Formular-Elemente 1
Allgemein
Formularelemente dienen der Interaktion des Benutzers mit der Webseite. Zu den Formularelementen zählen u. a. Eingabefelder, Radiobutton, Checkboxen, Auswahllisten und Button. Außerdem können mit Formularelementen Bezeichnungen (sog. Label) und Rahmen erstellt werden.

Hinweis: In den drei Kapiteln zu den Formular-Elementen wird gezeigt, wie Formular-Elemente auf HTML-Seiten erstellt werden können. Um die in die Formular-Elemente eingegebenen Daten verarbeiten zu können, bedarf es aber einer Skript-Sprache (JavaScript) und/oder Backend-Technologien zur Server-seitigen Verarbeitung (z. B. PHP) und Speicherung (z. B. MySQL)!
Mit dem „form“-Element kann ein Formular, bestehend aus mehreren Formularelementen, erstellt werden. Das „form“-Element dient dabei als Container, in dem alle zu einem Formular gehörenden Formularelemente platziert werden. Mit dem „action“-Attribut im „form“-Element kann eine Seite angegeben werden, die aufgerufen wird, wenn ein sog. Absende-Button im Formular betätigt wird.
<form action=“bsp.html“>
Formularelement 1
Formularelement 2
...
</form>
Mit Hilfe des „input“-Elements können die meisten Formularelemente definiert werden. Das „input“-Element ist ein inhaltsloses Element und muss im Start-Tag geschlossen werden:
<input … />
Mit dem „type“-Attribut im „input“-Element wird der Typ des Formularelements (Textfeld, Button, etc.) spezifiziert, der dargestellt werden soll. Das „type“-Attribut kann dabei folgende Werte annehmen:
| Wert | Beschreibung |
| text |
Eingabefeld für Text |
| password |
Eingabefeld für Passwörter |
|
Eingabefeld für Email-Adressen |
|
| tel |
Eingabefeld für Telefonnummern |
| url |
Eingabefeld für Web-Adressen |
| radio |
Radiobutton |
| checkbox |
Checkbox |
| button |
Allgemeiner Button |
| reset |
Reset-Button |
| submit |
Absenden-Button |
| date |
Auswahl eines Datums |
| datetime |
Auswahl von Datum und Uhrzeit |
| time |
Auswahl einer Uhrzeit |
| month |
Auswahl eines Monats |
| week |
Auswahl einer Kalenderwoche |
| number |
Eingabefeld für Zahlen |
| range |
Auswahl einer Zahl innerhalb eines Zahlenbereichs |
| color |
Auswahl einer Farbe |
| search | Suchfeld |
| file |
Auswahl einer Datei |
| image |
Auswahl eines Bildes |
| hidden |
Verstecktes Feld |
Beispiel:
<form action=“bsp.html“>
<input type=“text“ />
<input type=“radio“ />
<input type=“checkbox“ />
<input type=“reset“ />
<input type=“submit“ />
</form>
Einfache Felder zur Eingabe von Text werden mit dem Wert „text“ im „type“-Attribut eines „input“-Elements definiert.
Beispiel 1
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Mit dem „value“-Attribut kann ein Textfeld mit einem Text vorinitialisiert werden.
Beispiel 2
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Mit dem Wert „password“ im „type“-Attribut kann ein Feld zur Eingabe von Passwörtern erstellt werden. Dabei werden die eingegebenen Zeichen durch ein Füllzeichen ersetzt, damit das Passwort von anderen Personen in der Nähe nicht gesehen werden kann.
Beispiel 3
HTML-Datei:

Ergebnis:
Anmeldung
Ergebnis im Browser:

Außerdem gibt es noch spezielle Eingabefelder für Email-Adressen (type=“email“), Telefonnummern (type=“tel“) und Web-Adressen (type=“url“), die in HTML5 neu hinzu-gekommen sind aber nicht von allen Browsern unterstützt werden. Sie haben aber den Vorteil, dass der eingegebene Text besser auf seine formale Richtigkeit hin überprüft werden kann, d.h. ob es sich wirklich um eine Email-Adresse, Telefonnummer oder URL handelt.
Ein Radiobutton-Element bietet die Möglichkeit einer „entweder/oder“-Festlegung, wie z. B. männlich/weiblich. D. h. hier kann der Anwender nur eine von mehreren angebotenen Optionen auswählen. Ein einzelner Radiobutton wird mit dem Wert „radio“ im „type“-Attribut eines „input“-Elements definiert.
Beispiel 4
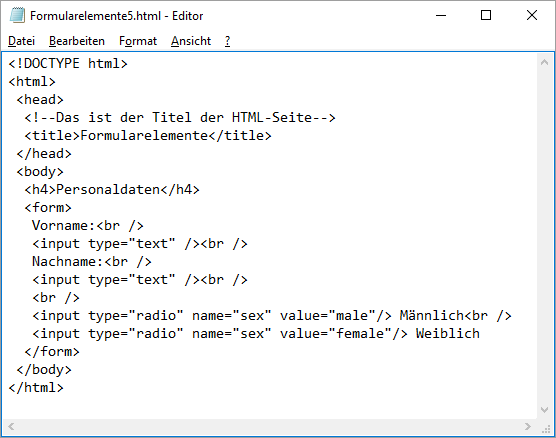
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Hinweis: Ein Radiobutton-Element besteht immer aus mindestens zwei Radiobutton. Die Zusammengehörigkeit von mehreren Radiobutton zu einem Element wird mit Hilfe des „name“-Attributs definiert. Steht hier der selbe Wert drin, werden die Radiobutton als zusammen-gehörend behandelt!
Ein Checkbox-Element besteht aus einer oder mehreren Checkboxen. Bei einem Checkbox-Element kann der Anwender, im Gegensatz zu einem Radiobutton-Element, auch keine oder mehrere Optionen auswählen. Eine einzelne Checkbox wird mit dem Wert „checkbox“ im „type“-Attribut eines „input“-Elements definiert.
Beispiel 5
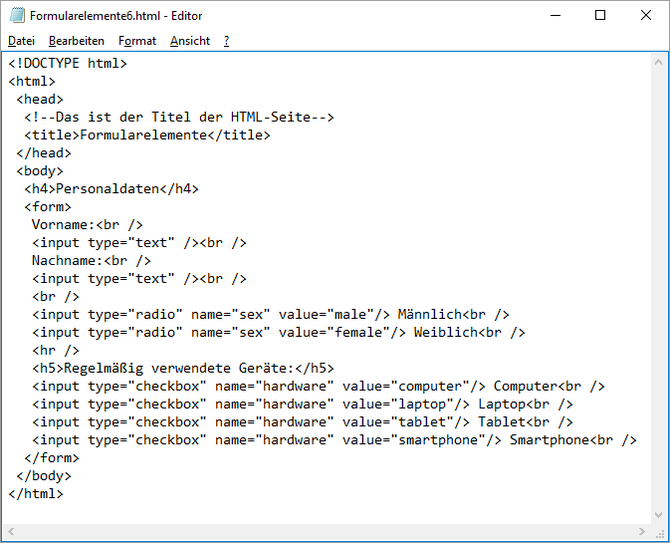
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Ein Button kann mit Hilfe des Werts „button“ im „type“-Attribut eines „input“-Elements definiert werden. Ein einfacher Button hat erst mal keine Funktionalität. Um mit Hilfe des Buttons eine Aktion zu starten, wird zusätzlich eine Skriptsprache wie z. B. JavaScript benötigt. Mit dem „value“-Attribut kann der Text auf dem Button festgelegt werden.
Beispiel 6
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Außerdem gibt es noch zwei Button, die standardmäßig mit zusätzlicher Funktionalität ausgestattet sind. Mit einem Reset-Button können alle Eingaben eines Formulars zurückgesetzt werden. Ein Reset-Button wird mit dem Wert „reset“ im „type“-Attribut definiert. Ein Absende-Button ruft die Seite auf, die im „form“-Element mit dem „action“-Attribut definiert wurde. Ein Absende-Button wird mit dem Wert „submit“ definiert.
Beispiel 7
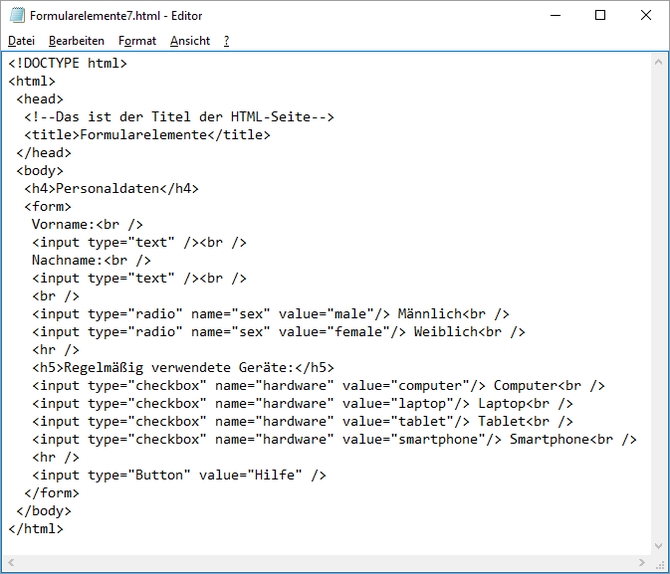
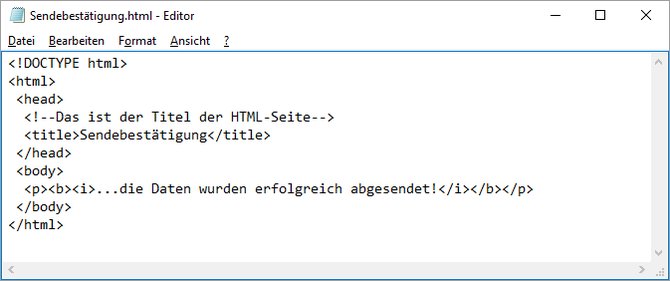
HTML-Dateien:


Ergebnis:
Personaldaten
Ergebnis im Browser:


Mit <input type=“image“> kann ein Absende-Button erstellt werden, der mit einem Bild hinterlegt werden kann. Mit dem „src“-Attribut kann das Bild angegeben werden.
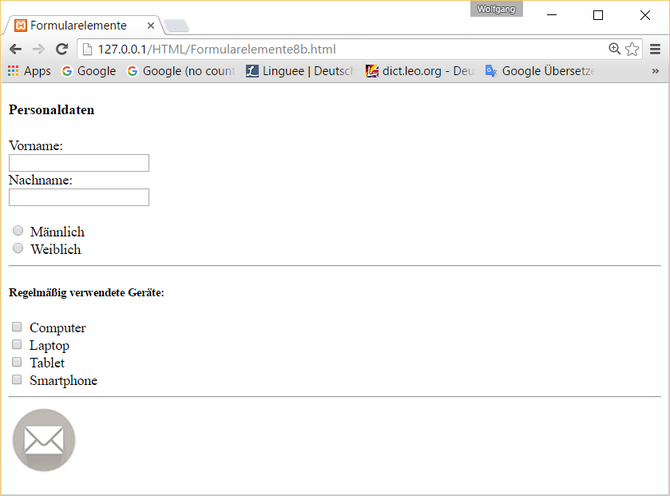
Beispiel 8
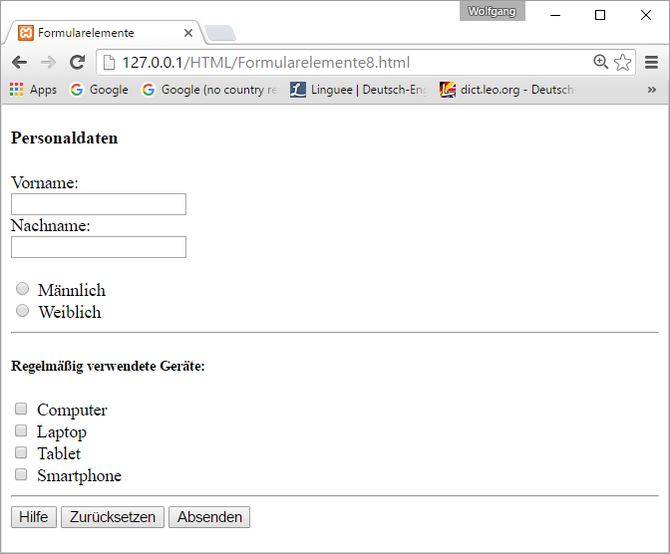
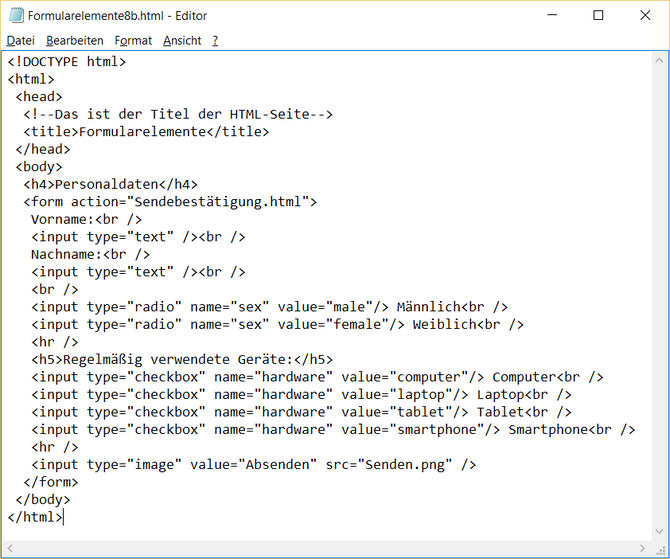
HTML-Dateien:


Ergebnis im Browser:


Abschlussübung
Als Abschlussübung soll folgende Webseite nachgebaut werden:

Dabei sollen folgende Bedingungen erfüllt werden:
- Das Feld zur Eingabe der Email-Adresse ist vom Typ „email“
- Das Feld für Passwort und Passwortbestätigung sind vom Typ „password“
- Mit dem Button „Zurücksetzen“ werden alle Felder wieder zurückgesetzt
- Mit dem Button „Absenden“ wird folgende Seite geöffnet

Nachdem du die Seite erstellt hast, kannst du dir die Lösung mit folgenden Links herunterladen:
