Typen-Konvertierung
Was bedeutet Typen-Konvertierung?
Als Typen-Konvertierung wird das Umwandeln einer Variablen von einem Datentypen in einen anderen verstanden. Das bedeutet z. B. das Umwandeln einer Zahl (z. B. 3.14) in eine Zeichenkette („3.14“). In JavaScript werden, je nach Situation, Variablen auch automatisch in einen anderen Datentypen umgewandelt. Das geschieht u. a. wenn eine Zahl mit einer Zeichenkette, die als Zahl interpretiert werden kann, verrechnet wird. Bei „-“, „*“ und „/“ wird die Zeichenkette in eine Zahl konvertiert. Bei „+“ wird aber die Zahl in eine Zeichenkette konvertiert, da das Pluszeichen in diesem Fall als Operator zum Zusammenfügen von Zeichenketten interpretiert wird. Auch bei der Ausgabe von Zahlen oder Zeichenketten in Formularfelder, werden diese automatisch in das entsprechende Format konvertiert. Beim Auslesen aus Formularfeldern entstehen jedoch immer Zeichenketten:
HTML-Datei:

Ergebnis:
Beispiel 1
typeof(num11) =
typeof(str11) =
num11 + str11 =
typeof(num11 + str11) =
num11 - str11 =
typeof(num11 - str11) =
typeof(num12) =
typeof(str12) =
String()-Methode
Mit der globalen Methode „String()“ können verschiedene Werte in Zeichenketten konvertiert werden:
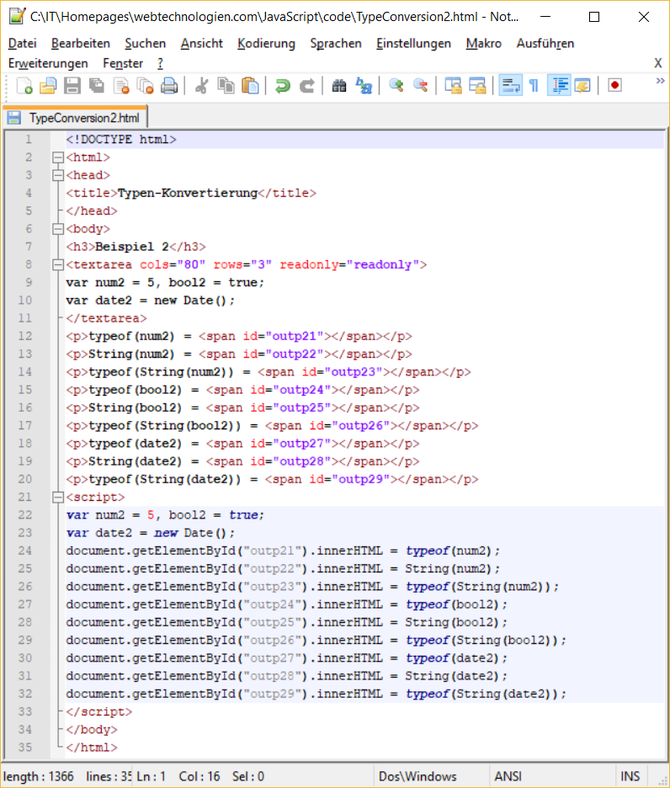
HTML-Datei:

Ergebnis:
Beispiel 2
typeof(num2) =
String(num2) =
typeof(String(num2)) =
typeof(bool2) =
String(bool2) =
typeof(String(bool2)) =
typeof(date2) =
String(date2) =
typeof(String(date2)) =
Number()-Methode
Mit der globalen Methode „Number()“ können verschiedene Werte in Zalen konvertiert werden Wird eine Datumsangabe mit „Number()“ konvertiert, ist das Ergebnis die Anzahl an Millisekunden seit dem 01.01.1970:
HTML-Datei:

Ergebnis:
Beispiel 3
typeof(str31) =
typeof(Number(str31)) =
str31 + str32 =
Number(str31) + Number(str32) =
str31 - str32 = (Automatische Typenkonvertierung)
typeof(str31 - str32) =
Number(str33) =
typeof(Number(str33)) =
Number(str34) =
typeof(Number(str34)) =
Number(true) =
Number(false) =
typeof(Number(true)) =
Number(date) =
Boolean()-Methode
Mit der globalen Methode „Boolean()“ können verschiedene Werte in Boolesche Werte konvertiert werden:
HTML-Datei:

Ergebnis:
Beispiel 4
Boolean(1) =
typeof(Boolean(1)) =
Boolean(0) =
typeof(Boolean(0)) =
Boolean(10) =
typeof(Boolean(10)) =
Boolean(-5) =
typeof(Boolean(-5)) =
Boolean("1") =
typeof(Boolean("1")) =
Boolean("0") =
typeof(Boolean("0")) =
Boolean(" ") =
typeof(Boolean(" ")) =
Boolean(null) =
typeof(Boolean(null)) =
„consturctor“-Eigenschaft
Mit der Eigenschaft „constructor“ kann der Konstruktor eines Ausdrucks ausgegeben werden. Da in JavaScript fast alles als Objekt gehandhabt wird, ist es nicht möglich, mit dem „typeof“-Operator zu ermitteln, ob es sich bei einem Ausdruck um ein Datum oder ein Feld handelt. Der Konstruktor hingegen gibt Aufschluss darüber, als was ein Objekt erstellt wurde:
HTML-Datei:

Ergebnis:
Beispiel 5
typeof(1) =
(1).constructor =
typeof("1") =
("1").constructor =
typeof(true) =
(true).constructor =
typeof([1,2,3]) =
([1,2,3]).constructor =
typeof({at1:"a", at2:5}) =
({at1:"a", at2:5}).constructor =
typeof(new Date()) =
(new Date()).constructor =
typeof(function x() {}) =
(unction x() {}).constructor =
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen, bei dem die Inhalte zweier Eingabefelder wahlweise in eine Zahl, eine Zeichenkette oder einen Booleschen Wert konvertiert und anschließend mit dem „+“-Operator miteinander verknüpft werden können:
Beispiel 6
| Feld1: | |
| Feld2: | |
| Format: | |
Hinweis: Wenn „Boolean“ ausgewählt wird, muss der Inhalt der Eingabefelder zunächst in Zahlen und dann in Boolesche Werte konvertiert werden, damit das Beispiel funktioniert!
Die Lösung kannst du dir hier herunterladen:
