Media-Elemente
Was ist Multimedia?
Multimedia im weiteren Sinne bezeichnet Inhalt, der aus mehreren digitalen Medien, wie Audio, Video, Grafiken und Animationen, besteht. Meist ist mit dem Einbinden von Multimedia-Inhalten, das Verwenden von Audio und Video-Inhalten auf Webseiten gemeint. Vor HTML5 mussten zum Einbinden von Audio- und Video-Inhalten sog. Plugin‘s verwendet werden. Plugin‘s sind Software-Module die eine bestimmte Funktionalität besitzen, wie z. B. das Abspielen von Audio- oder Video-Inhalten. Teilweise wird heute noch dafür der Flash-Player von Adobe verwendet. Da dieser sehr viel Leistung und damit Akkulaufzeit auf mobilen Geräten erfordert und als unsicher gilt, wurden ab HTML5 die beiden Elemente „audio“ und „video“ in HTML eingeführt, mit denen Audio- und Video-Inhalte abgespielt werden können.
Multimedia-Formate
Multimedia-Inhalte werden in Multimedia-Dateien gespeichert. Hier gibt es viele verschiedene Formate, von denen heute nur noch wenige üblich sind und von HTML5 unterstützt werden.
Das derzeit am meisten verwendete Audio-Format ist „MP3“, welches von HTML5 unterstützt wird. Außerdem unterstützt HTML5 noch die Audio-Formate „Ogg“ und „WAV“.
Übersicht - Audio-Formate:
| Format | Dateiendung | Beschreibung |
| MP3 | .mp3 |
Funktioniert in allen gängigen Browsern; von HTML5 unterstützt |
| Ogg | .ogg |
Von der „Xiph.Org Foundation“ entwickelt; von HTML5 unterstützt |
| WAV | .wav |
Von IBM und Microsoft entwickelt; kann auf Microsoft- Macintosh- und Linux-Systemen abgespielt werden; von HTML5 unterstützt |
| MIDI | .mid/.midi |
Musical Instrument Digital Interface; gängiges Format für elektronische Musikgeräte und -Instrumente |
| RealAudio | .rm/.ram |
Von Real Media für das Streamen von Audio-Dateien mit geringer Bandbreite entwickelt |
| WMA | .wma |
Windows Media Audio; von Microsoft entwickelt |
| AAC | .aac |
Advanced Audio Coding; von Microsoft entwickelt |
Das derzeit am meisten verbreitete Video-Format ist „MP4“, das von HTML5 und Flash-Player gleichermaßen unterstützt wird und auch für YouTube verwendet werden kann. Außerdem unterstützt HTML5 noch die Video-Formate „Ogg“ und „WebM“.
Übersicht - Video-Formate:
| Format | Dateiendung | Beschreibung |
| MP4 (auch MPEG-4) | .mp4 |
Von der „Moving Pictures Expert Group“ entwickelt; von HTML5 unterstützt |
| Ogg | .ogg |
Von der „Xiph.Org Foundation“ entwickelt; von HTML5 unterstützt |
| WebM | .webm |
Von Mozilla, Opera, Adobe und Google entwickelt; von HTML5 unterstützt |
| MPEG | .mpg/.mpeg |
Von der „Moving Pictures Expert Group“ entwickelt; erstes populäres Format im Web, aber nicht von HTML5 unterstützt |
| AVI | .avi | Audio Video Interleave; von Microsoft entwickelt |
| WMV | .wmv |
Windows Media Video; von Microsoft entwickelt |
| QuickTime | .mov |
Von Apple entwickelt |
| RealVideo | .rm/.ram |
Von Real Media für das Streamen von Video-Dateien mit geringer Bandbreite entwickelt |
| Flash | .swf/.flv |
Von Macromedia entwickelt |
Mit dem „audio“-Element, das neu in HTML5 eingeführt wurde, können Audio-Dateien auf Webseiten abgespielt werden. Die Quelle, d. h. die abzuspielende Audio-Datei kann mit dem „src“-Attribut im Start-Tag des „audio“-Elements oder mit „source“-Elementen zwischen Start- und End-Tag des „audio“-Elements angegeben werden. Der Vorteil der zweiten Variante ist, dass so mehrere Quellen angegeben werden können. Da nicht alle Browser alle drei von HTML5 unterstützten Formate (MP3, WAV, Ogg) abspielen können, kann so für alle Browser ein passendes Format der gleichen Audio-Datei angegeben werden. Der Browser spielt dann die erste Quelle ab, die ein ihm bekanntes Format hat. Außerdem kann innerhalb des „audio“-Elements auch freier Text verwendet werden, der angezeigt wird, wenn der Browser keine der Audio-Dateien abspielen kann.
Beispiel mit „src“-Attribut:
<audio src=“The Killers – Read My Mind.mp3“>
Dein Browser kann die Audio-Datei nicht abspielen!
</audio>
Beispiel mit „source“-Elementen:
<audio>
<source src=“The Killers – Read My Mind.mp3“>
<source src=“The Killers – Read My Mind.ogg“>
Dein Browser kann die Audio-Datei nicht abspielen!
</audio>
Werden die Beispiele wie oben verwendet, passiert jedoch erst mal noch gar nichts, da die Audio-Dateien nicht automatisch starten und auch so nicht manuell gestartet werden können. Um eine Audio-Datei automatisch zu starten muss das „autoplay“-Attribut verwendet werden. Um den Browser-eigenen Player mit seinen Controls anzuzeigen wird das „controls“-Attribut verwendet. Mit dem „loop“-Attribut kann außerdem noch festgelegt werden, dass die Audio-Datei immer wieder abgespielt werden soll.
Um eventuelle Probleme beim Ausführen der Audio-Datei zu vermeiden und um die Geschwindigkeit beim Laden der Audio-Datei zu verbessern, sollte mit Hilfe des „type“-Attributs der MIME-Typ der Audio-Datei angegeben werden. Die MIME-Typen der drei von HTML5 unterstützten Audio-Formate sind wie folgt:
| Datei-Format | MIME-Typ |
| MP3 |
audio/mpeg |
| Ogg |
audio/ogg |
| Wav |
audio/wav |
Beispiel 1 – Mit „autoplay“-Attribut
HTML-Datei:

Ergebnis im Browser:

Beispiel 2 – Mit „controls“-Attribut
HTML-Datei:

Ergebnis im Browser:

Mit dem „video“-Element, das neu in HTML5 eingeführt wurde, können Video-Dateien auf Webseiten abgespielt werden. Auch hier kann wie beim „audio“-Element die Quelle, d. h. die Media-Datei, mit dem „src“-Attribut im Start-Tag oder mit dem „source“-Element zwischen Start- und End-Tag des „video“-Elements angegeben werden. Auch beim „video“-Element kann ein freier Text zwischen Start- und End-Tag angegeben werden, der angezeigt wird, wenn die Video-Datei nicht abgespielt werden kann.
Beispiel mit „src“-Attribut:
<video src=“light&slimness.mp4“>
Dein Browser kann die Video-Datei nicht abspielen!
</video>
Beispiel mit „source“-Elementen:
<video>
<source src=“light&slimness.mp4“>
<source src=“light&slimness.mp4“>
Dein Browser kann die Video-Datei nicht abspielen!
</video>
Für das „video“-Element können ebenfalls die Attribute „autoplay“ (automatische Ausführung bei Seitenaufruf), „controls“ (Browser-eigenen Player verwenden) und „loop“ (Video in einer Dauerschleife anzeigen) verwendet werden. Zusätzlich können beim „video“-Element noch mit „width“ die Breite und mit „height“ die Höhe des Videos angegeben werden.
Auch beim „video“-Element können durch Angabe des MIME-Typs mit Hilfe des „type“-Attributs eventuelle Darstellungsprobleme vermieden und die Ladezeit der Seite verbessert werden. Die drei von HTML5 unterstützten Video-Formate haben die folgenden MIME-Typen:
| Datei-Format | MIME-Typ |
| MP4 |
video/mp4 |
| Ogg |
video/ogg |
| WebM |
video/webm |
Beispiel 3
HTML-Datei:

Ergebnis im Browser:

YouTube
YouTube-Videos können sehr einfach auf Webseiten eingebunden werden. Dazu können verschiedene Elemente verwendet werden. In den folgenden Beispielen wird das „iframe“-Element dazu verwendet. Wie YouTube-Videos mit dem „object“- und „embed“-Element eingebunden werden können wird auf der folgenden Seite „Plugins“ beschrieben.
Das Einbetten eines YouTube-Videos auf eine Webseite funktioniert folgendermaßen:
Step 1 - Video-ID ermitteln
YouTube-Videos haben eine ID, die in der URL ganz am Ende angezeigt wird:

Step 2 - Video-ID an Standard-URL anhängen
Die Video-ID muss dann an folgende Standard-URL angehängt werden:
https://www.youtube.com/embed/Video_ID
Step 3 - URL als Quelle angeben
Die komplette URL dann im „src“-Attribut des „iframe“-Elements angeben:
<iframe src=“https://www.youtube.com/embed/Video_ID“>
</iframe>
Die Darstellungsgröße eines Videos kann mit den Attributen „width“ (Breite) und „height“ (Höhe) definiert werden.
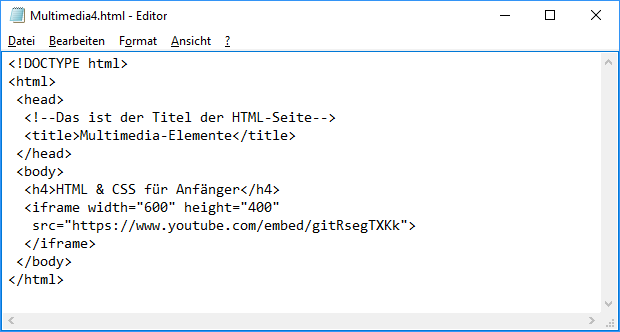
Beispiel 4
HTML-Datei:

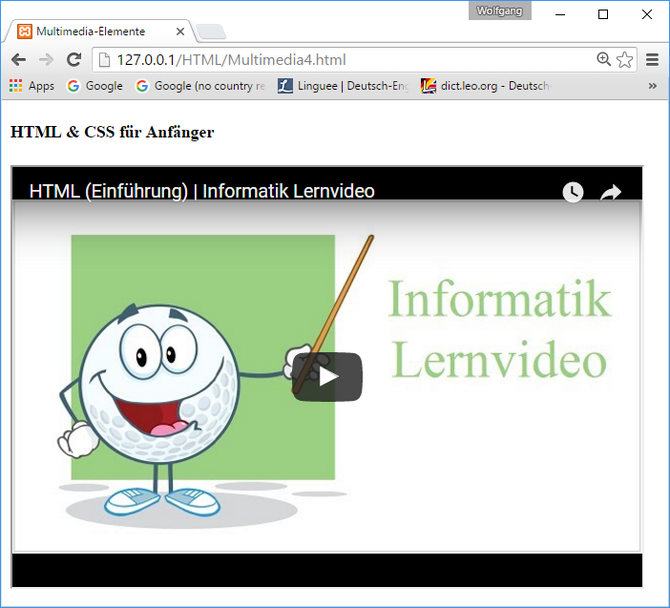
Ergebnis:
HTML & CSS für Anfänger
Ergebnis im Browser:

Auch bei eingebetteten YouTube-Videos können Eigenschaften wie „autoplay“ (automatisch bei Seitenaufruf starten), „loop“ (in einer Schleife immer wieder abspielen) und „controls“ (Bedienelemente anzeigen) definiert werden. In diesem Falle werden die Eigenschaften aber nicht als Attribute im „iframe“-Element angegeben sondern als Parameter an die URL angehängt. Den Parametern wird dabei ein Fragezeichen „?“ vorangestellt und mehrere Parameter werden mit dem Und-Zeichen „&“ voneinander getrennt:
<iframe src=“https://www.youtube.com/embed/Video_ID?autoplay=1&loop=1&controls=0>
</iframe>
Hinweis: Standardmäßig, also wenn keine Parameter angegeben werden, sind „autoplay“ und „loop“ auf „0“ und „controls“ auf „1“ gesetzt.
Abschlussübung
Als Abschlussübung soll folgende Seite erstellt werden:

Dabei sollen folgende Bedingungen eingehalten werden:
- Binde unter Hörprobe eine beliebige MP3-Datei ein und passe den Titel entsprechend an
- Setze das Attribut „controls“ im audio-Element
- Suche auf YouTube das Video „The Killers Live From Royal Alber Hall“ (oder ein ähnliches) und binde es mit Hilfe eines „iframe“-Elements ein
- Gib dem Video die Abmessungen 440 x 300 mit Hilfe der Attribute „width“ und „height“ im „iframe“-Element
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
