Felder 2
toString()
Die JavaScript-Methode „toString()“ konvertiert eine Variable in eine Zeichenkette. Wird „toString()“ auf eine Feld-Variable angewendet, konvertiert die Methode das Feld in eine Zeichenkette, bei der die einzelnen Elemente durch Komma getrennt aufgelistet werden:
HTML-Datei:

Ergebnis:
toString()
var feld11 = ["rot", "grün", "blau"];
feld11.toString() =
var feld12 = [1,2,3];
feld12[1] =
typeof(feld12[1]) =
typeof(feld12[1].toString()) =
join()
Mit der JavaScript-Methode „join()“ kann ebenfalls ein Feld als Zeichenkette ausgegeben werden. Bei „join()“ kann aber zusätzlich in Klammern der Separator für die einzelnen Elemente angeben werden:
HTML-Datei:

Ergebnis:
join()
var feld21 = ["rot", "grün", "blau"];
feld21.join("; ") =
var feld22 = [1,2,3];
feld22.join(" - ") =
pop()
Mit der JavaScript-Methode „pop()“ kann das letzte Element in einem Feld gelöscht und als Ergebnis ausgegeben werden:
HTML-Datei:

Ergebnis:
pop()
var feld31 = ["rot", "grün", "blau"];
feld31.pop() =
feld31 =
var feld32 = [1,2,3];
feld32.pop() =
feld32 =
push()
Mit der JavaScript-Methode „push()“ kann ein neues Element an das Ende eines Feldes angefügt und die neue Länge des Feldes ausgegeben werden:
HTML-Datei:

Ergebnis:
push()
var feld41 = ["rot", "grün", "blau"];
feld41.push("türkis") =
feld41 =
feld41.push("violett") =
feld41 =
shift()
Mit der JavaScript-Methode „shift()“ kann das erste Element in einem Feld gelöscht und als Ergebnis ausgegeben werden:
HTML-Datei:

Ergebnis:
shift()
var feld51 = ["rot", "grün", "blau"];
feld51.shift() =
feld51 =
var feld52 = [1,2,3];
feld52.shift() =
feld52 =
unshift()
Mit der JavaScript-Methode „unshift()“ kann ein neues Element an den Anfang eines Feldes eingefügt und die neue Länge des Feldes ausgegeben werden:
HTML-Datei:

Ergebnis:
unshift()
var feld61 = ["rot", "grün", "blau"];
feld61.unshift("türkis") =
feld61 =
feld61.unshift("violett") =
feld61 =
splice()
Mit der JavaScript-Methode „splice()“ können in einem Feld, an beliebiger Stelle, Elemente hinzugefügt, ausgetauscht oder gelöscht werden. Dazu wird in Klammern der Index, die Anzahl der zu löschenden Elemente und ggf. die neuen Element angegeben:
HTML-Datei:

Ergebnis:
splice()
var feld71 = ["rot", "grün", "blau"];
Zwei Elemente bei Index 1 einfügen:
feld71.splice(1, 0, "türkis", "violett");
feld71 =
Ein Element bei Index 2 ersetzen:
feld71.splice(2, 1, "magenta");
feld71 =
Ein Element bei Index 3 entfernen:
feld71.splice(3, 1);
feld71 =
concat()
Mit der JavaScript-Methode „concat()“ können zwei oder mehr Felder miteinander verbunden werden. Dazu kann der Methode in Klammern ein oder mehrere Felder übergeben werden. Dabei können nicht nur Feldvariablen, sondern auch Feldelemente in eckigen Klammern übergeben werden:
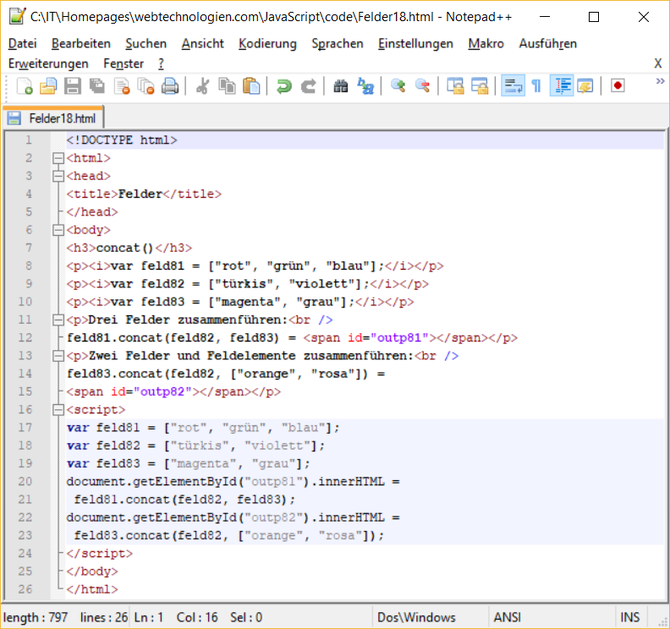
HTML-Datei:

Ergebnis:
concat()
var feld81 = ["rot", "grün", "blau"];
var feld82 = ["türkis", "violett"];
var feld83 = ["magenta", "grau"];
Drei Felder zusammenführen:
feld81.concat(feld82, feld83) =
Zwei Felder und Feldelemente zusammenführen:
feld83.concat(feld82, ["orange", "rosa"]) =
slice()
Mit der JavaScript-Methode „slice()“ kann ein Teil aus einem Feld ausgeschnitten werden. Das Ausgangs-Feld bleibt dabei unverändert. In der Klammer von „slice()“ werden dazu der Start-Index (inklusive) und der End-Index (exklusive) des auszuschneidenden Bereichs angegeben. Wird der zweite Wert weggelassen wird vom Start-Index bis zum Ende des Ausgangsfeldes ausgeschnitten:
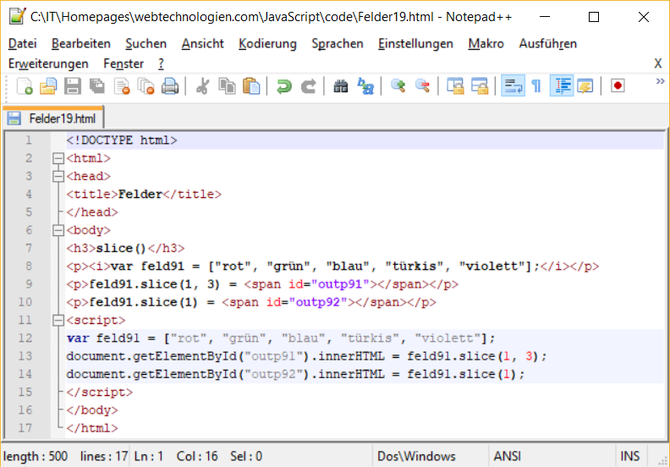
HTML-Datei:

Ergebnis:
slice()
var feld91 = ["rot", "grün", "blau", "türkis", "violett"];
feld91.slice(1, 3) =
feld91.slice(1) =
Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen. Versuche das jeweilige Ergebnis immer erst zu erraten, bevor du auf den Button „Auflösen“ klickst:
Abschlussübung
Ausgangsfeld:
var feld = ["rot", "grün", "blau", "türkis", "violett"];
feld.join(" # ") =
feld.pop(); => feld =
feld.push("magenta"); => feld =
feld.shift(); => feld =
feld.unshift("magenta"); => feld =
feld.splice(3,1,"magenta","orange"); => feld =
feld.concat(["magenta","orange"]) =
feld.slice(2,4) =
Gehe dabei wie folgt vor:
- Gebe allen Button ein „onClick“-Event, mit dem die selbe Funktion, aber mit einem jeweils andern Index, aufgerufen wird:
...onClick=“resolve(1)“… - Erstelle in der Funktion „resolve(i)“ eine „switch“-Anweisung, die in Abhängigkeit von „i“ im jeweiligen Fall (case) die entsprechende Methode auf das Ausgangsfeld ausführt und das Ergebnis in das entsprechende HTML-Element ausgibt
Die Lösung kannst du dir hier herunterladen:
