Pseudo-Klassen
Was sind Pseudo-Klassen?
Mit Pseudo-Klassen können Elemente in Abhängigkeit ihres Zustandes formatiert werden. Dabei wird zwischen „Dynamischen“ und „Strukturellen“ Pseudoklassen unterschieden. Mit Hilfe von „Dynamischen Pseudoklassen“ können Elemente in Abhängigkeit ihres sich ändernden Zustands formatiert werden, z. B. wenn ein Element angeklickt wird. Mit „Strukturellen Pseudoklassen“ können Elemente in Abhängigkeit ihrer Position im HTML-Dokument formatiert werden, z. B. das erste oder letzte Element in einem Container-Element.
Die Syntax von Pseudo-Klassen ist wie folgt:

Dynamische Pseudo-Klassen
Die bekanntesten dynamischen Pseudoklassen sind:
- :link: unbesuchtes Element
- :visited: besuchtes Element
- :hover: Mauszeiger über dem Element
- :active: Element das gerade angeklickt wird
Während die Pseudo-Klassen „:link“ und „:visited“ nur bei Link-Elementen („a“) funktionieren, können „:hover“ und „:active“ auch mit anderen Elementen verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:



Weitere Beispiele für dynamische Pseudo-Klassen sind:
- :target: Wenn der Verweis auf ein Element (mit einem Link) aktiviert wurde
- :focus: Wenn ein Element den Fokus hat (funktioniert nur bei Elementen, die angelickt werden können, wie z. B. Links oder Textfelder)
CSS-Datei:

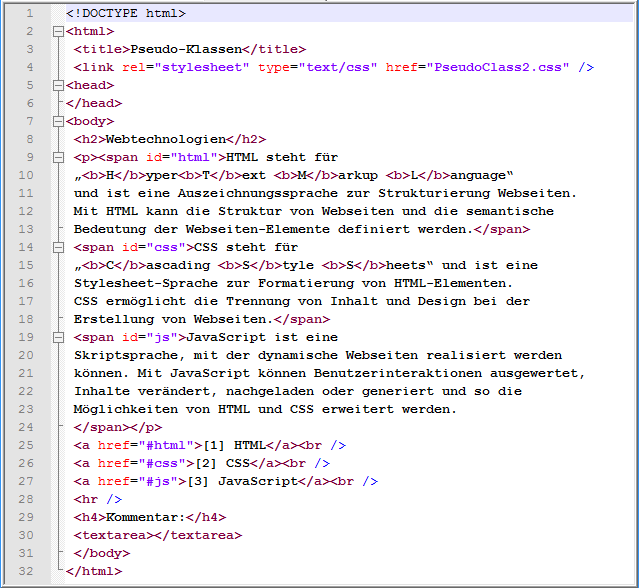
HTML-Datei:

Ergebnis im Browser:


Außerdem gibt es noch folgende dynamische Pseudo-Klassen für Input-Elemente in Formularen:
- :valid: Gültige Eingabe in einem „input“-Element (z. B. formal richtige Email-Adresse)
- :invalid: Ungültige Eingabe in einem „input“-Element
- :enabled: Anklickbare Checkboxen oder Radio-Button
- :disabled: Deaktivierte Checkboxen oder Radio-Button
- :checked: Aktivierte Checkboxen oder Radio-Button
- :in-range: Wertebereich eines numerischen „input“-Elements eingehalten
- :out-of-range: Wertebereich eines numerischen „input“-Elements nicht eingehalten
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


Strukturelle Pseudo-Klassen
Die bekanntesten strukturellen Pseudoklassen sind:
- :first-child: Spezifiziert das erste Kindelement (egal von welchem Typ)
- :last-child: Spezifiziert das letzte Kindelement (egal von welchem Typ)
- :nth-child(): Spezifiziert das n-te Kindelement (egal von welchem Typ)
- :first-of-type: Spezifiziert das jeweils erste Kindelement vom entsprechenden Typ
- :last-of-type: Spezifiziert das jeweils letzte Kindelement vom entsprechenden Typ
- :nth-of-type(): Spezifiziert das jeweils n-te Kindelement vom entsprechenden Typ
CSS-Datei:

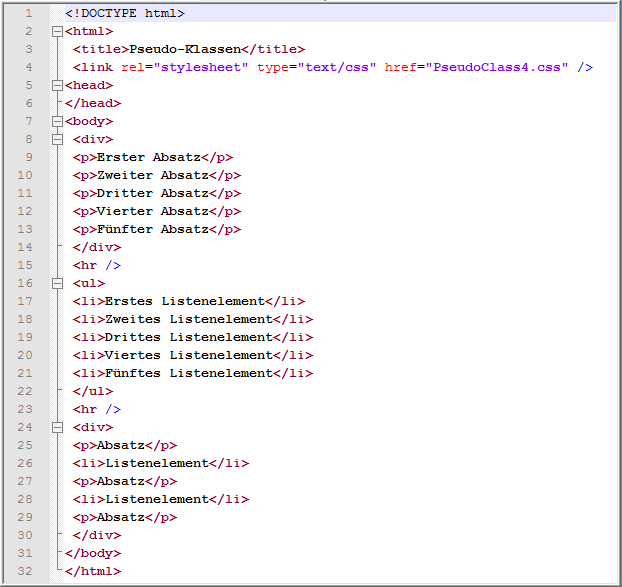
HTML-Datei:

Ergebnis im Browser:

Weitere Beispiele für strukturelle Pseudo-Klassen sind:
- :empty: Elemente mit leerem Inhalt
- :only-of-type: Elemente die das einzigste Unterelement des entsprechenden Typs sind
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Verwendung von CSS-Klassen und Pseudo-Klassen
Pseudo-Klassen können auch zusammen mit CSS-Klassen verwendet werden. Dabei wird die Pseudo-Klasse einfach an den Klassen-Selektor angefügt:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:



Abschlussübung
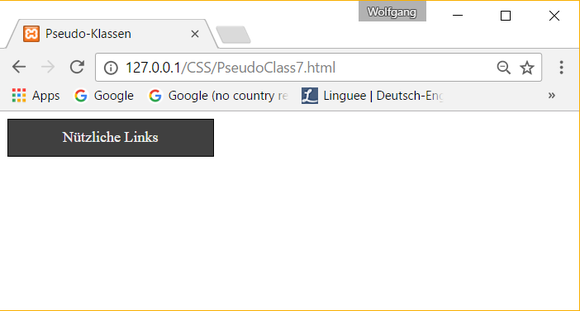
Als Abschlussübung kannst du die folgende Seite mit einem Drop-Down-Menü erstellen. Bei einem Drop-Down-Menü erscheinen die Unterpunkte erst, wenn die Maus über den obersten Menüpunkt bewegt wird:


Dazu folgende Hilfestellung:
- Verwende als Containerelement für das Menü ein „div“-Element mit einer Breite von 200 Pixel
- Verwende für die Menüpunkte „span“-Elemente mit „display:block;“ und ebenfalls 200 Pixel Breite
- Definiere für die „span“-Elemente eine Hintergrundfarbe, Schriftfarbe und einen Rahmen
- Erstelle für die Unterpunkte eine Klasse mit „display:none;“
- Verwende für die Unterpunkte in den „span“-Elementen Link-Elemente (a)
- Gebe den Link-Elementen für die Pseudo-Klassen „:link“ und „:visited“ die gleiche Schriftfarbe wie für die „span“-Elemente und deaktiviere die Unterstreichungen
- Verwende nun folgende Deklaration, um die Unterpunkte einzublenden, wenn der Mauszeiger über den obersten Menüpunkt bewegt wird:
div:hover span.dropdown {display: block;}
Die Lösung kannst du dir hier herunterladen:
