innerhalb eines Absatz-Elements ignoriert.
Prinzipiell ist es auch möglich Text in einem HTML-Dokument zu editieren, ohne das Absatz-Element zu verwenden. Dabei verwendet der Browser Standardformatierungen für diesen „Element-freien“ Text. Dies würde derzeit gar nicht auffallen, da wir derzeit das Absatz-Element nicht gesondert formatieren und so ohnehin die Standardformatierung für den Absatz verwendet wird. Trotzdem ist auch jetzt schon davon abzuraten, da Text der keinem Element zugeordnet ist, später auch nicht mit CSS formatiert oder mit JavaScript dynamisch angepasst werden kann.
Das folgende Beispiel verdeutlicht, wie der Browser Zeilenumbrüche im Zusammenhang mit Absatz-Elementen und Text, der keinem Element zugeordnet ist, behandelt.
Beispiel 2
HTML-Datei:
Ergebnis:
Das ist ein Absatz mit eigenen Zeilenumbrüchen!
Absatz 1
Absatz 2
Das ist Text ohne Absatz-Element! (Dieser kann nicht mit CSS formatiert oder mit JavaScript angepasst werden)Ergebnis im Browser:
Absatz-Elemente dürfen keine Überschriften, Listen oder Tabellen enthalten, da bei diesen ebenfalls ein Zeilenumbruch eingefügt wird. Hier fügt der Browser vor Beginn des eingefügten Elements automatisch ein Absatz-End-Tag („</p>“) ein, wodurch der Text nach dem eingefügten Element wieder keinem Element zugeordnet ist und damit auch nicht formatiert oder angepasst werden kann.
Beispiel 3
HTML-Datei:
Ergebnis im Browser:
Da selbst eingefügte Zeilenumbrüche vom Browser ignoriert werden, können mit dem Zeilenumbruch-Element („<br />“) Zeilenumbrüche an beliebiger Stelle in einem HTML-Dokument erzwungen werden. Das „br“ kommt vom englischen Wort „break“, das auf deutsch „Bruch“ oder auch „Umbruch“ heißt. Das Zeilenumbruch-Element ist ein inhaltsleeres Element und muss deshalb innerhalb des Start-Tags geschlossen werden.
Beispiel 4
HTML-Datei:
Ergebnis im Browser:
Tipp: Das Zeilenumbruch-Element kann innerhalb von Elementen aber auch zwischen Elementen (z. B. Bildern) verwendet werden!
Browser brechen Textpassagen nur bei Leerzeichen und nicht innerhalb von Wörtern um. Das kann bei sehr langen Wörtern u. U. merkwürdig aussehen. Hier gibt es die Möglichkeit mit dem Textumbruch-Element („<wbr />“) Stellen innerhalb von Wörtern zu markieren, an denen der Browser das Wort trennen darf. Das „wbr“ steht dabei für „word break“, d. h. auf deutsch „Wort-Umbruch“.
Beispiel 5
HTML-Datei:
Ergebnis im Browser:
Ergebnis im Browser:
Außerdem gibt es noch die Möglichkeit Textumbrüche mit Hilfe der Zeichenfolge „­“ innerhalb von Wörtern zu markieren. Dabei wird bei einer Trennung eines Wortes auch zusätzlich automatisch ein Bindestrich eingefügt. Die Zeichenfolge „shy“ steht für „soft hyphen“ und heißt auf deutsch „bedingter Bindestrich“.
Beispiel 6
HTML-Datei:
Ergebnis im Browser:
Ergebnis im Browser:
Hinweis: Ältere Browserversionen behandeln das Textumbruchelement („<wbr />“) u. U. nicht korrekt!
Es ist auch möglich einen Zeilenumbruch bei einem Leerzeichen zu unterbinden. Das macht dann Sinn, wenn ein Begriff ein Leerzeichen enthält, aber nicht beim Leerzeichen getrennt werden soll, wie z. B. bei „Industrie 4.0“. Hier sollte immer der gesamte Begriff auf einer Zeile stehen und nicht „Industrie“ auf der Einen und „4.0“ auf der Nächsten. Mit der Zeichenfolge „ “ kann ein Leerzeichen eingefügt werden, bei dem der Zeilenumbruch unterdrückt wird. Die Zeichenfolge „nbsp“ steht dabei für „non breaking space“, was auf deutsch „Leerzeichen ohne Umbruch“ heißt.
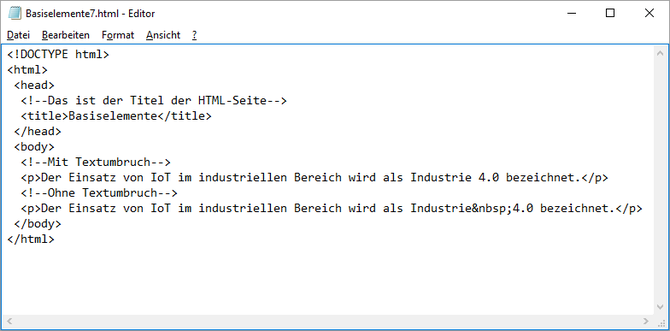
Beispiel 7
HTML-Datei:
Ergebnis im Browser:
Mit dem Linien-Element (<hr />) kann eine horizontale Linie auf einer Seite eingefügt werden, um verschiedene Bereiche besser voneinander abzugrenzen. Dabei wird vor und nach einem Linien-Element ein Zeilenumbruch eingefügt, genauso wie bei den Überschriften- und Absatz-Elementen. Das „hr“ kommt von „horizontal ruler“ und heißt auf deutsch horizontales Lineal. Das Linien-Element ist ein inhaltsleeres Element und muss deshalb innerhalb des Start-Tags geschlossen werden.
Beispiel 8
HTML-Datei:
Ergebnis im Browser:
Abschlussübung
Als Abschlussübung für dieses Kapitel, soll folgende Webseite nachgebaut werden. Achte dabei genau auf die Details. Wie heißt der Titel der Seite, welche Überschriften wurden verwendet und wo wurde eine Linie eingefügt?
Nachdem du die Seite möglichst genau nachgebaut hast, kannst du dir zur Kontrolle die Lösung mit folgendem Link herunterladen: