Anzeige und Sichtbarkeit
CSS-Eigenschaft „display“
Hinweis: Bei Block-Elementen wird davor und dahinter automatisch ein Zeilenumbruch eingefügt, d. h. es gibt immer nur ein Block-Element pro Zeile. Inline-Elemente werden dagegen solange nebeneinander angezeigt, bis die Zeile zu Ende ist!
Mit dem Wert „none“ kann ein Element ausgeblendet werden. Dabei wird auch der Platz frei, an dem das Element eigentlich angezeigt werden sollte:
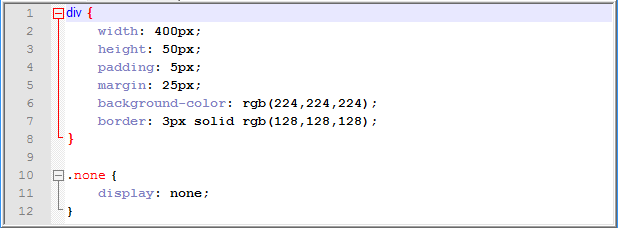
CSS-Datei:

HTML-Datei:

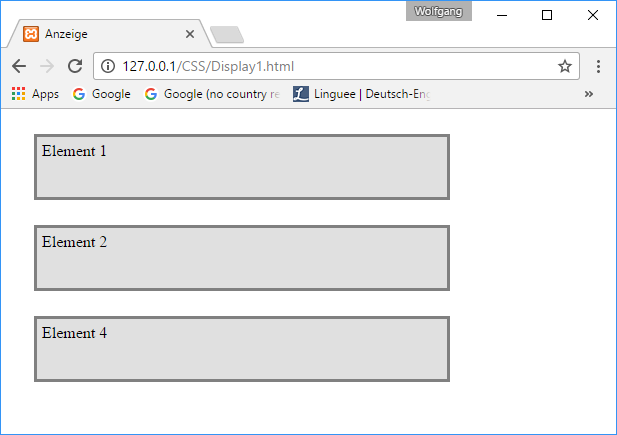
Ergebnis im Browser:

Mit dem Wert „block“ können Inline-Elemente (z. B. Links oder Bilder) wie Block-Elemente behandelt werden. Im folgenden Beispiel werden zum Vergleich Link-Elemente einmal als Inline-Elemente (Standard) und einmal als Block-Elemente, d. h. mit Zeilenumbruch, angezeigt:
CSS-Datei:

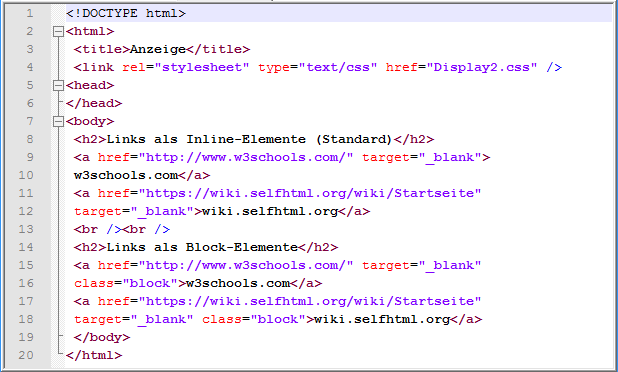
HTML-Datei:

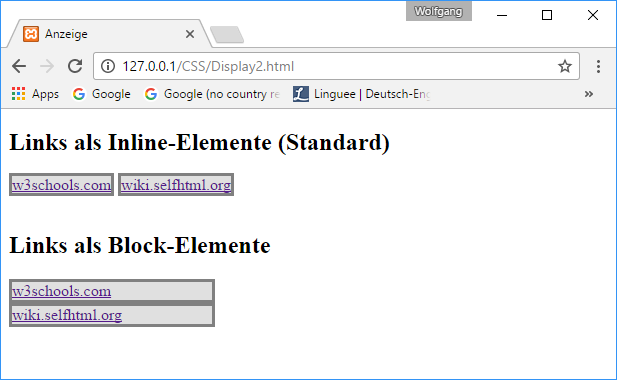
Ergebnis im Browser:

Mit dem Wert „inline“ können Block-Elemente (z. B. Überschriften und Absätze) wie Inline-Elemente behandelt werden. Im folgenden Beispiel werden jeweils drei Container-Elemente („div“) als Block-Elemente (Standard) und als Inline-Elemente definiert:
CSS-Datei:

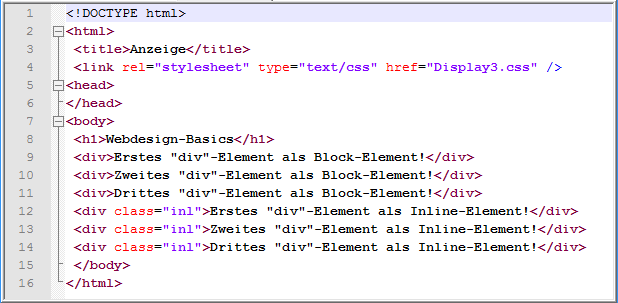
HTML-Datei:

Ergebnis im Browser:

Hinweis: Wird ein „div“-Element in ein Inline-Element umgewandelt, verliert es seine Abmessungen, wodurch die Eigenschaften „width“ und „height“ nicht mehr funktionieren!
Mit dem Wert „inline-block“ können Block-Elemente wie Inline-Elemente behandelt werden, ohne dass sie ihre Abmessungen verlieren. D. h. für diese Elemente können die Eigenschaften für die Höhe („height“) und Breite („width“) definiert werden. Im folgenden Beispiel wird ein Design mit drei Spalten erstellt:
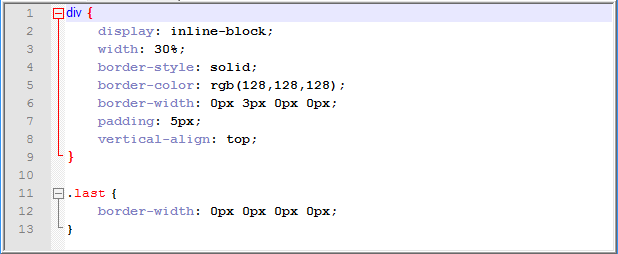
CSS-Datei:

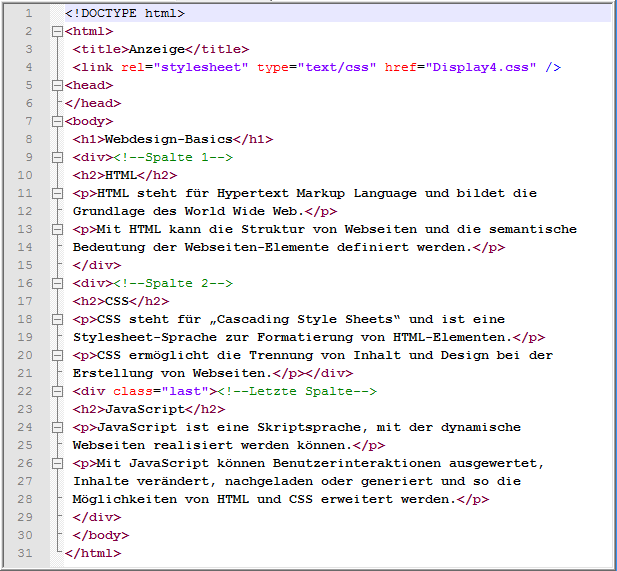
HTML-Datei:

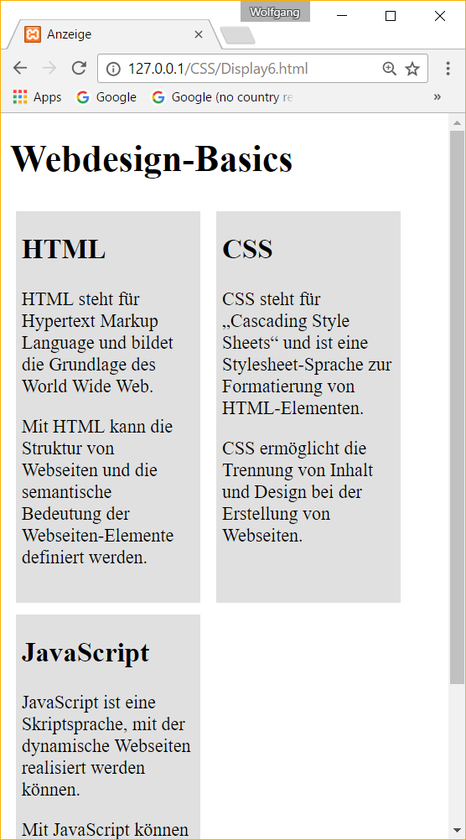
Ergebnis im Browser:

CSS-Eigenschaft „visibility“
Mit der CSS-Eigenschaft „visibility“ können Elemente versteckt werden, wobei ihr Platz trotzdem weiter reserviert bleibt. Dabei sind folgende Werte möglich:
-
visible: sichtbar
-
hidden: versteckt
Im folgenden Beispiel wird zum Vergleich das zweite Container-Element („div“) mit „display: non;“ ausgeblendet und das Vierte mit „visibility: hidden;“ versteckt:
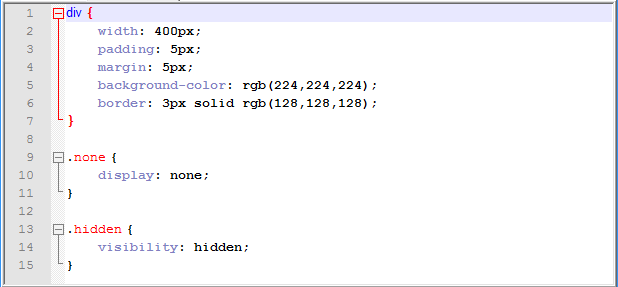
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du das vierte Beispiel mit den drei Spalten folgendermaßen anpassen:

Hierbei handelt es sich um ein sehr einfaches Beispiel für ein sog. „Responsives Design“, bei dem sich die Anordnung der Elemente je nach darstellbarer Breite des Browsers ändert:

Hinweis: Ziel des Responsiven Designs ist es die Darstellung einer Seite je nach Bildschirmdiagonale anzupassen, so dass eine Seite für das jeweilige Gerät (Smartphone, Tablet, Laptop, Desktop-PC) optimiert dargestellt wird!
Gehe dabei folgendermaßen vor:
- Setze die Eigenschaft „display“ auf „inline-block“
- Gebe den „div“-Elementen eine feste Breite und Höhe (d. h. in Pixel und nicht in %)
- Gebe den „div“-Elementen eine hellgraue Hintergrundfarbe („rgb(224,224,224)“)
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
