Boolean-Objekt
Das „Boolean“-Objekt
Variablen für boolesche Werte können als einfache Variablen oder als Objekte definiert werden. Wird einer Variablen ein boolescher Wert zugewiesen, entsteht eine einfache Variable. Wird die Variable mit „new Boolean()“ angelegt, wird die Variable als Objekt definiert. Ein Werte-Vergleich zwischen einfachen Variablen und Objekten kann „wahr“ (true) sein, ein Typen-Vergleich liefert aber immer „falsch“ (false), so wie auch ein Vergleich zwischen zwei „Boolean“-Objekten:
HTML-Datei:

Ergebnis:
Beispiel 1
bool1 =
typeof(bool1) =
boolObj1 =
typeof(boolObj1) =
(bool1 == boolObj1) =
(bool1 === boolObj1) =
(boolObj1 == boolObj12) =
(boolObj1 === boolObj12) =
Methoden des „Boolean“-Objekts
Die wichtigsten vordefinierten Methoden des „Boolean“-Objekts, die auch mit eigenen Objekten verwendet werden können:
- valueOf(): Konvertiert den Wert in eine einfache Variable
- toString(): Konvertiert den Wert in eine Zeichenkette
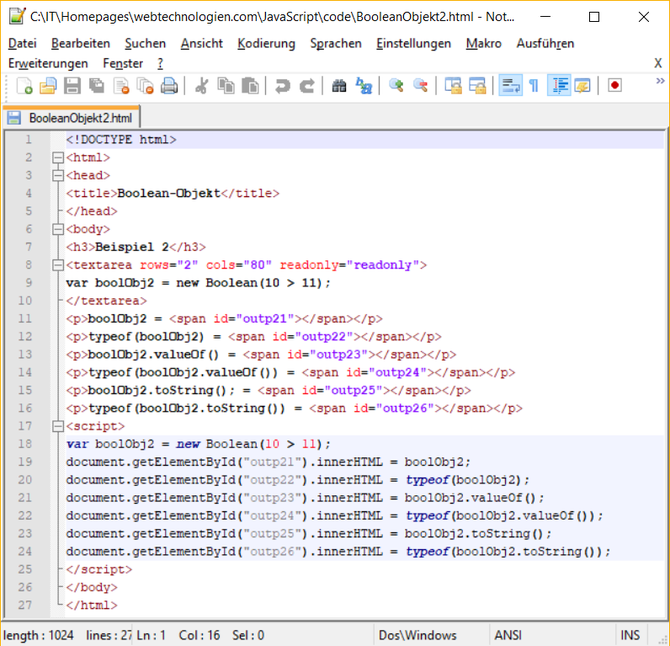
HTML-Datei:

Ergebnis:
Beispiel 2
boolObj2 =
typeof(boolObj2) =
boolObj2.valueOf() =
typeof(boolObj2.valueOf()) =
boolObj2.toString(); =
typeof(boolObj2.toString()) =
Globale Methoden für boolesche Werte
Mit der globalen Methode „Boolean()“ kann geprüft werden, ob ein Ausdruck „wahr“ oder „falsch“ ist. Dabei muss der Ausdruck kein Vergleich sein, sondern kann auch eine Zahl oder ein Schlüsselwort sein. In diesem Fall wird dann geprüft, ob es sich um einen reellen Wert handelt:
HTML-Datei:

Ergebnis:
Beispiel 3
Boolean(10 > 5) =
Boolean(5 > 10) =
Boolean(10) =
Boolean(10 / 0) =
Boolean(0 / 0) =
Boolean(Infinity) =
Boolean(NaN) =
Boolean(undefined) =
Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen, auf der zwei Ausdrücke miteinander verglichen werden können:
Beispiel 4
Gehe dabei wie folgt vor:
- Erstelle drei Input-Elemente vom Typ „text“, ein Input-Element vom Typ „button“ und ein „select“-Element zur Auswahl der Vergleichsoperatoren „>“, „<“, „==“ und „!=“
- Gebe dem Button das „onClick“-Attribut, das auf eine Funktion verweist
- Lese in der Funktion das erste und zweite Textfeld, sowie das „select“-Element mit „...value = ...“ aus
- Wandele das Ergebnis der Textfelder mit „Number()“ in eine Zahl um
- Verwende eine „switch“-Anweisung um in Abhängigkeit des gewählten Vergleichsoperators die beiden Zahlen miteinander zu vergleichen
- Gebe das Ergebnis des Vergleichs im dritten Textfeld aus
Die Lösung kannst du dir hier herunterladen:
