Iframes
Mit dem „iframe“-Element kann eine HTML-Seite in eine andere HTML-Seite eingebunden werden. Mit Hilfe des „src“-Attributs wird die Adresse der einzubindenden HTML-Seite angegeben. Dabei kann die Quelle eine komplette Webadresse oder nur der Name einer HTML-Datei auf dem Computer bzw. Server sein.
Beispiel 1 – Einbinden einer Webseite
HTML-Datei:

Ergebnis:
HTML-Quellen
Ergebnis im Browser:

Beispiel 2 – Einbinden mehrerer HTML-Seiten
HTML-Dateien:



Ergebnis im Browser:

Mit den Attributen „width“ und „height“ kann die Breite und Höhe eines „iframe“-Elements definiert werden. Dabei können für die beiden Attribute Werte in Pixel und für die Breite zusätzlich Werte in Prozent angegeben werden. Soll ein Pixelwert definiert werden, muss keine Einheit angegeben werden. Soll für die Breite ein Prozentwert verwendet werden, muss an den Wert das Prozentzeichen („%“) angehängt werden.
Beispiel 3 – Größe in Pixel
HTML-Datei:

Ergebnis:
HTML-Quellen
Ergebnis im Browser:

Beispiel 4 – Breite in Prozent
HTML-Datei:

Ergebnis im Browser:



Mit Hilfe des „sandbox“-Attributs können sicherheitsrelevante Einschränkungen für ein „iframe“-Element definiert werden. So können z. B. Formular-Elemente (Eingabeelemente) oder Skripte (Programmcode) unterbunden werden, um eventuelle Sicherheitslücken durch die eingebundene Seite zu vermeiden. Dabei funktioniert das „sandbox“-Attribut so, dass wenn das Attribut zwar verwendet, aber kein Wert angegeben wird, alle möglichen Einschränkungen aktiv sind. Mit den einzelnen durch Leerzeichen getrennten Werte, können die Einschränkungen aufgehoben werden. Wird kein „sandbox“-Attribut verwendet, gibt es keine Einschränkungen.
Das „sandbox“-Attribut kann folgende Werte annehmen:
| Wert | Beschreibung |
| allow-forms |
Erlaubt das Absenden durch Formular-Elemente |
| allow-pointer-lock |
Erlaubt die Verwendung von APIs (Programmschnittstellen) |
| allow-popups |
Erlaubt Popups |
| allow-same-origin |
Definiert den Inhalt des „iframe“-Elements als sichere Quelle |
| allow-scripts |
Erlaubt die Abarbeitung von eingebetteten Programmcode |
| allow-top-navigation |
Erlaubt dem Inhalt des „iframe“-Elements andere Seiten aufzurufen |
Mit dem „srcdoc“-Attribut können direkt HTML-Elemente angegeben werden, die in dem Iframe angezeigt werden sollen. Unterstützt der Browser das „srcdoc“-Attribut (alle bis auf den Internet Explorer), wird die Quelle im „src“-Attribut nicht angezeigt.
Beispiel 5
HTML-Datei:

Ergebnis:
HTML-Quellen
Ergebnis im Browser:

Mit dem „name“-Attribut kann ein Iframe eindeutig identifizierbar gemacht werden. Der Wert des „name“-Attributs kann dann in einem Link-Element in dessen „target“-Attribut verwendet werden, um den Inhalt des Iframes zur Laufzeit zu ändern.
Beispiel 6
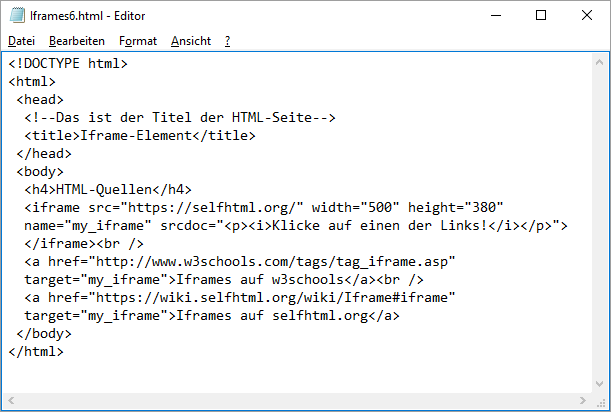
HTML-Datei:

Ergebnis:
Ergebnis im Browser:

Abschlussübung
Als Abschlussübung soll folgende Webseite erstellt werden:

Dabei soll wie beim Beispiel 6 der Inhalt des Iframes zur Laufzeit verändert werden. Wird auf einen Rezept-Link geklickt, soll das entsprechende Rezept im Iframe angezeigt werden.
Nachdem du die Seite erstellt hast, kannst du dir die Lösung mit folgenden Links herunterladen:
