Transparenz
CSS-Eigenschaft „opacity“
Mit der CSS-Eigenschaft „opacity“ können HTML-Elemente transparent dargestellt werden. Dabei können Werte zwischen 1 (nicht transparent) und 0 (komplett transparent) verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Ein praktischer Anwendungsfall für Transparenz sind z. B. Links. Hier kann ein Bild-Link mit der Pseudoklasse „:hover“ transparent dargestellt werden, sobald der Mauszeiger darüber bewegt wird:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:


Mit der CSS-Eigenschaft „opacity“ werden bei einem HTML-Element alle Bestandteile des Boxmodels, d. h. der Inhalt (Hintergrundfarbe und Schriftfarbe), sowie der Rahmen und die Umrandung, gleichermaßen beeinflusst:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Transparenz mit RGBA
Soll nur eine bestimmte Farbeigenschaft transparent dargestellt werden, können anstelle der Eigenschaft „opacity“ RGBA-Werte verwendet werden. Hier kann als vierter Wert die Transparenz angegeben werden:
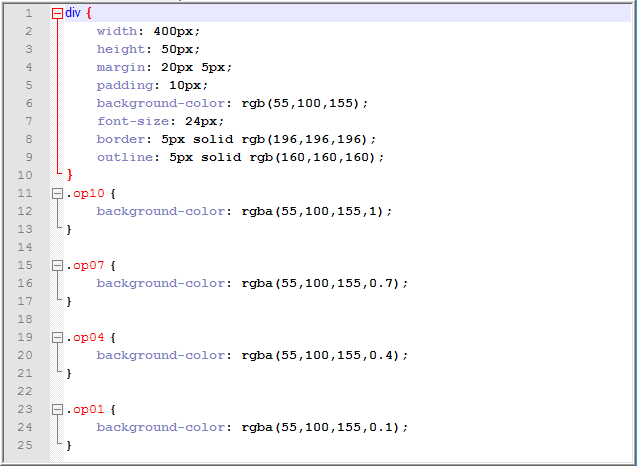
CSS-Datei:

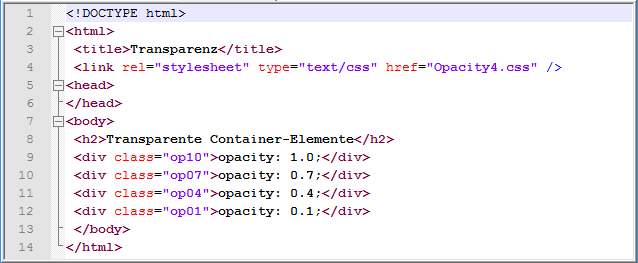
HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel nachbauen, das eine transparente Textbox über einem Bild verwendet:

Gehe dabei folgendermaßen vor:
- Verwende zwei verschachtelte Container-Elemente („div“)
- Gebe dem ersten „div“-Element das Hintergrundbild („background-image“) „Background-Water.png“ (siehe Download weiter unten)
- Gebe dem zweiten „div“-Element einen weißen transparenten Hintergrund:
„background-color: rgba(255,255,255,0.5);“ - Für den eigentlichen Text kannst du ein Absatz-Element („p“) verwenden
- Gebe beiden Containern noch einen ansprechenden Rahmen
Die Lösung kannst du dir hier herunterladen:
