Formular-Elemente 2
Mit dem „select“-Element können Auswahllisten erstellt werden. In der Standardform einer Auswahlliste kann eins von mehreren Optionen, in einer sich öffnenden Liste, ausgewählt werden. Mit dem „option“-Element werden die einzelnen Listenelemente erstellt.
Beispiel 1
HTML-Datei:

Ergebnis:
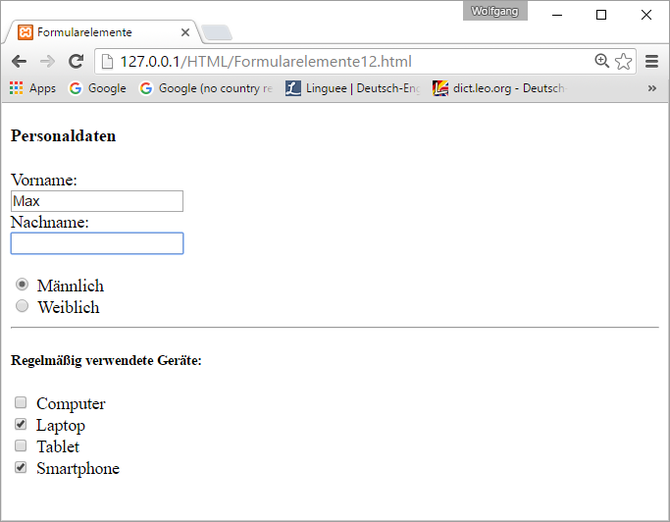
Personaldaten
Ergebnis im Browser:

Mit dem „selected“-Attribut in einem „option“-Element, kann dieses in der Liste vorselektiert werden. Mit dem „multiple“-Attribut im „select“-Element kann spezifiziert werden, dass mehrere Elemente in der Auswahlliste ausgewählt werden dürfen. Und mit dem „size“-Attribut im „select“-Element kann angegeben werden, wieviele Zeilen gleichzeitig in der Auswahlliste angezeigt werden sollen.
Beispiel 2
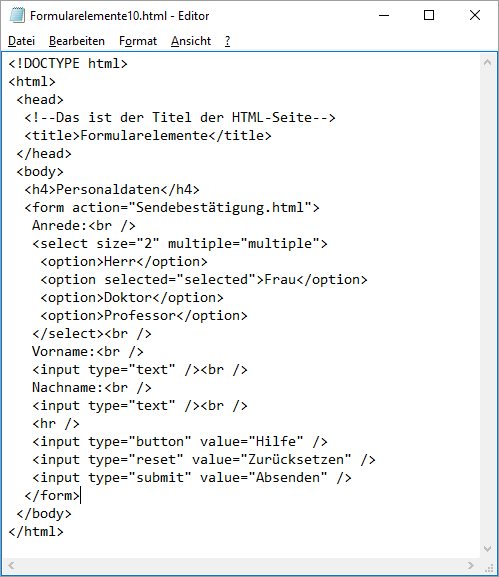
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Mit dem „optgroup“-Element können die Elemente einer Auswahlliste gruppiert werden. Dies erhöht die Übersichtlichkeit, wenn eine Auswahlliste viele Elemente besitzt. Mit dem „label“-Attribut wird der Name einer Gruppe definiert.
Beispiel 3
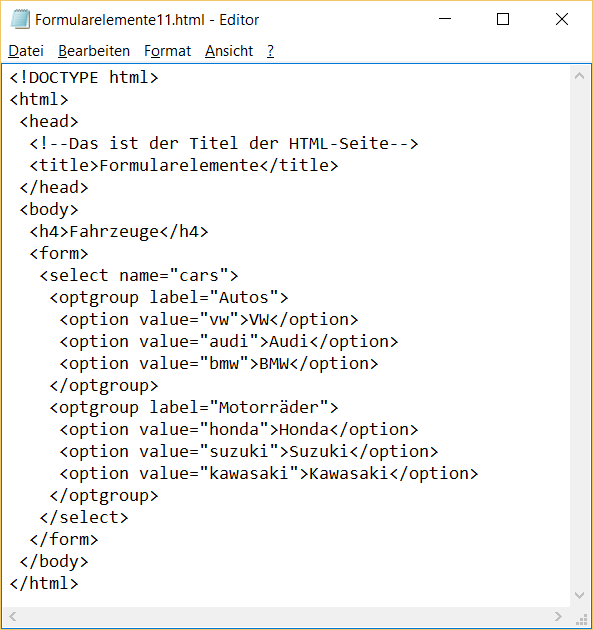
HTML-Datei:

Ergebnis:
Fahrzeuge
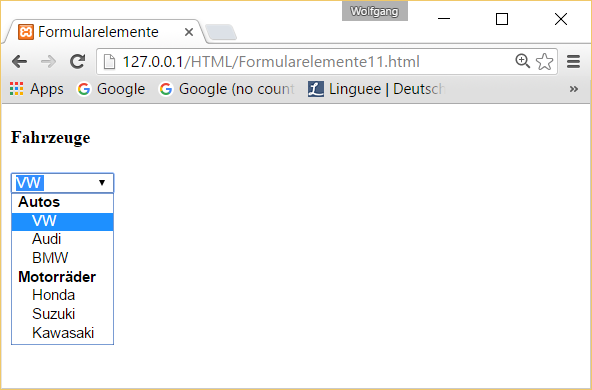
Ergebnis im Browser:

Mit dem „label“-Element kann eine Beschriftung für Formular-Elemente erstellt werden. Beschriftungen für Formular-Elemente können prinzipiell zwar auch mit normalem Text oder Überschriften erstellt werden, aber die Verwendung des „label“-Elements hat bei vielen Formular-Elementen den Vorteil, dass auch die Beschriftung angeklickt werden kann, um das Element zu aktivieren bzw. zu deaktivieren. Die Verbindung zwischen Formular-Element und Beschriftung erfolgt mit dem „id“-Attribut im Formular-Element und mit dem „for“-Attribut im „label“-Element. Das „for“-Attribut im „label“-Element bekommt dabei den Wert des „id“-Attributs des zugehörigen Formular-Elements.
Beispiel 4
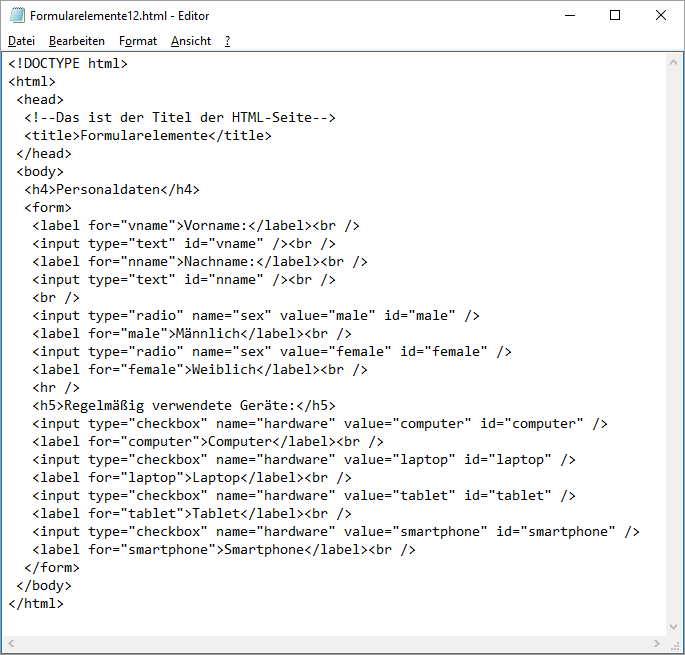
HTML-Datei:

Ergebnis:
Personaldaten
Ergebnis im Browser:

Mit dem „fieldset“-Element kann ein Rahmen um einen Block von Formular-Elementen erstellt werden. Auf diese Weise können Formular-Elemente optisch gut erkennbar gruppiert werden. Verschiedene Rahmen können dabei auch ineinander verschachtelt werden. Mit dem „style“-Attribut kann die Breite des Rahmens definiert werden (z. B. style=“width:400;“). Wird keine Breite definiert, nimmt der Rahmen die ganze zur Verfügung stehende Breite im Browser-Fenster (mit Abstand zum Rand) ein. Mit dem „legend“-Element kann eine Bezeichnung für den Rahmen erstellt werden.
Beispiel 5
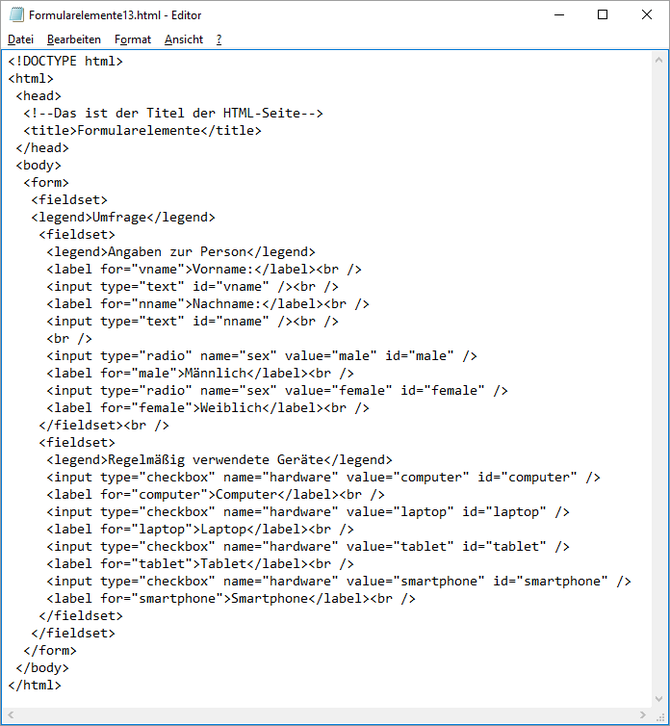
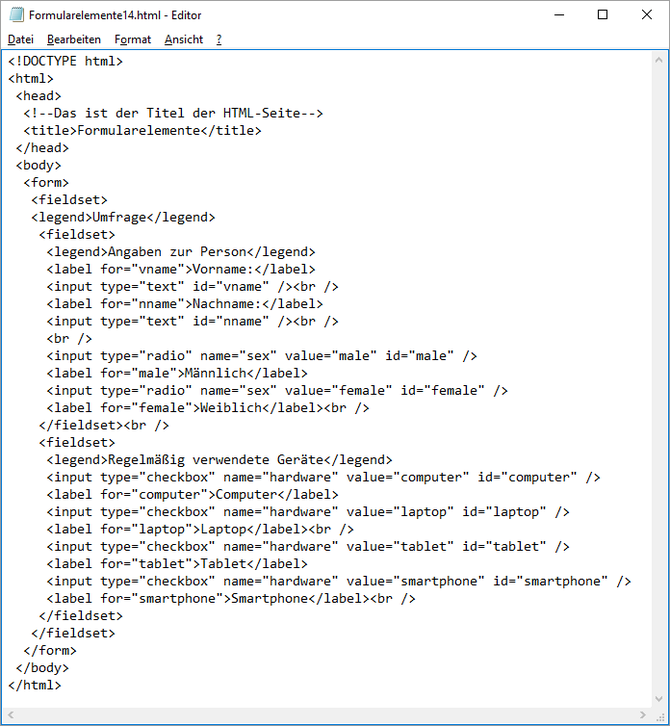
HTML-Datei:

Ergebnis:
Hinweis: „fieldset“-Elemente werden auf Jimdo-Seiten nicht dargestellt!
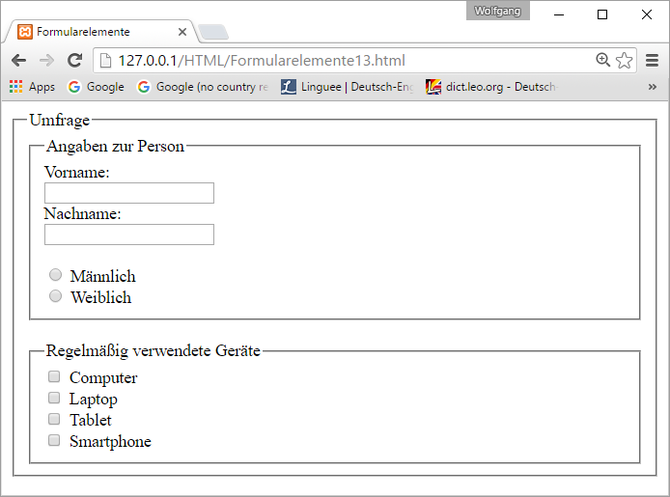
Ergebnis im Browser:

Anordnen von Formular-Elementen
Sollen Formular-Elemente nebeneinander dargestellt werden, kann das „table“-Element zur gleichmäßigen Anordnung der Elemente verwendet werden.
Beispiel 6 – ohne Tabellenelement
HTML-Datei:

Ergebnis im Browser:

Beispiel 7 – mit Tabellenelement
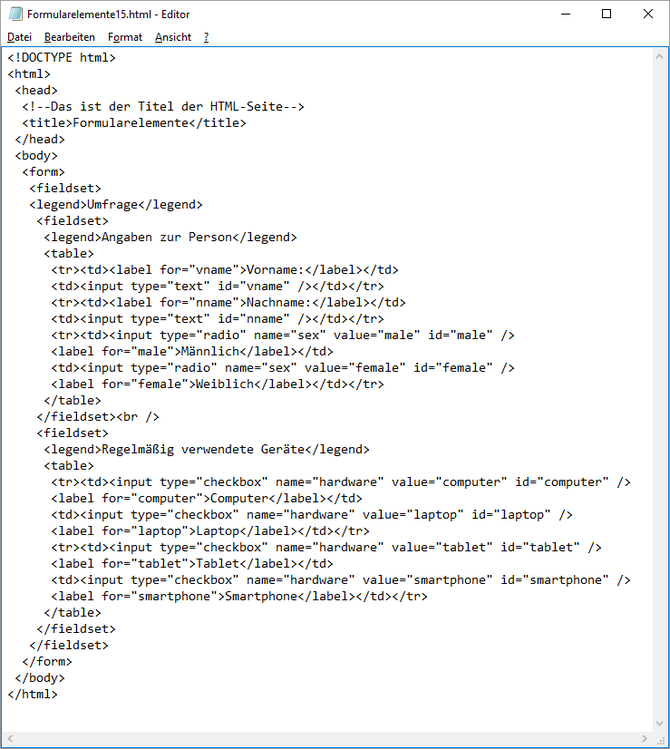
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
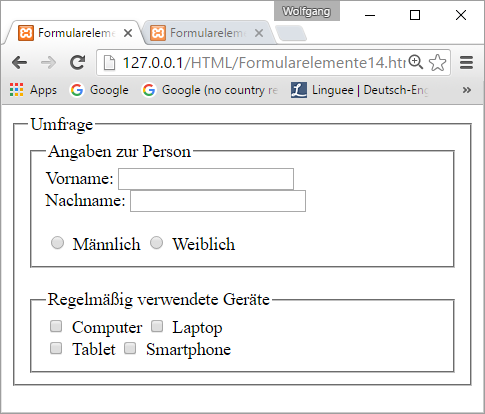
Folgende Webseite soll als Abschlussübung erstellt werden:


Dabei sollen folgende Bedingungen erfüllt werden:
- Die Formular-Elemente sollen mit Hilfe eines Tabellen-Elements angeordnet werden
- Die Anrede soll mit einer Auswahlliste realisiert werden, welche die Listenelemente „Frau“ und „Herr“ enthält
- Wird der Absende-Button angeklickt, erscheint eine Sendebestätigung
Wenn du die Seite erstellt hast, kannst du dir die Lösung mit folgenden Links herunterladen:
