Felder 3
sort()
Mit der JavaScript-Methode „sort()“ können Feldelemente alphabetisch aufsteigend sortiert werden. Ohne zusätzliche Hilfsmittel funktioniert das nur mit Zeichenketten. Wie Zahlen mit Hilfe von „sort()“ sortiert werden können, wird weiter unten erklärt:
HTML-Datei:

Ergebnis:
sort()
var feld11 = ["rot", "grün", "blau", "türkis", "violett"];
var feld12 = [1,5,10,15,20,100];
feld11.sort() =
feld12.sort() =
reverse()
Mit der JavaScript-Methode „reverse()“ kann die Reihenfolge der Elemente in einem Feld umgedreht werden. In der Kombination mit der Funktion „sort()“ können Feldelemente alphabetisch absteigend sortiert werden. Das Umdrehen funktioniert mit allen Datentypen:
HTML-Datei:

Ergebnis:
reverse()
var feld11 = ["rot", "grün", "blau", "türkis", "violett"];
var feld12 = [1,5,10,15,20,100];
feld11.reverse() =
feld11.sort() =
feld11.reverse() =
feld12.sort().reverse() =
Vergleich-Funktion
Mit einer Vergleichsfunktion kann innerhalb der Sortierfunktion „sort()“ die Sortier-reihenfolge von Zahlen definiert werden. Dabei werden der Vergleichsfunktion zwei Zahlen übergeben, die miteinander verglichen werden. Ist das Ergebnis negativ oder Null werden die beiden Feldelemente belassen, ist das Ergebnis positiv werden die Feldelemente miteinander getauscht:
HTML-Datei:

Ergebnis:
sort(function(a,b){return a-b})
var feld3 = [1,20,15,5,10,100];
Eigene Sortierfunktion
Das Prinzip von Vergleichsfunktionen kann auch für eigene Sortierfunktionen verwendet werden. Dabei wird ein Feld durchlaufen und immer zwei Feldelemente miteinaner verglichen. Soll aufsteigend sortiert werden und ist das zweite Element kleiner, werden die Elemente miteinander getauscht. Dabei sind mehrere Durchläufe notwendig, damit auch bereits getauschte Elemente nochmals mit dem neuen Nachbarn verglichen werden:
HTML-Datei:

Ergebnis:
var feld4 = [1,20,15,5,10,100];
Min/Max
Mit Hilfe der Sortierung kann auch das Minimum und Maximum in einem Feld ermittelt werden. Dazu wird erst das Feld aufsteigend bzw. absteigend sortiert und danach das erste Element ausgegeben:
HTML-Datei:

Ergebnis:
Min/Max
var feld5 = [20,1,15,100,5,10];
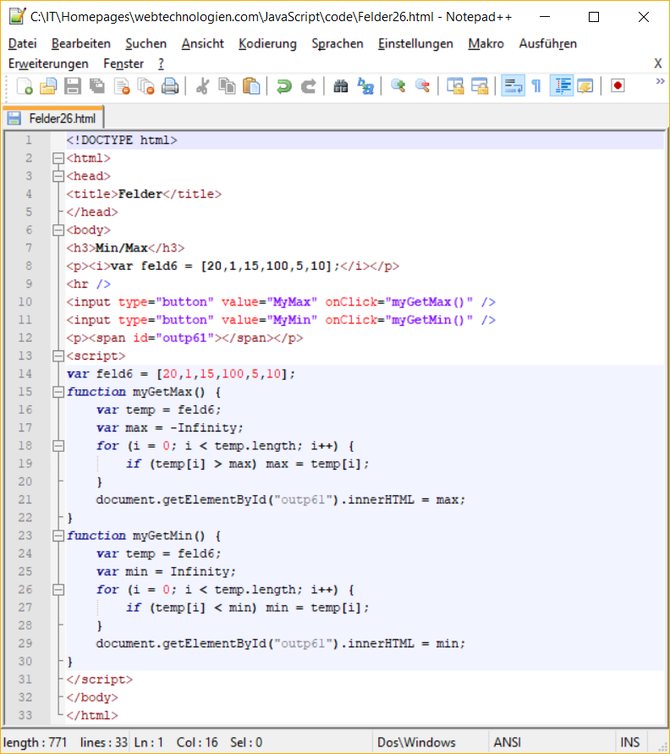
Minimum und Maximum können auch mit eigenen Funktionen ermittelt werden, indem das Feld durchlaufen, der jeweils größere bzw. kleinere Wert vorgehalten und am Ende ausgegeben wird:
HTML-Datei:

Ergebnis:
Min/Max
var feld6 = [20,1,15,100,5,10];
Objekte in einem Feld sortieren
Sollen Objekte in einem Feld sortiert werden, muss in der Vergleichsfunktion zusätzlich das entsprechende Attribut angegeben werden, nachdem die Objekte sortiert werden sollen. Enthält z. B. ein Objekt Name und Alter einer Person, so können die Objekte nach dem Namen oder dem Alter sortiert werden:
HTML-Datei:

Ergebnis:
var personen7 = [
{Name: "Alphons", Geburtsjahr: 1978},
{Name: "Clara", Geburtsjahr: 1976},
{Name: "Berta", Geburtsjahr: 1980}];
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel so erweitern, dass das Feld auch nach Geburtsjahr und Name absteigend sortiert, die Reihenfolge der Objekte im Feld umgedreht und das Feld original belassen ausgegeben werden kann:
var personen8 = [
{Name: "Alphons", Geburtsjahr: 1978},
{Name: "Clara", Geburtsjahr: 1976},
{Name: "Berta", Geburtsjahr: 1980}];
Gehe dabei wie folgt vor:
- Erstelle einen dritten „else if“-Zweig auf der Basis des ersten und drehe hier „a“ und „b“ in der Vergleichsfunktion um
- Erstelle einen vierten „else if“-Zweig auf Basis des zweiten und drehe das jeweilige Vorzeigen bei den Rückgabewerten um
- Erstelle einen fünften „else if“-Zweig für das Umdrehen der Reihenfolge
- Kopiere im fünften „else if“-Zweig in einer ersten „for“-Schleife alle Objekte aus dem Feld „personen“ in ein neues Feld
- Kopiere in einer zweiten Vorschleife die Elemente aus dem neuen Feld in umgekehrter Reihenfolge zurück in das Feld „personen“
- Für den Modus 6 (Zurücksetzen) musst du nichts machen, wodurch das Feld „personen“ im Originalzustand ausgegeben wird
Die Lösung kannst du dir hier herunterladen:
