Aussenabstand
CSS-Eigenschaft „margin“
Mit der CSS-Eigenschaft „margin“ kann der Abstand eines Elements zu benachbarten Elementen bzw. zum Rand des sichtbaren Bereichs des Browsers definiert werden. Zwischen Elementen geht dieser Bereich vom Rahmen eines Elements bis zum Rahmen des Nachbarelements. Die Umrandung hat darauf keinen Einfluss. Außerdem ist dieser Bereich transparent und es kann auch keine Farbe dafür definiert werden:

Die CSS-Eigenschaft „margin“ ist eine Shorthand-Property, mit der alle vier Seiten in der Reihenfolge „oben“, „rechts“, „unten“, „links“ definiert werden können. Wird nur ein Wert angegeben, so gilt dieser für alle vier Seiten. Werden zwei Werte angegeben, so gilt der erste für „oben“ und „unten“ und der zweite für „rechts“ und „links“. Die Werte können in verschiedenen metrischen Einheiten (z. B. „cm“ oder „mm“), in Pixel („px“), in Prozent („%“) und in der relativen Einheit „em“ (ist abhängig vom Browser und entspricht meistens 16 Pixel) angegeben werden. Die Eigenschaft kann dabei auch negative Werte annehmen, so das sich Elemente überlappen:
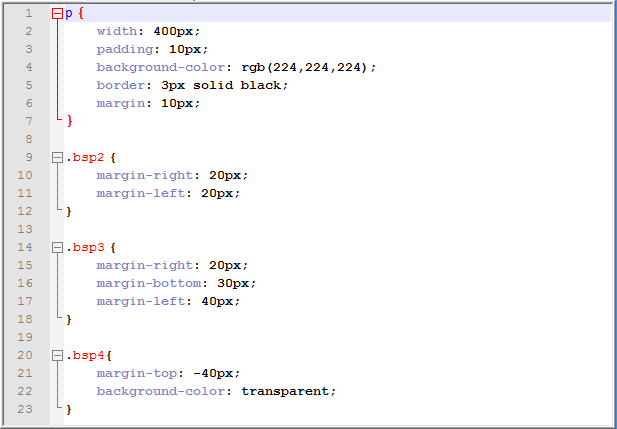
CSS-Datei:

HTML-Datei:

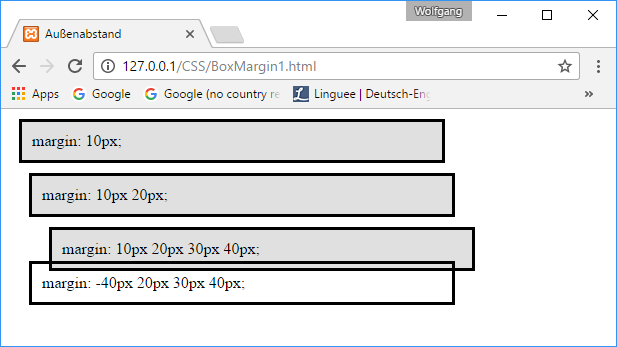
Ergebnis im Browser:

Hinweis: Das unterste Element hat für die obere Seite einen Abstand von „-40“ Pixel und das darüberliegende Element für die untere Seite „30“ Pixel. Dadurch überlappt das unterste Element mit dem darüberliegenden Element um 10 Pixel!
Die Eigenschaft „margin“ kann auch den Wert „auto“ annehmen, bei dem das entsprechende Element horizontal zentriert in seinem Container-Element bzw. auf der Seite dargestellt wird:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Seiten individuell definieren
Für den Außenabstand gibt es auch für jede Seite eine eigene CSS-Eigenschaft:
- margin-top
- margin-right
- margin-bottom
- margin-left
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kann du die Abschlussübung des vorhergehenden Kapitels „Innenabstand“ anpassen, indem du „margin“ anstelle von „padding“ verwendest:

Beachte dabei folgendes:
- Bereits das innerste Element verwendet nun die Eigenschaft „margin“
-
Die Breite der Element muss entsprechend angepasst werden
-
Addiere jeweils „border“ und „margin“ (für rechts und links) auf die Breite („width“) eines Elements, um die Breite des weiter außen liegenden Elements zu bestimmen
Die Lösung kannst du dir hier herunterladen:
Hinweis: Da es auf Jimdo-Seiten manchmal zu Problemen mit dem Download von CSS-Dateien kommt, habe ich hier die CSS-Datei als ZIP-Datei gepackt!
