Links
Mit Link-Elementen („<a href=“...“>...</a>“) können HTML-Dokumente miteinander verknüpft werden. Dabei wird der Inhalt zwischen dem Start- und End-Tag der anklickbare Link. Dadurch kann ein Wort, eine Wortgruppe oder ein Bild angeklickt werden, um zu einem anderen Dokument (Webseite) oder zu einer anderen Stelle im gleichen Dokument zu gelangen. Das „a“ steht für „anchor“, das englische Wort für Anker. Das Ziel wird mit Hilfe des „href“-Attributs angegeben. Das „href“ ist die Abkürzung für „hyper reference“, d. h. die Referenz des Hyperlinks.
Beispiel 1
HTML-Datei:
Ergebnis:
Ergebnis im Browser:
Mit dem „target“-Attribut kann spezifiziert werden, wo die verlinkte Seite geöffnet werden soll, z. B. im aktuellen oder in einem neuen Fenster. Das „target“ ist dabei das englische Wort für „Ziel“.
Dabei kann das Attribut „target“ folgende Werte annehmen:
| Wert | Beschreibung |
| _self | im aktuellen Fenster (Standard) |
| _blank | in einem neuen Fenster |
| _parent | im Eltern-Fenster |
| _top | im obersten Fenster |
| Name | eigener Fenstername für ein vorhandenes oder neues Fenster |
Der eigentlich interessante Attributwert des „target“-Attributs ist „_blank“. Wird das „target“-Attribut nicht definiert, öffnet sich der Link im aktuellen Fenster. Wird „_blank“ verwendet, öffnet sich der Link in einem neuen Fenster.
Beispiel 2
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit dem Link-Element ist es auch möglich ein Lesezeichen auf einer HTML-Seite zu setzen, um mit einem Link genau an diese Stelle auf der Seite zu springen.
Das Lesezeichen wird mit einem Link-Element ohne „href“-Attribut, aber einer eindeutigen Kennung, dem „id“-Attribut definiert. Das „id“ steht dabei für „identification“, zu deutsch „Identifikation“:
<a id=“MeinLesezeichen“>Mein Lesezeichen</a>
Hinweis: Der Wert im „id“-Attribut muss für die gesamte Seite eindeutig sein, d. h. der selbe Wert darf nicht mehrmals verwendet werden.
Der Link auf ein Lesezeichen wird in einem Link-Element mit dem „href“-Attribut definiert. Dazu wird an den Wert des „href“-Attributs ein Routenzeichen „#“ und anschließend der Wert des „id“-Attributs des Lesezeichens angehängt:
<a href=“MeineSeite.html#MeinLesezeichen“>Link auf „Mein Lesezeichen“</a>
Bei einem Link auf ein Lesezeichen auf der selben Seite, kann der erste Teil des „href“-Attributs auch weggelassen werden:
<a href=“#MeinLesezeichen“>Link auf „Mein Lesezeichen“</a>
Beispiel 3 - Link auf ein Lesezeichen auf der aktuellen Seite
Für das Beispiel 3 habe ich die Überschrift „Quellen“ am Ende dieser Seite als Lesezeichen definiert.
HTML-Code – Lesezeichen:
<a id="Quellen"><h2>Quellen</h2></a>
HTML-Code – Link auf das Lesezeichen:
<a href="#Quellen">Zu den Quellen</a>
Ergebnis:
Beispiel 4 – Link auf ein Lesezeichen auf einer anderen Seite
Für dieses Beispiel habe ich die Überschrift „Quellen“ auf der Seite „Bilder“ als Lesezeichen definiert.
HTML-Code – Lesezeichen:
<a id="Quellen"><h2>Quellen</h2></a>
HTML-Code – Link auf das Lesezeichen:
<a href="http://www.webtechnologien.com/tutorials/html/bilder#Quellen">
Zu den Quellen der Seite „Bilder“</a>
Ergebnis:
So wie im vorhergehenden Kapitel Der Link-Inhalt eine Überschrift war, kann auch ein Bild als Link-Inhalt verwendet werden. Dabei wird der Link ausgeführt, wenn das Bild angeklickt wird:
<a href="http://www.webtechnologien.com/tutorials/html/"><img src=“html.png“></a>
Beispiel 5
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit Image-Maps können Bilder in Bereiche unterteilt werden, für die dann unterschiedliche Links verwendet werden können. Bilder mit Image-Maps werden auch als „verweis-sensitive Grafiken“ bezeichnet.
Mit Hilfe des „map“-Elements wird ein Image-Map definiert. Map ist das englische Wort für Karte. Für das „map“-Element muss das „name“- Attribut verwendet werden, über das dann von dem Bild-Element auf die Karte verwiesen wird. Dazu wird im Bild-Element das „usemap“-Attribut verwendet. Dieses muss den Text aus dem „name“-Attribut des „map“-Elements enthalten, dem eine Route „#“ vorangestellt wird. Der Element-Inhalt des Map-Elements kann dann mehrere „area“-Elemente enthalten:
<img src="Kontinente.png" usemap="#Kontinente" /></a>
<map name="Kontinente">
<area ... />
<area ... />
...
</map>
Das „area“-Element enthält Informationen zu Form und Abmessungen des entsprechenden Bereichs und den Link der für diesen Bereich gilt.
Die Form des „area“-Elements wird mit Hilfe des „shape“-Attributs definiert. Dieses kann die Werte „circle“, „rect“ und „poly“ annehmen. Mit „circle“ wird ein Kreis, mit „rect“ ein Rechteck und „poly“ ein Polygon (Vieleck) definiert:
<area shape=“circle“ … />
Mit dem „coords“-Attribut werden die Koordinaten des Bereichs angegeben. Wie diese auszusehen haben hängt von der gewählten Form ab. Bei einem Kreis muss die X- und Y-Koordinate des Mittelpunkts des Kreises und als dritte Koordinate der Radius angegeben werden. Die folgenden Koordinaten definieren einen Kreis, dessen Mittelpunkt 200 Pixel vom linken Rand und 100 Pixel vom oberen Rand entfernt ist und einen Radius von 50 Pixel hat:
<area shape=“circle“ coords=“200,100,50“ … />
Bei einem Rechteck müssen die X- und Y-Koordinaten der oberen linken Ecke und die Koordinaten der unteren rechten Ecke des Quadrats angegeben werden:
<area shape=“rect“ coords=“200,100,400,150“ … />
Bei einem Polygon können beliebig viele Eckpunkte angegeben werden, die dann miteinander verbunden werden. So wird zum Beispiel mit folgenden Koordinaten ein Dreieck definiert:
<area shape=“poly“ coords=“150,50,100,100,200,100“ … />
Mit dem „href“-Attribut wird schließlich der Link für den entsprechenden Bereich definiert:
<area shape="circle" coords="150,100,50" href="MeineSeite.html" />
Beispiel 6
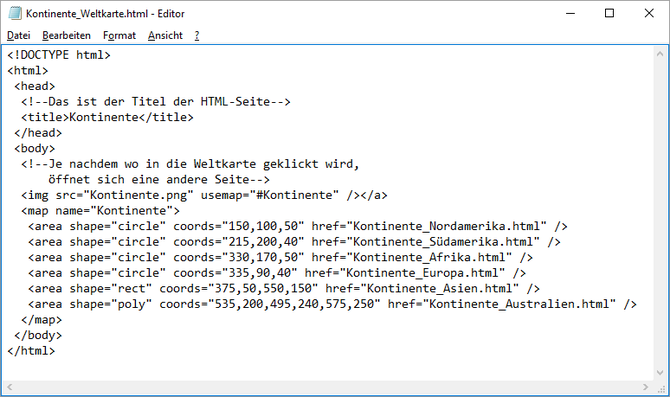
HTML-Datei:

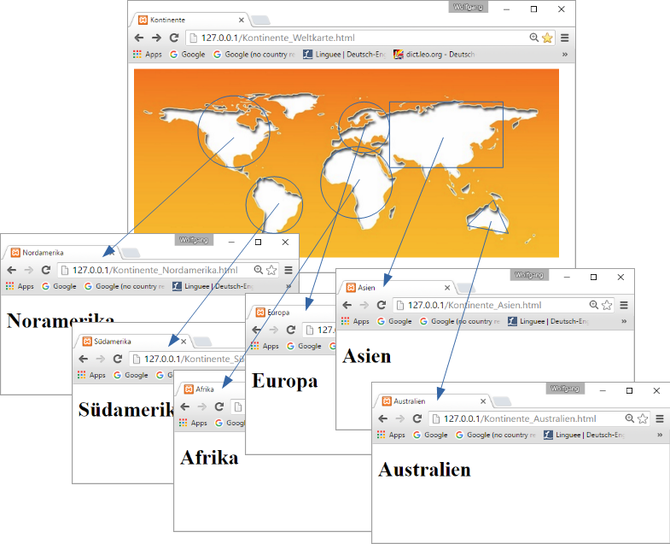
Ergebnis im Browser:

Mit Hilfe des Link-Elements können auch Datei-Downloads realisiert werden. Im einfachsten Fall wird dazu das „download“-Attribut verwendet:
<a href="html.png" download=“download“>Download „html.png“</a>
Bei anderen Dateien muss ggf. der sog. MIME-Typ angegeben werden, damit der Browser weiß, um was für eine Datei es sich handelt:
<a href="LibreOfficeWriterDocument.odt"
type="application/vnd.openxmlformats-officedocument.wordprocessingml.document">
LibreOfficeWriterDocument.odt</a>
Hinweis: Der MIME-Typ muss zusätzlich auch am Webserver bekannt sein!
Beispiel 7
Im folgenden Beispiel wird das Bild heruntergeladen, wenn es angeklickt wird.
HTML-Datei:

Ergebnis im Browser:

Beispiel 8
Im folgenden Beispiel können verschiedene Dateitypen heruntergeladen werden.
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung für dieses Kapitel, soll die Seite mit der Weltkarte samt Image-Map nachgebaut werden.
Hier dazu das Bild als Download:
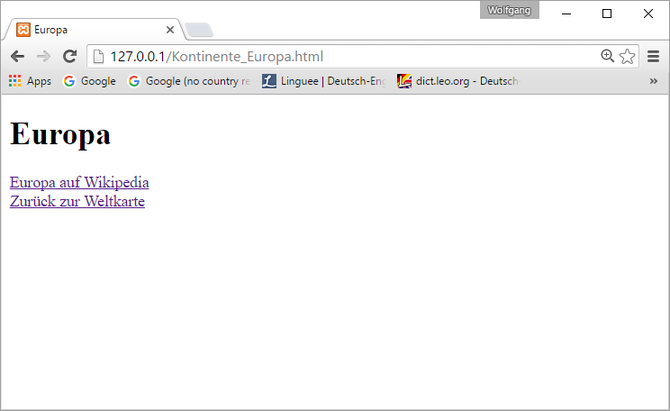
Für jeden der sechs Kontinente soll es eine eigene Unterseite geben. Diese sollen als Überschrift den Namen des Kontinents und zwei Links enthalten. Der erste Link soll auf eine entsprechende Wikipedia-Seite zum Kontinent verweisen und der zweite Link zurück zur Weltkarte.
Beispiel Europa:

Nachdem du die Seite erstellt hast, kannst du dir zur Kontrolle die Lösung mit folgenden Links herunterladen:



