Operatoren
Was sind Operatoren?
Operatoren werden verwendet, um Daten zu setzen, zu vergleichen, zu verknüpfen oder zu verrechnen. Dabei werden folgende Operatoren unterschieden:
- Zuweisungsoperatoren: Variablen einen Wert zuweisen
- Rechenoperatoren: Variablen miteinander oder mit Werten verrechnen
- Vergleichsoperatoren: Variablen miteinander oder mit Werten vergleichen
- Zeichenketten-Operatoren: Zeichenketten miteinander verknüpfen
- Logische Operatoren: Variablen miteinander oder mit Werten verknüpfen
- Bitoperatoren: Variablen miteinander oder mit Werten bitweise verknüpfen
Zuweisungsoperatoren
Mit Zuweisungsoperatoren können einer Variablen Werte zugewiesen werden. Die folgende Tabelle zeigt die wichtigsten Zuweisungsoperatoren:
Annahme: x = 7, y = 5
| Operator | Beispiel | Entspricht | Ergebnis |
| = | x = y | x = y | x = 5 |
| += | x += y | x = x + y | x = 12 |
| -= | x -= y | x = x - y | x = 2 |
| *= | x *= y |
x = x * y |
x = 35 |
| /= | x /= y |
x = x / y |
x = 1,4 |
| %= | x %= y |
x = x % y |
x = 2 |
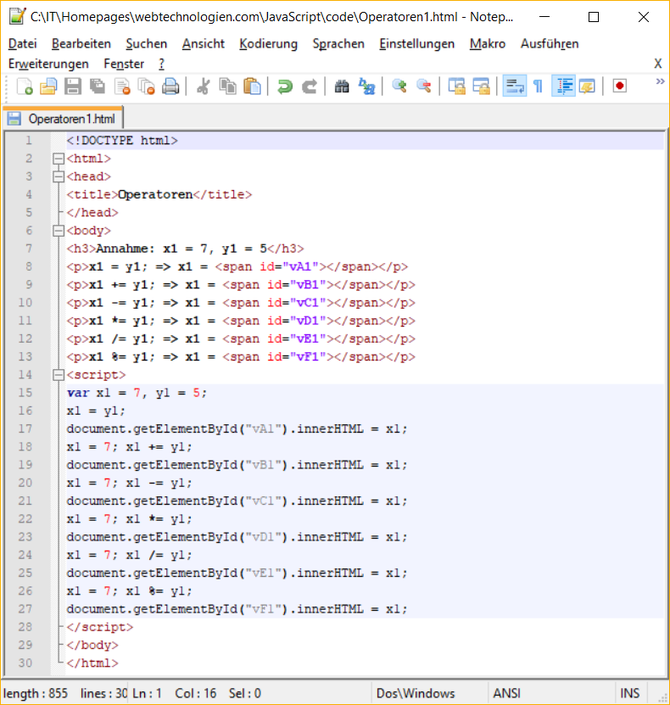
HTML-Datei:

Ergebnis:
Annahme: x1 = 7, y1 = 5
x1 = y1; => x1 =
x1 += y1; => x1 =
x1 -= y1; => x1 =
x1 *= y1; => x1 =
x1 /= y1; => x1 =
x1 %= y1; => x1 =
Hinweis: Eine vollständige List der Zuweisungsoperatoren gibt es auf der Seite „w3schools: JavaScript Assignment“!
Rechenoperatoren
Mit Rechenoperatoren können Variablen miteinander oder mit Werten verrechnet werden. Dabei gilt die Reihenfolge „Klammer, vor Punkt, vor Strich“. Die folgende Tabelle zeigt die wichtigsten Rechenoperatoren:
Annahme: x = 7, y = 5
| Operator | Bezeichnung | Beispiel | Ergebnis |
| + | Addition | z = x + y | z = 12 |
| - | Subtraktion | z = x - y | z = 2 |
| * | Multiplikation | z = x * y | z = 35 |
| / | Division |
z = x / y |
z = 1,4 |
| % | Modulus |
z = x % y |
z = 2 |
| ++ | Inkrementation |
z = ++x |
z = 8 |
| -- | Dekrementation |
z = --y |
z = 4 |
HTML-Datei:

Ergebnis:
Annahme: x2 = 7, y2 = 5
z2 = x2 + y2; => z2 =
z2 = x2 - y2; => z2 =
z2 = x2 * y2; => z2 =
z2 = x2 / y2; => z2 =
z2 = x2 % y2; => z2 =
z2 = ++x2; => z2 =
z2 = --y2; => z2 =
Hinweis: Würde man die Inkrementierung nach der Variablen schreiben „z = x++“ würde der Wert von x zunächst z zugewiesen und dann die Inkrementierung vorgenommen. Damit hätte y dann den Wert 8 und z den Wert 7. Das selbe gilt für die Dekrementierung!
Hinweis: Eine vollständige List der Rechenoperatoren gibt es auf der Seite „w3schools – JavaScript Arithmetic“!
Vergleichsoperatoren
Mit Vergleichsoperatoren kann u. a. geprüft werden, ob ein Wert gleich, ungleich, größer oder kleiner einem anderen Wert ist. Die folgende Tabelle zeigt die wichtigsten Vergleichs-operatoren:
Annahme: x = 7, y = 5, z = „5“
| Operator | Bezeichnung | Beispiel | Ergebnis |
| == | gleich | x == y | false (falsch) |
| === | gleicher Wert und Typ | x === y | false (falsch) |
| != | ungleich | x != y | true (wahr) |
| !== | ungleicherr Wert und Typ |
x !== y |
true (wahr) |
| > | größer |
x > y |
true (wahr) |
| < | kleiner |
x < y |
false (falsch) |
| >= | größer oder gleich |
x >= y |
true (wahr) |
| <= | kleiner oder gleich |
x <= y |
false (falsch) |
HTML-Datei:

Ergebnis:
Annahme: x3 = 7, y3 = 5, z3 = "5"
x3 == y3; =>
y3 === z3; =>
x3 != y3; =>
y3 !== z3; =>
x3 > y3; =>
x3 < y3; =>
x3 >= y3; =>
x3 <= y3; =>
Hinweis: Eine vollständige List aller Operatoren gibt es auf der Seite „w3schools – JavaScript Operators“!
Zeichenketten-Operatoren
Mit den Zeichenketten-Operatoren „+“ und „+=“ können Zeichenketten miteinander verkettet werden:
HTML-Datei:

Ergebnis:
Ergebnis:
Hinweis: Eine vollständige List aller Operatoren gibt es auf der Seite „w3schools – JavaScript Operators“!
Logische Operatoren
Mit logischen Operatoren können „wahr/falsch“-Ergebnisse miteinander verknüpft werden. Die folgende Tabelle zeigt die wichtigsten logischen Operatoren:
Annahme: x = true (wahr), y = false (falsch)
| Operator | Bezeichnung | Beispiel | Ergebnis |
| && | UND | x && y | false (falsch) |
| || | ODER | x || y | true (wahr) |
| ! | NICHT | !x | false (falsch) |
HTML-Datei:

Ergebnis:
Annahme: x5 = true, y5 = false
x5 && y5; =>
x5 || y5; =>
!x5; =>
Hinweis: Eine vollständige List aller Operatoren gibt es auf der Seite „w3schools – JavaScript Operators“!
Bitoperatoren
Mit Bitoperatoren können Zahlen bitweise miteinander verknüpft werden. Dazu muss bekannt sein, wie einen Dezimalzahl als Dualzahl aussieht, also z. B. das die Dezimalzahl „7“ der Dualzahl „0111“ entspricht. Die folgende Tabelle zeigt die wichtigsten Bitoperatoren:
Annahme: x = 5 (0101), y = 1 (0001)
| Operator | Bezeichnung | Beispiel | Ergebnis |
| & | bitweises UND | x & y | 1 (0001) |
| | | bitweises ODER | x | y | 5 (0101) |
| ~ | bitweises NICHT | ~x |
10 (1010) (bei 32 Bit "-6") |
| ^ | bitweises XODER | x ^ y |
4 (0100) |
HTML-Datei:

Ergebnis:
Annahme: x6 = 5, y6 = 1
x6 & y6; =>
x6 | y6; =>
~x6; =>
x6 ^ y6; =>
Hinweis: Beim Ausführen von „~x“ kommt im Browser etwas anderes raus als oben beschrieben, da der Browser 32 Bit statt wie oben im Beispiel nur 4 Bit verwendet!
Hinweis: Eine vollständige List aller Operatoren gibt es auf der Seite „w3schools – JavaScript Operators“!
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen. Versuche die Ergebnisse zu erraten, bevor du sie auflöst:
Annahme: a7 = 5, b7 = 7
a7 += ++b7 =
Annahme: a7 = 5, b7 = 7, c7 = 3
15 - ((a7 + b7) / c7) * 2 =
Annahme: a7 = 5, b7 = 7, c7 = false
!((a7 < b7) && (b7 == 7) || c7) =
Gehe dabei wie folgt vor:
- Erstelle drei Überschriften mit den entsprechenden Annahmen
- Erstelle drei Absatz-Elemente mit den entsprechenden Aufgaben und einem „span“-Element mit jeweils einer eindeutigen ID
- Erstelle drei Button, mit einem „onClick“-Event, das jeweils auf eine andere JavaScript-Funktion verweist
- Erstelle drei JavaScript-Funktionen, die einer Variablen das Ergebnis der entsprechenden Aufgabe zuweisen
- Gebe das Ergebnis im jeweils zugehörigen „span“-Element aus
Die Lösung kannst du dir hier herunterladen:
