For-Schleifen
Was sind Schleifen?
Mit Hilfe von Schleifen kann ein Anweisungsblock nach definierbaren Bedingungen beliebig oft wiederholt werden. Dabei werden drei Arten von Schleifen unterschieden:
- For-Schleifen: Anweisungsblock eine definierbare Anzahl wiederholen
-
While-Schleifen: Anweisungsblock wiederholen, solange eine Bedingung erfüllt ist
(werden im nächsten Kapitel behandelt) - For...in-Schleifen: Anweisungsblock für alle Eigenschaften eines Objekts wiederholen
For-Schleifen
Eine For-Schleife besteht aus dem Schlüsselwort „for“ gefolgt von einer runden Klammer mit drei Anweisungen und den zu wiederholenden Anweisungen in geschweiften Klammern:

Die drei Anweisungen in der runden Klammer einer For-Schleife werden durch Semikolon getrennt und haben folgende Bedeutung:
-
Anweisung 1: Initialisierung einer Zählervariablen
(wird einmalig am Anfang ausgeführt) -
Anweisung 2: Bedingung für die Zählervariablen
(wird vor jedem Durchlauf geprüft) -
Anweisung 3: Änderung der Zählervariablen
(wird nach jedem Durchlauf ausgeführt)
Eine vollständig definierte For-Schleife sieht wie folgt aus:
HTML-Datei:

Ergebnis:
Beispiel 1
Die erste Anweisung in einer For-Schleife ist optional und dient i. d. R. der Initialisierung der Zählervariablen. Wird die Zählervariable außerhalb der For-Schleife initialisiert, kann die erste Anweisung bei der For-Schleife weggelassen werden. Es können aber auch mehrere Wertzuweisungen in der ersten Anweisung durchgeführt werden, um z. B. die Zählervariable zu initialisieren und den Wert einer zweiten Variablen für die Bedingung zu setzen:
HTML-Datei:

Ergebnis:
Beispiel 2
Ohne Anweisung 1
2 Initialisierungen in Anweisung 1
Die zweite Anweisung einer For-Schleife ist auch optional und setzt die Bedinung der For-Schleife auf „true“ (wahr) oder „false“ (falsch). Ist die Bedingung der For-Schleife „wahr“ wird sie erneut ausgeführt, ist sie „falsch“ wird sie nicht mehr ausgeführt und das Programm springt zur nächsten Anweisung nach der For-Schleife. Ohne der zweiten Anweisung ist die Option auf „wahr“ gesetzt und die For-Schleife wird endlos weitergeführt, bis der Browser diese abbricht oder ggf. abstürzt. Deshalb muss die Schleife mit anderen Mitteln beendet werden, wenn die zweite Anweisung nicht verwendet werden soll. Eine Möglichkeit eine Schleife zu beenden ist z. B. mit dem Schlüsselwort „break“:
HTML-Datei:

Ergebnis:
Beispiel 3
Ohne Anweisung 2
Auch die dritte Anweisung ist optional und wird dazu verwendet, die Zählervariable zu verändern. Wird die dritte Anweisung weggelassen, muss die Zählervariable an einer anderen Stelle in der Schleife verändert werden:
HTML-Datei:

Ergebnis:
Beispiel 4
Ohne Anweisung 3
For-Schleifen verschachteln
For-Schleifen können auch beliebig verschachtelt werden. Dabei muss aber für alle Schleifen eine eigene Zählervariable verwendet werden:
HTML-Datei:

Ergebnis:
Beispiel 5
Verschachtelte For-Schleifen
For...in-Schleifen
Mit einer For..in-Schleife kann ein Anweisungsblock für alle Eigenschaften eines Objekts wiederholt werden. Der Vorteil einer For..in-Schleife gegenüber einer For-Schleife ist, dass nicht vorher ermittelt werden muss, wieviele Eigenschaft das Objekt hat, um die Anweisungen der For-Schleife richtig zu initialisieren:
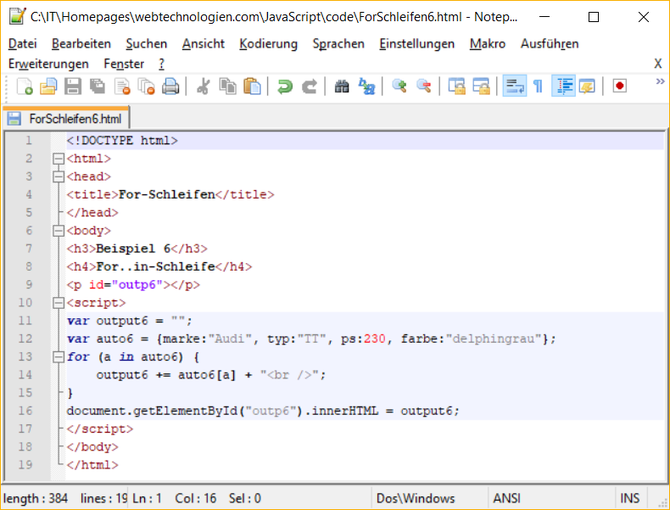
HTML-Datei:

Ergebnis:
Beispiel 6
For..in-Schleife
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel wie folgt erweitern. Dabei wird ein Array von Objekten erstellt und mit Hilfe einer For..in-Schleife, die in einer For-Schleife verschachtelt ist, alle Eigenschaften aller Objekte ausgegeben:
Beispiel 7
Gehe dabei wie folgt vor:
- Erstelle ein Array von Objekten nach folgendem Schema:
var objekt = [{Attribut:“Attributwet“, …}, {Attribut:“Attributwert“, …}, … ]; - Die äußere Schleife ist eine normale For-Schleife, die eine Zählervariable von 0 bis 2 hochzählt
- Die innere Schleife ist eine For..in-Schleife mit folgendem Schema:
for (x in objekt[Zählervariable der äußeren Schleife]) {
text += objekt[Zählervariable der äußeren Schleife][x] + „<br />“;
}
Die Lösung kannst du dir hier herunterladen:
