Schrift
Allgemein
Bei CSS gibt es Schrifttypen („generic families“) und Schriftarten („font families“). Schrifttypen beschreiben eine Gruppe von Schriftarten (z. B. „Serif“ oder „Sans-Serif“), die sich in ihrer groben Charakterisierung gleichen. Schriftarten beschreiben ganz konkrete Schriften, wie z. B. „Times New Roman“ oder „Arial“.
Schrifttyp
Bei CSS gibt es folgende Schrifttypen:
- serif: Schriftarten mit Verzierungen an den Enden der Buchstabenstriche
- sans-serif: Schriftarten ohne Verzierungen an den Enden der Buchstabenstriche
- cursive: Schriftarten in Schreibschrift
- fantasy: Ungewöhnliche Schriftarten
- monospace: Schriftarten bei denen alle Buchstaben den gleichen Platz einnehmen
Mit der CSS-Eigenschaft „font-family“ können Schrifttypen und Schriftarten angegeben werden. Wird nur ein Schrifttyp angegeben, so verwendet der Browser die Standardschriftart des entsprechenden Schrifttyps:
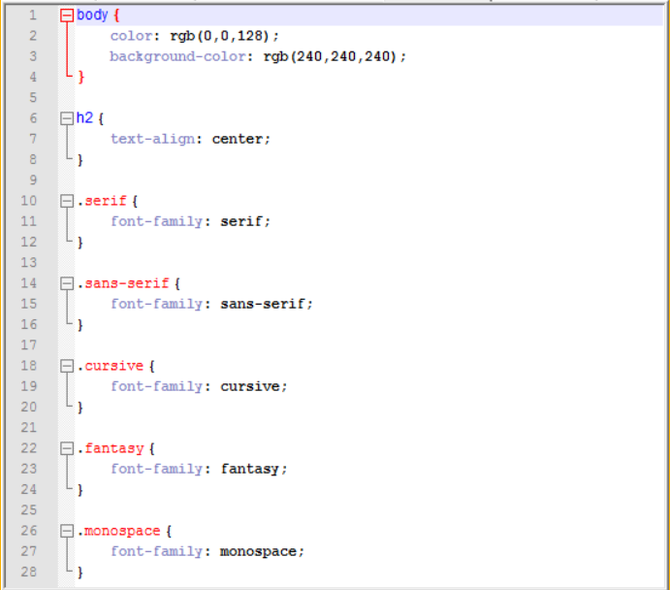
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Schriftart
Mit der CSS-Eigenschaft „font-family“ können mehrere Schriftarten und ein Schrifttyp angegeben werden. Dabei nimmt der Browser die erste bekannte Schrift in der angegebenen Reihenfolge. Werden z. B. zwei Schriftarten und ein Schrifttyp angegeben und ist die erste Schriftart bekannt, nimmt der Browser diese. Ist die erste nicht bekannt, aber die zweite, so verwendet der Browser diese. Sind beide Schriftarten nicht bekannt, so verwendet der Browser seine Standardschriftart für den angegebenen Schrifttyp.
Hinweis: Besteht der Name einer Schriftart aus mehreren Buchstaben, so müssen diese in Anführungsstriche gesetzt werden!
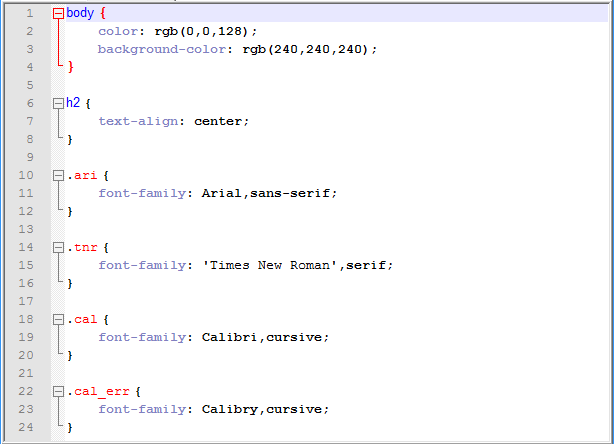
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Schriftgröße
Mit der CSS-Eigenschaft „font-size“ kann die Schriftgröße definiert werden. Die Werte können dabei in Pixel („px“), Prozent („%“) und relativ zur Standardgröße („em“) angegeben werden. Dabei entspricht 1 em der vom Browser verwendeten Standardgröße (i. d. R. 16 Pixel):
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Schriftstärke
Mit der CSS-Eigenschaft „font-weight“ kann die Schriftstärke definiert werden. Dabei können die vordefinierten Werte „normal“ und „bold“ sowie einige Zahlenwerte verwendet werden. Als Zahlenwerte werden nur Zahlen aus der 100er-Reihe akzeptiert. Zahlen von 100 – 500 bedeuten „normale“-Schriftstärke und Zahlen von 600 – 900 bedeuten fette Schriftstärke:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Schriftstil
Mit der CSS-Eigenschaft „font-style“ kann der Schriftstil definiert werden. Dabei sind die Werte „normal“ (normal), „italic“ (kursiv) und „oblique“ (schräg) möglich:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Schriftvariante
Mit der CSS-Eigenschaft „font-variant“ kann eine spezielle Schriftvariante ausgewählt werden, bei der alle Buchstaben in Großschrift dargestellt werden, die kleinen Buchstaben aber in einer kleineren Schriftgröße. Dabei sind die Werte „normal“ und „small-caps“ möglich:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Shorthand-Property
Mit der Shorthand-Property „font“ können mehrere Eigenschaftswerte innerhalb einer Definition gesetzt werden. Dabei ist die Reihenfolge wie folgt:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
Dabei müssen die Werte für „font-size“ und „font-family“ gesetzt werden, die anderen können weggelassen werden. Für die weggelassenen Werte werden dann Standardwerte gesetzt:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Webseite erstellen:

Verwende dabei folgende Style-Definitionen:
- Verwende für die Seite das Bild „CSS3Image1.png“ mit der Größe „25px“ als Hintergrund
- Verwende als Hintergrundfarbe für das „div“-Element die Farbe mit den RGB-Werten „245,245,245“
- Verwende für die Überschrift die Shorthand-Property „font“ mit den folgenden Werten:„small-caps bold 24px Georgia,serif“
- Verwende für die Überschrift die Ausrichtung „center“ (zentriert)
- Definiere für die Schriftgröße des Absatz-Elements „20px“, für die Schriftart „Calibri“ und für den Schrifttyp „coursive“
- Verwende für das Absatz-Element die Ausrichtung „justify“ (Blocksatz)
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
