CSS
Einführung
CSS steht für Cascading Style Sheets und ist eine Stylesheet-Sprache mit der Elemente einer Webseite formatiert werden können. Prinzipiell kann CSS auf drei verschiedene Arten genutzt werden:
- Inline-Styles
- Internal Style-Sheets
- External Style-Sheets
Mit Hilfe von sog. „Inline-Styles“ können einzelne Elemente formatiert werden. Dazu wird innerhalb des Start-Tags des entsprechenden Elements das „style“-Attribut verwendet. Die Formatierung ist dann nur für dieses eine Elemente gültig.
Mit „Internal Style-Sheets“ können Formatierungen für eine ganze HTML-Seite festgelegt werden. Wird z. B. definiert, dass der Text innerhalb eines Absatz-Elements blau dargestellt wird, hat dies für alle Absatz-Elemente auf der Seite seine Gültigkeit. Die Style-Definitionen werden hier mit Hilfe des „style“-Elements im Header der entsprechenden HTML-Datei untergebracht.
Beim professionellem Webdesign finden am häufigsten „External Style-Sheets“ ihre Anwendung. Hier wird eine externe Style-Sheet-Datei, mit der Endung „.css“ erstellt, die alle Style-Definitionen enthält. Die CSS-Datei wird dann mit Hilfe des „link“-Elements im Header der entsprechenden HTML-Datei eingebunden. External Style-Sheets haben den großen Vorteil, dass mit ihnen das Design eines ganzen Webauftritts, bestehend aus vielen HTML-Dateien, an einer einzigen Stelle definiert werden kann und bei Bedarf auch nur an einer Stelle geändert werden muss. Dadurch erfolgt eine klare Trennung zwischen Inhalt und Design. Soll das Design eines Webauftritts angepasst werden, muss dies lediglich in der CSS-Datei erfolgen, ohne dass die HTML-Dateien angepasst werden müssen.
Hinweis: Weitere Details zum Thema CSS sowie Erklärungen und Übungen dazu, wie CSS effektiv verwendet werden kann, gibt es im gleichnamigen Tutorial „CSS“.
Inline Styles
Inline-Styles werden mit Hilfe des „style“-Attributs direkt im Start-Tag des zu formatierenden Elements definiert. Die Syntax ist dabei wie folgt:
<... style=“Styletyp1:Wert;Styletyp2:Wert;...;“>...</...>
Eine vollständige Style-Definition besteht aus Styletyp und zugehörigem Wert. Der „Styletyp“ gibt dabei an, „WAS“ formatiert werden soll, wie z. B. die Farbe mit „color“. Der Wert gibt an „WIE“ der entsprechende Styletyp formatiert werden soll. Styletyp und Wert werden durch einen Doppelpunkt getrennt. Eine vollständige Style-Definition wird dann mit einem Semikolon abgeschlossen.
Beispiel 1
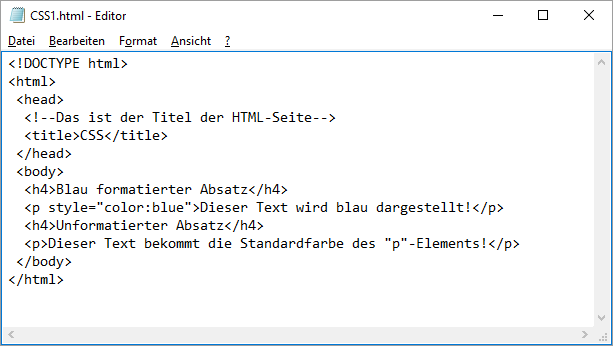
HTML-Datei:

Ergebnis:
Blau formatierter Absatz
Dieser Text wird blau dargestellt!
Unformatierter Absatz
Dieser Text bekommt die Standardfarbe des "p"-Elements!
Ergebnis im Browser:

Internal Style-Sheets werden mit dem „style“-Element im Header der entsprechenden HTML-Datei definiert. Innerhalb des „style“-Elements werden alle Elemente die formatiert werden sollen ohne spitze Klammern aufgelistet. Die entsprechenden Style-Definitionen für ein Element werden dann in geschweiften Klammern erfasst. Hier werden wieder Styletyp und Wert durch Doppelpunkt getrennt und durch ein Semikolon abgeschlossen:
<head>
<style>
p {color:blue;}
</style>
</head>
Beispiel 2
HTML-Datei:

Ergebnis im Browser:

External Style-Sheets werden in externen Dateien mit der Endung „.css“ definiert. Diese können dann mit Hilfe des „link“-Elements mit den entsprechenden HTML-Seiten verlinkt werden, für welche diese dann gültig sind. Das „link“-Element wird dazu im Header der entsprechenden HTML-Datei eingefügt. Das „link“-Element ist ein „inhaltsloses“ Element, das die drei Attribute „rel“, „type“ und „href“ enthält. Das „href“-Attribut ist bereits von den Link-Elementen bekannt und dient hier dazu eine CSS-Datei zu referenzieren.
<head>
<link rel=“stylesheet“ type=“text/css“ href=“Design.css“ />
</head>
Beispiel 3
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Schritt 1
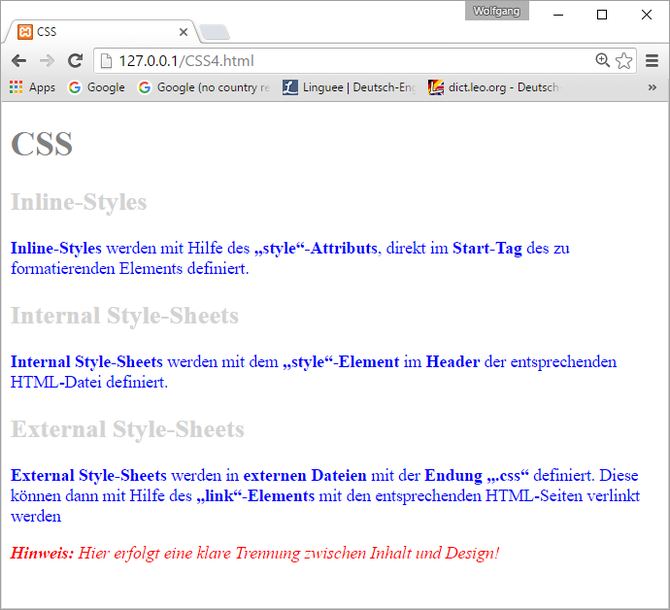
Im ersten Schritt der Abschlussübung soll folgende Webseite erstellt werden:

Für das Design soll ein „External Style-Sheet“ verwendet werden. Die CSS-Datei soll dabei folgende Definitionen enthalten:
| Element | Design |
| Text (p) | Farbe (color) = blau (blue) |
| Überschrift 1 (h1) | Farbe (color) = grau (grey) |
| Überschrift 2 (h2) | Farbe (color) = hellgrau (lightgrey) |
Der Hinweis am Ende der Seite soll mit Hilfe eines „Inline-Styles“ auf rot (red) gesetzt werden!
Schritt 2
Im zweiten Schritt soll das Design der Seite wie folgt geändert werden:

Ändere dazu die Style-Definitionen in der CSS-Datei wie folgt und aktualisiere danach den Browser-Inhalt mit „F5“:
| Element | Design |
| Text (p) | Farbe (color) = grau (grey) |
| Überschrift 1 (h1) | Farbe (color) = blau (blue) |
| Überschrift 2 (h2) | Farbe (color) = hellblau (lightblue) |
Hinweis: Falls nach den Änderungen in der CSS-Datei, der Browser die Veränderungen nicht anzeigt, muss ggf. der Browser-Cache gelöscht werden. Wie das genau funktioniert wird im Technical „Browser-Cache löschen“ gezeigt.
Lösung
Nachdem du die Seite erstellt hast, kannst du dir zur Kontrolle alle verwendeten HTML- und CSS-Dateien mit folgenden Links herunterladen:
