Fehlerbehandlung
Was bedeutet Fehlerbehandlung?
Bei der Fehlerbehandlung geht es darum Fehler abzufangen und kontrolliert darauf zu reagieren. Dabei kann es sich um Programmierfehler, Eingabefehler oder andere nicht bedachte Probleme handeln, die ohne Behandlung zu einem unkontrollierten Abbruch des JavaScript-Interpreters führen würden. Mit folgenden Schlüsselwörtern kann eine Fehlerbehandlung definiert werden:
- try: Definition eines Blocks, in dem Code auf Fehler getestet werden kann
- catch: Definition eines Blocks, mit dem Fehler behandelt werden können
- throw: Einen benutzerdefinierten Fehler auslösen (werfen)
- finally: Definition eines Blocks, der nach „try“ und „catch“ ausgeführt wird, unabhängig von deren Ausgang
„try“ und „catch“-Anweisung
Mit der „try“-Anweisung kann ein Block definiert werden, innerhalb dessen der Code auf Fehler getestet werden kann. Mit der „catch“-Anweisung kann ein Block definiert werden, in dem Fehler behandelt werden können, die in einem zugehörigen „try“-Block aufgetreten sind. Dabei wird dem „catch“-Block ein Objekt übergeben, das Informationen zum aufgetretenen Fehler enthält:
HTML-Datei:

Ergebnis:
Beispiel 1
a1 =
Fehlermeldung =
Fehler-Objekt
Das Objekt, das bei einem Fehler der „catch“-Anweisung übergeben wird, hat folgende Eigenschaften:
- name: Typ des Fehlers
- message: Fehlermeldung
Das Attribut „name“ des Fehler-Objekts kann folgende Werte annehmen:
- EvalError: Ein Fehler ist in der „eval()“-Funktion aufgetreten (Kommt in neueren Browsern nicht mehr vor)
- RangeError: Eine Zahl ist außerhalb ihres Wertebereichs
- ReferenceError: Verwendung von Variablen, die nicht deklariert wurden
- SyntaxError: Beim Evaluieren von fehlerhaftem Code
- TypeError: Verwendung einer Variablen, die nicht dem richtigen Typ entspricht
- URIError: Verwenden von nicht erlaubten Zeichen beim Dekodieren einer URI
Beispiel zum Fehlertyp „RangeError“:
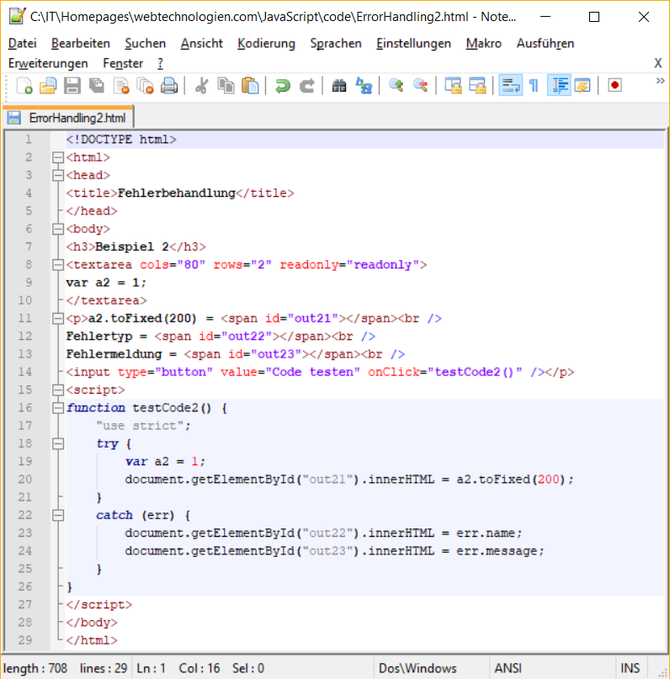
HTML-Datei:

Ergebnis:
Beispiel 2
a2.toFixed(200) =
Fehlertyp =
Fehlermeldung =
Beispiel zum Fehlertyp „ReferenceError“:
HTML-Datei:

Ergebnis:
Beispiel 3
a3 =
Fehlertyp =
Fehlermeldung =
Beispiel zum Fehlertyp „SyntaxError“:
HTML-Datei:

Ergebnis:
Beispiel 4
str4 =
Fehlertyp =
Fehlermeldung =
Beispiel zum Fehlertyp „TypeError“:
HTML-Datei:

Ergebnis:
Beispiel 5
str5.isFinite() =
Fehlertyp =
Fehlermeldung =
Beispiel zum Fehlertyp „URIError“:
HTML-Datei:

Ergebnis:
Beispiel 6
decodeURI(uri6) =
decodeURI("%%%") =
Fehlertyp =
Fehlermeldung =
„throw“-Anweisung
Mit „throw“ (engl. werfen) kann innerhalb eines „try“-Blocks ein Fehler ausgelöst (geworfen) werden. Dabei kann eine Zeichenkette, eine Zahl oder ein Objekt an den zugehörigen „catch“-Block übergeben werden:
HTML-Datei:

Ergebnis:
Beispiel 7
Textfeld:Status:
Zahl:Status:
„finally“-Anweisung
Mit „finally“ kann ein Anweisungsblock definiert werden, der auf jeden Fall ausgeführt wird, unabhängig von dem Resultat der Fehlerbehandlung mit „try“ und „catch“:
HTML-Datei:

Ergebnis:
Beispiel 8
Zahl zwischen 0 und 10:Status:
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel erweitern, so dass zusätzlich noch entsprechende Fehlermeldungen ausgegeben werden, wenn das Feld leer ist oder keine Zahl eingegeben wurde. Außerdem soll eine Bestätigung ausgegeben werden, wenn alle Bedingungen erfüllt wurden und der Status zurückgesetzt werden, wenn in das Edit-Feld geklickt wird:
Beispiel 9
Zahl zwischen 0 und 10:Status:
Gehe dabei wie folgt vor:
- Erweitere die Funktion „testNumber()“ um die Prüfung, ob das Eingabefeld leer ist
(numEl == „“) - Erweitere die Funktion „testNumber()“ um die Prüfung, ob keine gültige Zahl eingegeben wurde (Number(numEl).toString() == „NaN“)
- Gebe am Ende des „try“-Blocks den Status aus, dass die Zahl erfolgreich gesendet wurde
- Füge dem „input“-Element das Attribut „onFocus“ hinzu
- Füge eine neue Funktion hinzu, die ausgeführt wird, wenn das „onFocus“-Ereignis im „input“-Element eintritt
- Setze in der neuen Funktion das „input“-Element zurück, indem eine leere Zeichenkette im Element ausgegeben wird
Die Lösung kannst du dir hier herunterladen:
