Rahmen

Rahmen-Stil
Mit der CSS-Eigenschaft „border-style“ kann der Rahmenstil des Rahmens von HTML-Elementen festgelegt werden. Dabei können folgende Stile verwendet werden:
- none: keinen Rahmen
- dotted: gepunktet
- dashed: gestrichelt
- solid: einfache Linie
- double: doppelte Linie
- groove: gekerbt
- ridge: gegratet
- inset: nach innen gewölbt
- outset: nach außen gewölbt
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Eine komplette Liste der Rahmen-Stile gibt es auf der Seite „CSS border-style property“ in der CSS-Referenz von w3schools.com!
Rahmen-Breite
Mit der CSS-Eigenschaft „border-width“ kann die Rahmenbreite des Rahmens von HTML-Elementen festgelegt werden. Dabei können Werte in Pixel („px“), verschiedenen Einheiten (wie z. B. „cm“ und „mm“) und der relativen Einheit „em“ sowie die vorgegebenen Bezeichnungen „thin“, „medium“ und „thick“ verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Wird die Eigenschaft „border-width“ verwendet, muss auch die Eigenschaft „border-style“ definiert sein!
Rahmen-Farbe
Mit der CSS-Eigenschaft „border-color“ kann die Rahmenfarbe des Rahmens von HTML-Elementen festgelegt werden. Dabei können RGB-Werte oder Farbbezeichnungen verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Shorthand-Property
Zur Definition von Rahmen gibt es die Shorthand-Property „border“, welche die drei zuvor vorgestellten Eigenschaften beinhaltet. Die drei Eigenschaften müssen dabei in folgender Reihenfolge angegeben werden:
- border-width
- border-style
- border-color
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Rahmenseiten getrennt definieren
Der Rahmen-Stil, die Rahmen-Breite und die Rahmen-Farbe können auch für jede Seite getrennt angegeben werden. Dazu gibt es die folgenden CSS-Eigenschaften:
- border-top-style, border-top-width, border-top-color
- border-right-style, border-right-width, border-right-color
- border-bottom-style, border-bottom-width, border-bottom-color
- border-left-style, border-left-width, border-left-color
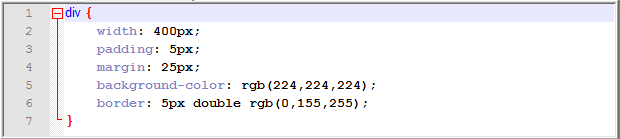
CSS-Datei:

HTML-Datei:

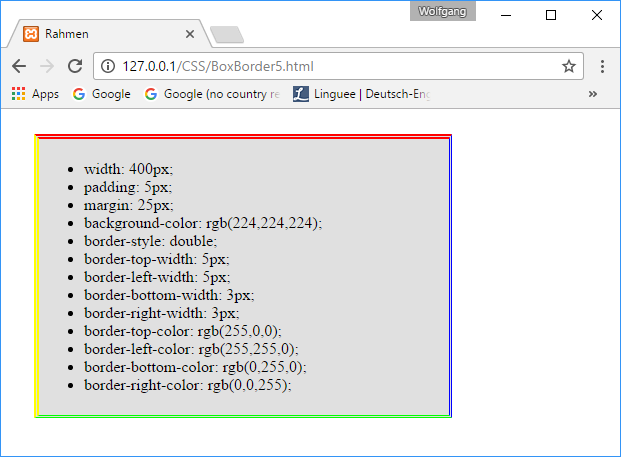
Ergebnis im Browser:

Für die vier Seiten gibt es wiederum die Shorthand-Properties „border-top“, „border-right“, „border-bottom“ und „border-left“ bei denen die Werte in der selben Reihenfolge wie bei der allgemeinen Shorthand-Property „border“ angegeben werden müssen:
- border-width
- border-style
- border-color
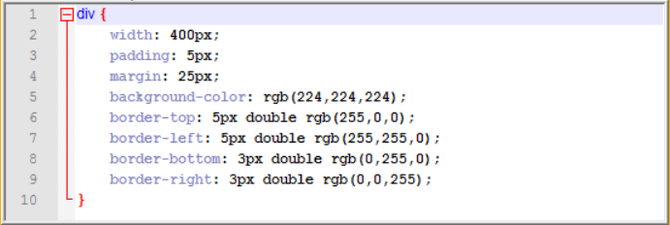
CSS-Datei:

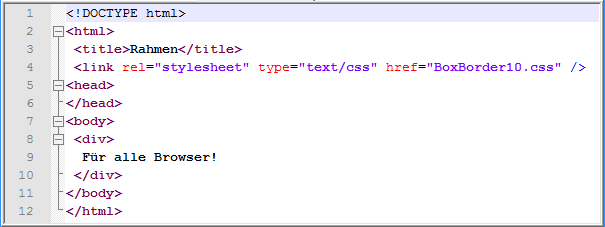
HTML-Datei:

Ergebnis im Browser:

Eine weitere Möglichkeit die Rahmenseiten getrennt zu definieren ist, bei den Eigenschaften „border-style“, „border-width“ und „border-color“ die Werte für die vier Seiten durch Leerzeichen getrennt anzugeben. Werden vier Werte angegeben werden die vier Seiten in der Reihenfolge „oben“, „rechts“, „unten“, „links“ gesetzt. Werden zwei Werte angegeben, wird der erste Wert für „oben und unten“ und der zweite für „rechts und links“ verwendet:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abgerundeter Rahmen
Mit der CSS-Eigenschaft „border-radius“ können abgerundete Rahmen erstellt werden. Der Radius wird dabei mit der Einheit Pixel („px“) angegeben. Mit der Eigenschaft „border-radius“ können auch für jede Ecke getrennt Werte angegeben werden. Dabei ist die Reihenfolge bei vier Werten:
- 1. Wert - oben links
- 2. Wert - oben rechts
- 3. Wert - unten rechts
- 4. Wert - unten links
Bei zwei Werten ist die Reihenfolge:
- 1. Wert - oben links, unten rechts
- 2. Wert - oben rechts, unten links
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Rahmen aus Bildern
Mit CSS können auch Rahmen aus Bildern kreiert werden. Dazu gibt es die folgenden CSS-Eigenschaften:
border-image-source – Pfad des Bildes
border-image-slice – Wie das Bild für den Rahmen zerschnitten wird
border-image-width – Breite des Bild-Rahmens
border-image-outset – Um wieviel der Bild-Rahmen aus der Box herausragt
border-image-repeat – Wie die Bildausschnitte an den Rahmenkanten behandelt werden
Ein Bild, das für einen Rahmen verwendet werden soll, muss vier Eckbereiche und zwischen den Eckbereichen jeweils einen Bereich für die Kanten des Rahmens haben. Mit der CSS-Eigenschaft „border-image-slice“ kann dann angegeben werden, wie das Bild für den Rahmen zerschnitten werden soll. Wird nur ein Wert angegeben wird dieser für alle vier Seiten verwendet. Werden zwei Werte angegeben, so wird der erste für „oben / unten“ und der zweite für „rechts / links“ verwendet. Die Werte müssen dabei ohne Einheit oder in Prozent („%“) angegeben werden:

Mit „border-image-width“ wird definiert, wie Breit die Bildausschnitte im Rahmen dargestellt werden. Mit „border-image-outset“ wird festgelegt, wie weit die Rahmen-Bilder aus dem eigentlichen Rahmen herausragen sollen.
Mit „border-image-repeat“ kann angegeben werden, wie die Zwischenbereiche zwischen den Ecken behandelt werden sollen. Dabei sind folgende Werte möglich:
- repeat: Zwischenteile wiederholen bis zur jeweiligen nächsten Ecke und ggf. am Anfang und Ende beschneiden
- space: Zwischenteile wiederholen bis zur jeweiligen nächsten Ecke und ggf. zusätzlichen Abstand zwischen den Zwischenteilen einfügen, damit es genau passt
- round: Zwischenteile wiederholen bis zur jeweiligen nächsten Ecke und so stauchen oder dehnen, damit sie ohne Zerschneiden zwischen die Ecken passen
- stretch: Zwischenteile nicht wiederholen, sondern soweit ausdehnen, damit sie zwischen die Ecken passen
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Der Wert „space“ für die Eigenschaft „border-image-repeat“ wird derzeit (17.01.2017) nicht von den Browsern „Chrome“ und „Safari“ unterstützt!
Hinweis: Rahmen mit Bildern werden vom Opera-Browser initial nicht unterstützt. Damit es trotzdem funktioniert, muss das Opera-spezifische Kürzel „-o-“ vor die entsprechende Eigenschaft gesetzt werden! (siehe nächstes Beispiel)
Mit der Shorthand-Property „border-image“ können die drei Eigenschaften „border-image-source“, „border-image-splice“ und „border-image-repeat“ in folgender Reihenfolge definiert werden. Dabei können für „border-image-slice“ auch mehrere Werte angegeben werden:
- border-image-source
- border-image-slice
- border-image-repeat
CSS-Datei:

HTML-Datei:

Ergebnis im Chrome-Browser:

Ergebnis im Firefox-Browser:

Ergebnis im Internet-Explorer:

Ergebnis im Opera-Browser:

Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel nachbauen, das einen Chatverlauf darstellt:

Gehe dazu folgendermaßen vor:
- Verwende für die einzelnen Mitteilungen „p“-Elemente
- Gebe den Elementen eine Breite von 400 Pixel
- Verwende einen Rahmen mit 2 Pixel Breite, durchgängigen Stil (solid) und einer schwarzen Farbe (black)
- Verwende für den Abstand zwischen Text und Rahmen die Eigenschaft „padding“ mit 10 Pixel
- Verwende für den Abstand zwischen Rahmen und Nachbarelementen die Eigenschaft „margin“ mit ebenfalls 10 Pixel
- Gebe der Box des ersten Chatteilnehmers eine Hintergrundfarbe mit den RGB-Werten „224,224,224“ und einen abgerundeten Rahmen mit 5 Pixel für die linke obere Ecke und 20 Pixel für die anderen Ecken
- Gebe der Box des zweiten Chatteilnehmers eine Hintergrundfarbe mit den RGB-Werten „200,255,100“ und einen abgerundeten Rahmen mit 5 Pixel für die rechte obere Ecke und 20 Pixel für die anderen Ecken
- Rücke die Box des zweiten Chatteilnehmers zusätzlich mit „margin-left: 40px;“ nach rechts ein
Die Lösung kannst du dir hier herunterladen:
