Objekte 2
Was sind Objekt-Eigenschaften?
Objekt-Eigenschaften werden verwendet, um objektspezifische Werte vorzuhalten. So kann z. B. mit der Eigenschaft „Name“ eines Objekts „Person“ der Name einer speziellen Person abgespeichert werden. Ein Objekt stellt eine Sammlung von unsortierten Eigenschaften dar. Objekt-Eigenschaften können geändert, hinzugefügt und gelöscht werden:
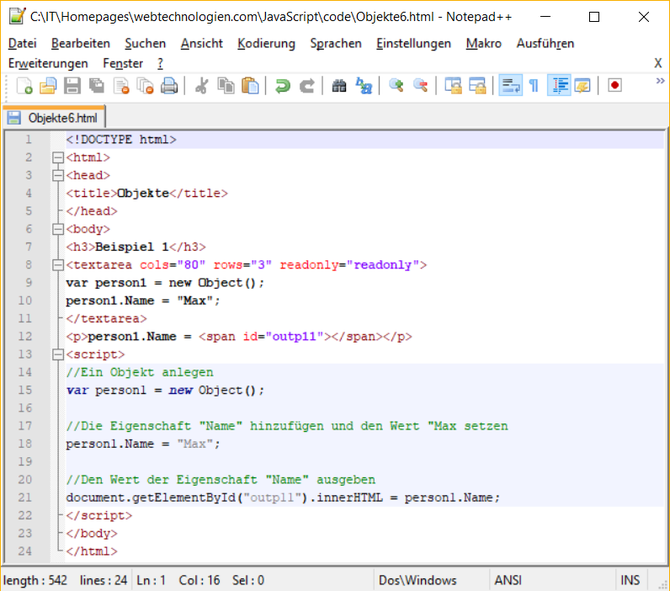
HTML-Datei:

Ergebnis:
Beispiel 1
person1.Name =
Zugriff auf Objekt-Eigenschaften
Der Zugriff auf Objekt-Eigenschaften erfolgt über den Eigenschaftsnamen. Dieser kann beim Zugriff mit Punkt oder mit Anführungsstrichen in eckigen Klammern an den Objektnamen angehängt werden:
HTML-Datei:

Ergebnis:
Beispiel 2
person2.Vorname =
person2["Nachname"] =
For...in-Schleifen über Objekt-Eigenschaften
Mit einer „For...in“-Schleife kann eine Schleife über alle Eigenschaften eines Objekts realisiert werden:
HTML-Datei:

Ergebnis:
Beispiel 3
person3:
Objekt-Eigenschaften hinzufügen
Einem Objekt können Objekt-Eigenschaften hinzugefügt werden, indem ihnen einfach ein Wert zugewiesen wird:
HTML-Datei:

Ergebnis:
Beispiel 4
person4:
person4:
Objekt-Eigenschaften löschen
Objekt-Eigenschaften können mit dem Schlüsselwort „delete“ gelöscht werden:
HTML-Datei:

Ergebnis:
Beispiel 5
person5:
person5:
Vordefinierte Objekt-Eigenschaften
Vordefinierte Objekt, wie z. B. das „String“-Objekt verfügen über vordefinierte Objekt-Eigenschaften, die nicht geändert oder gelöscht werden können:
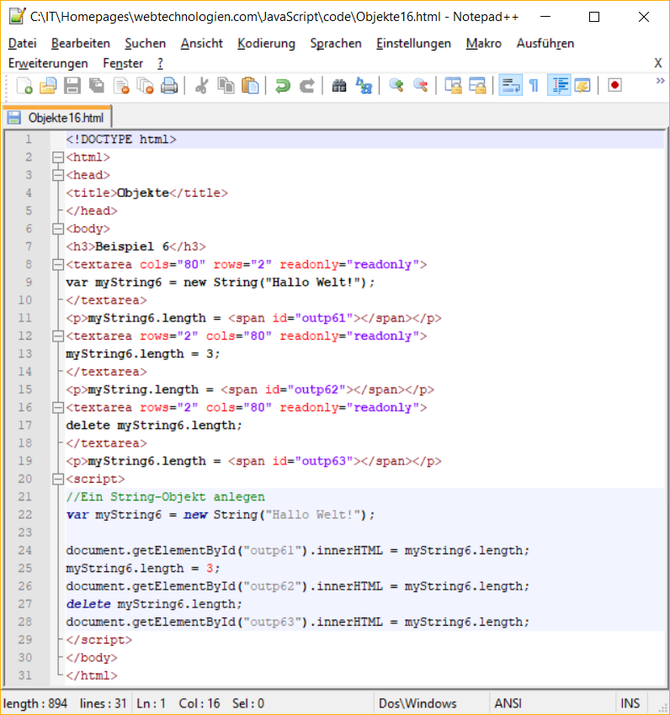
HTML-Datei:

Ergebnis:
Beispiel 6
myString6.length =
myString.length =
myString6.length =
Abschlussübung
Als Abschlussübung kannst du folgende Beispielseite erstellen:
Erstelle ein Objekt mit dem Namen "Auto" und den folgenden Eigenschaften:
- Marke: Audi
- Typ: TT
- PS: 200
Füge dem Objekt "Auto" die Eigenschaft "Baujahr" mit dem Wert "2010" hinzu
Auto:
Lösche die Eigenschaft "PS" des Objekts "Auto"
Auto:
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
