Verwendung von CSS
Arten von Stylesheets
CSS kann auf drei verschiedene Arten genutzt werden:
- External Style-Sheets
- Internal Style-Sheets
- Inline-Styles
Hinweis: Diese drei Möglichkeiten können auch zusammen verwendet und miteinander kombiniert werden!
External Style Sheets
Die gebräuchlichste Form der Verwendung von CSS sind „External Style-Sheets“. Hier werden alle CSS-Anweisungen in externen Dateien definiert und mit „link“-Elementen in alle gewünschten HTML-Dateien eingebunden. Das hat den großen Vorteil, dass bei Änderungen am Design, nicht alle verwendeten HTML-Datei angepasst werden müssen, sondern nur die entsprechende CSS-Datei. Inhalt und Design sind hier sauber getrennt und das Design wird in einer oder wenigen Dateien zentral verwaltet. Die CSS-Dateien enthalten dabei nur CSS-Anweisungen und haben die Endung „.css“.
Die Verknüpfung von HTM- und CSS-Datei erfolgt mit dem „link“-Element im „head“-Bereich der entsprechenden HTML-Dateien:
CSS-Datei:

HTML-Datei:

Internal Style Sheets
Bei „Internal Style Sheets“ werden alle CSS-Anweisungen direkt in der entsprechenden HTML-Datei untergebracht und gelten auch nur für diese. Hierzu wird das „style“-Element verwendet, das meistens im „head“-Bereich einer HTML-Datei untergebracht wird.
HTML-Datei:

Inline Styles
Bei „Inline Styles“ werden die Style-Definitionen mit dem „style“-Attribut direkt im Start-Tag des entsprechenden Elements untergebracht. Diese gelten dann auch nur für das eine Element. Wird z. B. ein Absatz mit einem „Inline Style“ „blau“ formatiert, gilt dies nur für diesen einen Absatz und nicht für alle anderen Absatz-Elemente in der HTML-Datei.
HTML-Datei:

Hinweis: Mit „Inline Styles“ können alle CSS-Eigenschaften verwendet werden, die auch mit „Internal Style Sheets“ und „External Style Sheets“ verwendet werden!
Multiple Style Sheets
Wird eine Eigenschaft eines Elements in unterschiedlichen Style-Sheets definiert, gewinnt immer das zuletzt gelesene. Wird also die Farbe eines „p“-Elements in einem „External Style Sheet“ und in einem „Internal Style Sheet“ definiert, ist die Reihenfolge im HTML-Dokument entscheidend.
BEISPIEL 1 – „EXTERNAL STYLE SHEET“ NACH „INTERNAL STYLE SHEET“
CSS-Datei:

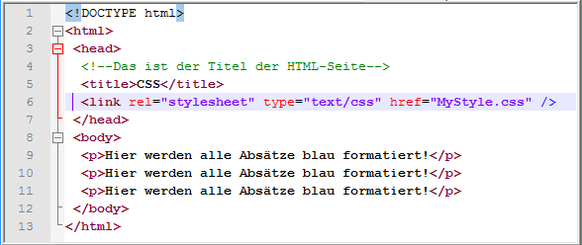
HTML-Datei:

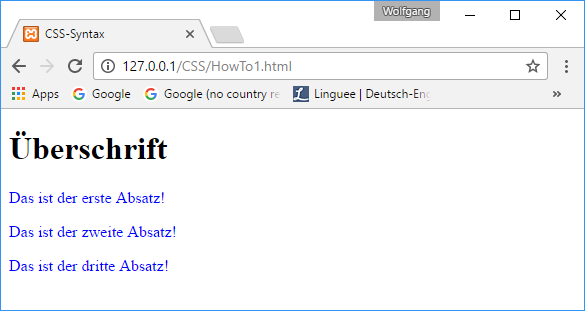
Ergebnis im Browser:

BEISPIEL 2 – „INTERNAL STYLE SHEET“ NACH „EXTERNAL STYLE SHEET“
CSS-Datei:

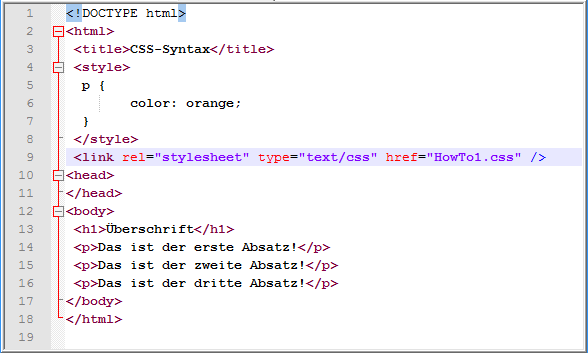
HTML-Datei:

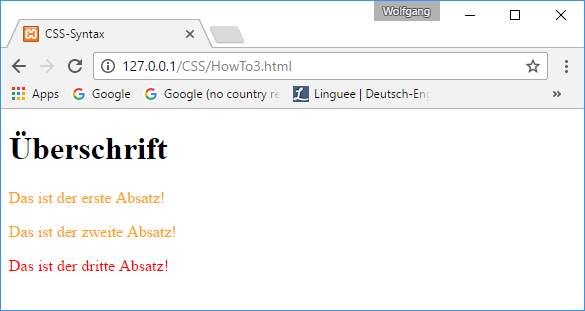
Ergebnis im Browser:

Da „Inline-Styles“ direkt im entsprechenden Element definiert werden sind diese Definitionen immer die zuletzt gelesenen. D. h. „Inline-Styles“ überschreiben gleiche CSS-Eigenschaften, die in „External Style Sheets“ und „Internal Style Sheets“ definiert wurden.
BEISPIEL 3 – „INLINE STYLES“ ZULETZT
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Und jetzt geht's los
Im Folgenden wird nun Schritt für Schritt ein Beispiel für eine Webseite mit einer externen CSS-Datei erstellt.
Hinweis: Um das folgende Beispiel umsetzten zu können, sollten einfache Grundlagen für das Erstellen und Verwenden von HTML-Dokumenten bekannt sein. Hierzu bietet sich an, zunächst zumindest die ersten Kapitel des HTML-Tutorials durchzuarbeiten. Im Kapitel „Erstellen und Testen von HTML-Seiten“ wird gezeigt, wie HTML-Dateien erstellt und über den IIS-Webserver von Microsoft aufgerufen werden können. Das Kapitel „Die erste eigene HTML-Seite“ zeigt an einem einfachen Beispiel Schritt für Schritt, wie HTML-Seiten erstellt und verwendet werden können.
HTML-Datei erstellen
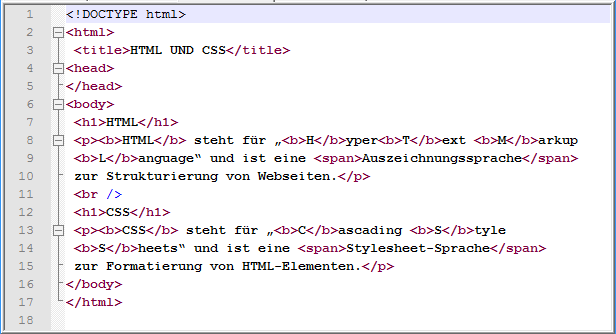
Als erstes soll nun folgende HTML-Datei erstellt werden:

Achte dabei darauf, für die Überschriften das „h1“-Element, für die Absätze das „p“-Element und für die beiden Wörter „Auszeichnungssprache“ und „Stylesheet-Sprache“ das „span“-Element zu verwenden!
Wenn du die Seite in einem Browser öffnest, sollte sie zunächst folgendermaßen aussehen:

CSS-Datei erstellen
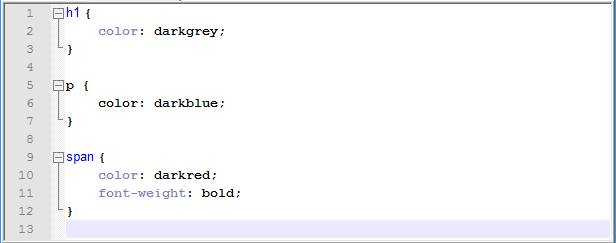
Als nächstes soll folgende CSS-Datei erstellt werden, mit der die Überschriften („h1“), die Absätze („p“) und die „span“-Elemente formatiert werden:

„link“-Element einfügen
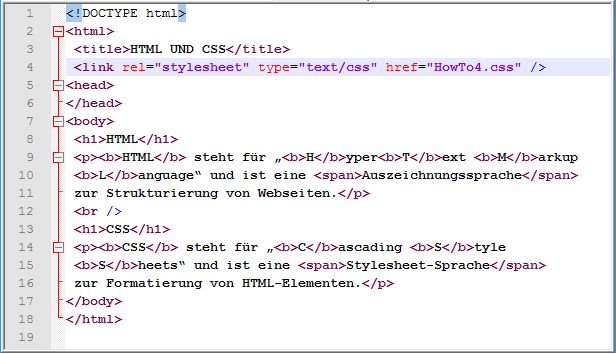
Damit das Beispiel funktioniert, muss die CSS-Datei in der HTML-Datei nun noch verlinkt werden. Hierzu wird ein „link“-Element mit folgenden Attributwerten in den „head“-Bereich der HTML-Datei integriert:

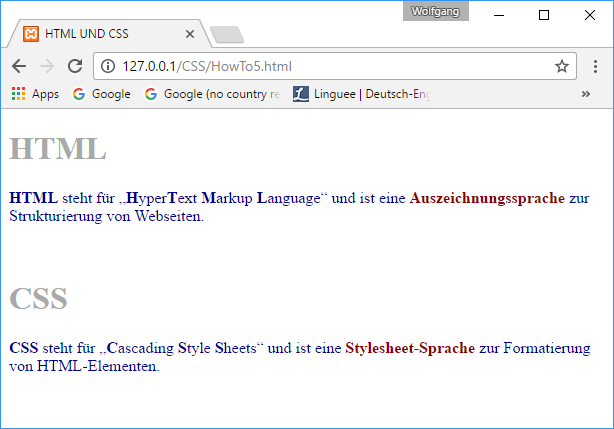
Wenn du die Seite jetzt im Browser öffnest bzw. aktualisierst, sollte sie folgendermaßen aussehen:

Hier kannst du dir zur Kontrolle alle im Beispiel verwendeten Dateien herunterladen:
