Formular-Elemente 3
Zur Eingabe von Datums- und Zeitangaben gibt es verschiedene Input-Typen. Mit dem Wert „date“ im „type“-Attribut kann ein Kombinationsfeld erstellt werden, in dem ein Datum eingegeben oder in einem Kalender ausgewählt werden kann.
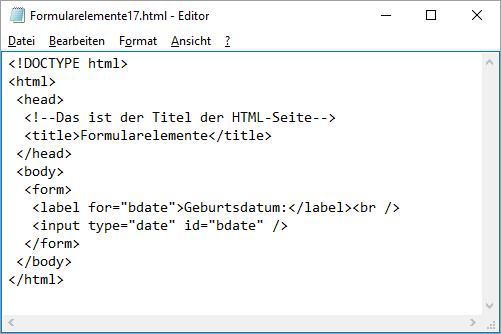
Beispiel 1
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit „datetime“ im „type“-Attribut kann zusätzlich zum Datum auch ein Zeitpunkt definiert werden. Leider unterstützen die meisten namhaften Browser „datetime“ nicht. Dafür kann aber „datetime-local“ verwendet werden, das von mehreren Browsern unterstützt wird. Um nur einen Zeitpunkt einzugeben wird „time“ im „type“-Attribut verwendet.
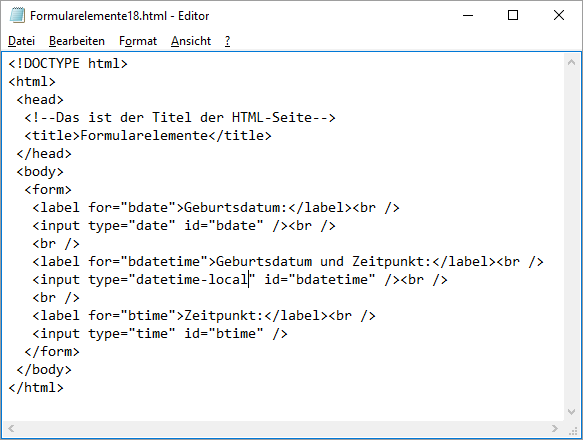
Beispiel 2
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit den Werten „month“ und „week“ im „type“-Attribut können Formular-Elemente erstellt werden in denen ein Monat bzw. eine Woche ausgewählt werden kann.
Beispiel 3
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit <input type=“number“> kann ein Formular-Element erstellt werden, das nur für die Eingabe von Zahlen vorgesehen ist. Mit den Attributen „min“, „max“, „value“ und „step“ im „input“-Element, kann die Eingabe weiter limitiert werden. So kann mit „min“ und „max“ die Unter- und Obergrenze des Wertebreichs festgelegt werden, der zulässig ist. Mit „step“ kann die Schrittweite angegeben werden. Wird z. B. für „step“ die Zahl „10“ gewählt, dürfen nur Zahlen in Zehnerschritten angegeben werden (z. B. 10, 20, 30, etc.). Mit „value“ kann eine Zahl vorgegeben werden, die standardmäßig in dem Feld angezeigt wird, wenn die Seite geöffnet wird.
Beispiel 4
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit <input type=“range“> kann ein Schieberegler (auch „Slider“ genannt) zur Eingabe von Zahlen erstellt werden. Auch bei dem Schieberegler können die Attribute „min“, „max“, „value“ und „step“ verwendet werden.
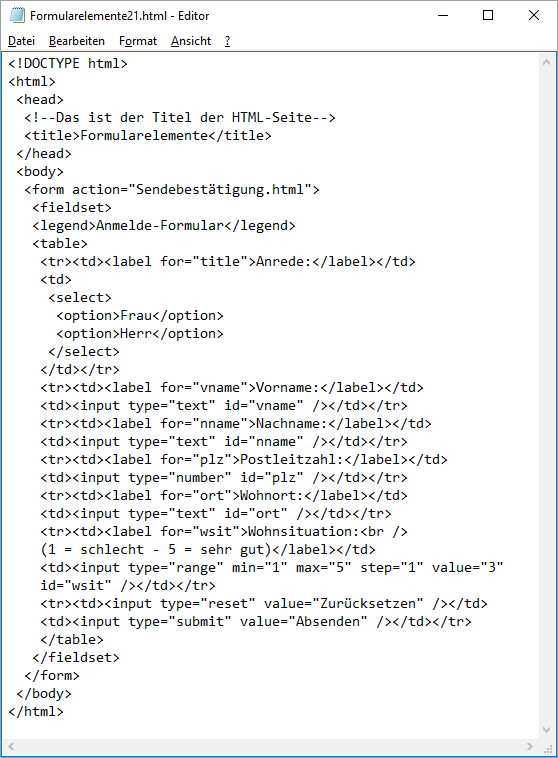
Beispiel 5
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Leider gibt es keinen einfachen Weg, um die eingestellte Zahl des Schiebereglers anzuzeigen. Dazu ist ein wenig JavaScript-Code und das „output“-Element erforderlich, das hier nicht weiter vorgestellt werden soll. Als erstes wird in das „form“-Element ein Ereignis-Attribut hinzugefügt, das JavaScript-Code ausführt, wenn ein Ereignis eintritt. In diesem Fall wird der Wert des „output“-Elements auf den Wert des Schiebereglers gesetzt, wenn in dem Formular-Element ein Veränderung vorgenommen wird, also z. B. der Schieberegler bewegt wird. (Mehr dazu gibt es im Tutorial „JavaScript!)
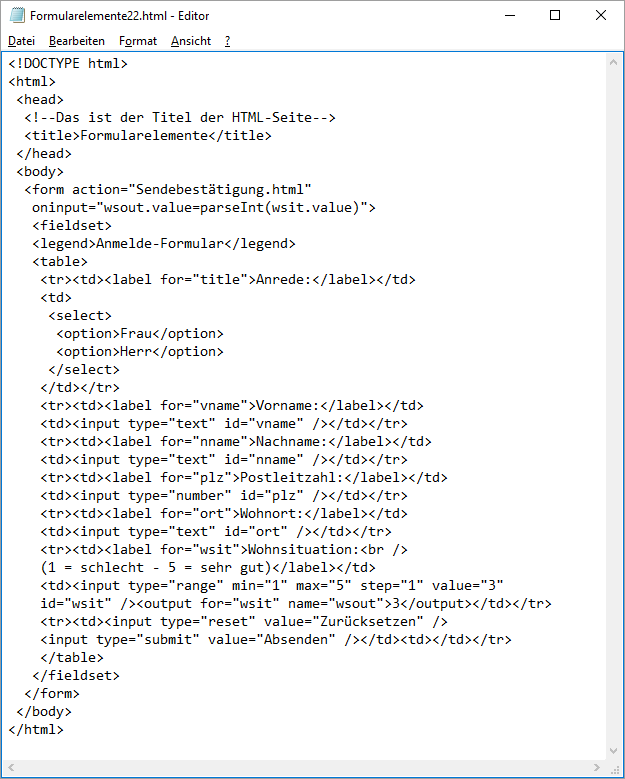
Beispiel 6
HTML-Datei:

Ergebnis:
Hinweis: Das „output“-Element wird von Jimdo-Seiten leider nicht unterstützt!
Ergebnis im Browser:

Mit „<input type=“color“>“ kann ein Farbauswahl-Element erstellt werden.
Mit dem „value“-Attribut kann eine Farbe vorgegeben werden. Diese muss aber in hexadezimalen RGB-Werten angegeben werden. Hexadezimalzahlen haben 16 statt 10 Stellen. So lassen sich mit zwei Ziffern 256 Zahlen definieren (16 x 16). Diese zwei Ziffern repräsentieren dann jeweils eine der Komplementärfarben „Rot“, „Grün“ und „Blau“. Je höher der Wert, desto heller die Farbe. Mit „000000“ wird schwarz, mit „FFFFFF“ weiß, mit „FF0000“ rot, mit „00FF00“ grün und mit „0000FF“ blau dargestellt. Andere Farben lassen sich dann durch eine Kombination unterschiedlich hell dargestellter Komplementärfarben erzielen. Der Zahlenkombination muss dann noch das Rautezeichen „#“ vorangestellt werden, damit der Browser weiß, dass es sich um eine Hexadezimalzahl handelt.
Beispiel 7
HTML-Datei:

Ergebnis:
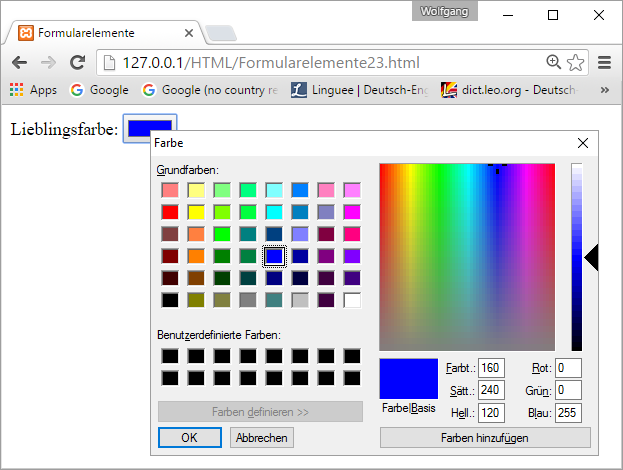
Ergebnis im Browser:

Mit „<input type=“file“>“ kann ein Formular-Element erstellt werden, mit dem Dateien vom lokalen Computer hochgeladen werden können. Dabei öffnet sich dann der Standard-Datei-Auswahldialog von Windows. Der Upload der Datei auf eine Webseite funktioniert aber nur, wenn auf der Serverseite ein Script existiert (z. B. eine PHP-Datei), welche die Datei entgegen nehmen kann. In diesem Tutorial soll lediglich gezeigt werden, wie das Formular-Element für den Dokumenten-Upload erstellt wird. Damit der Upload funktioniert muss im „form“-Element das „method“-Attribut auf „post“ (eine von zwei möglichen Sendefunktionalitäten des Protokolls HTTP) gesetzt und mit dem Attribut „enctype“ der sog. MIME-Typ (das Format der Datei die hochgeladen werden soll) angegeben werden.
<form action=“serverscript.php“ method=“post“ enctype=“multipart/form-data“>
<input type=“file“ />
</form>
Mit dem „value“-Attribut kann der Name des Dateiauswahl-Button gesetzt werden. Mit dem Attribut „accept“ kann festgelegt werden, welche Dateiendungen bei der Dateiauswahl akzeptiert werden sollen. Mit „image/png“ werden z. B. nur Bilddateien mit der Endung „png“ akzeptiert.
Beispiel 8
HTML-Datei:

Ergebnis:
Ergebnis im Browser:


Mit <input type=“search“> kann ein Suchfeld erstellt werden. Dieses unterscheidet sich nur geringfügig von einem normalen Formularelement zur Texteingabe. In manchen Browsern wird zur Kennzeichnung des Suchfelds automatisch eine Lupe eingefügt.
Beispiel 9
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Mit dem „datalist“-Element kann ein sog. Kombinationsfeld erstellt werden. Bei einem Kombinationsfeld können wie bei einer Auswahlliste Elemente ausgewählt aber zusätzlich beliebiger Text eingegeben werden. Die einzelnen Elemente werden wie bei der Auswahlliste mit dem „option“-Element erstellt. Das „datalist“-Element hat aber keine eigene Oberfläche, sondern muss mit dem „list“-Attribut in ein anderes „input“-Elemente eingefügt werden.
Beispiel 10
HTML-Datei:

Ergebnis:
Hinweis: Das „datalist“-Element wird von Jimdo nicht unterstützt!
Ergebnis im Browser:

Mit dem „textarea“-Element kann ein Feld erstellt werden, in das mehrzeiliger Text eingegeben werden kann. Mit den Attributen „cols“ und „rows“ kann die Breite und Höhe des „textarea“-Elements angegeben werden. Dabei werden bei „cols“ (Spalten) die anzuzeigenden Zeichen je Zeile und mit „rows“ (Zeilen) die anzuzeigenden Zeilen angegeben.
Beispiel 11
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Ein „textarea“-Element kann aber auch dazu verwendet werden einen längeren Text, abgehoben vom Rest der Seite, anzuzeigen. In diesem Falle soll der Inhalt nicht veränderbar sein, was mit dem Attribut „readonly“ definiert werden kann.
Beispiel 12
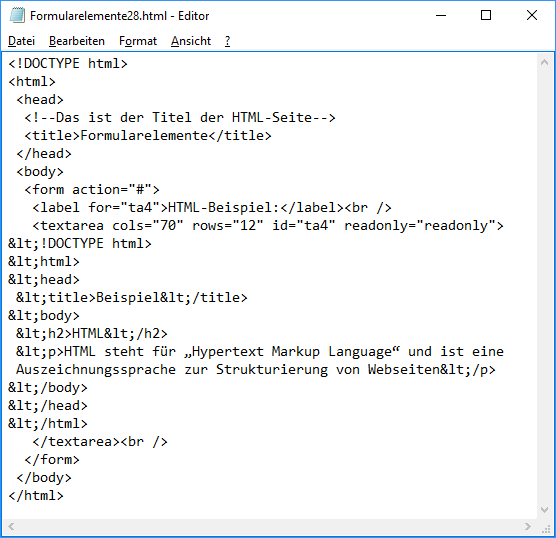
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Abschlussübung
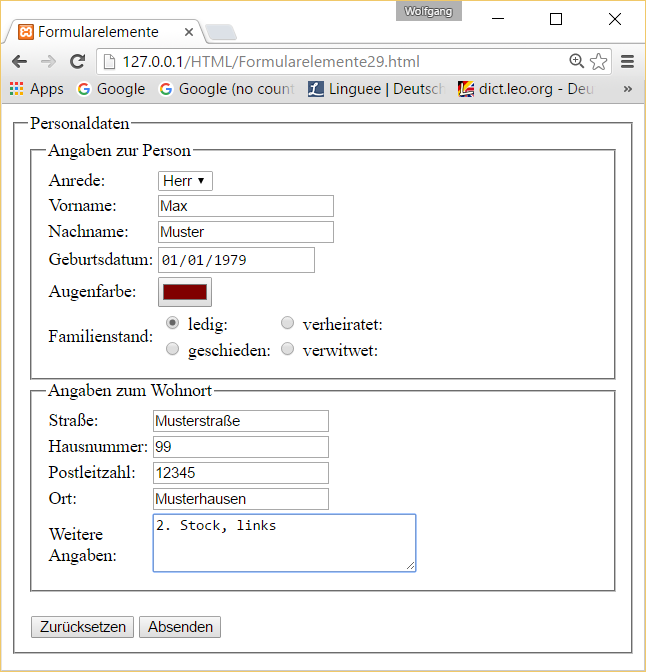
Als Abschlussübung soll folgende Webseite erstellt werden:


Achte dabei auf folgende Details:
- Alle Elemente werden mit Hilfe von Tabellen angeordnet
- Dabei werden die Bezeichnungen in Spalte 1 und die Formularelemente in Spalte 2 untergebracht
- Die Angaben zum Familienstand sind nochmals in einer Tabelle, bestehend aus zwei Spalten und zwei Zeilen, untergebracht
- Die Tabelle des Familienstands ist in einem Feld der übergeordneten Tabelle unergebracht
- Wird der „Absenden“-Button betätigt, öffnet sich eine Sendebestätigung
Nachdem du die Seite erstellt hast, kannst du dir zur Kontrolle die Lösung mit folgenden Links herunterladen:
