Listen
Aufzählungszeichen
Mit der CSS-Eigenschaft „list-style-type“ können die Aufzählungszeichen von Listen definiert werden. Dabei kann die Eigenschaft u. a. folgende Werte annehmen:
Für ungeordnete Listen:
- disc: ausgefüllter Kreis
- circle: unausgefüllter Kreis
- square: ausgefülltes Rechteck
Für geordnete Listen:
-
decimal: Zahlen
-
decimal-leading-zero: Zahlen mit führender Null
-
lower-alpha: kleine Buchstaben
-
lower-greek: kleine griechische Buchstaben
-
lower-roman: kleine römische Zahlen
-
upper-alpha: große Buchstaben
-
upper-roman: große römische Zahlen
Für alle Listentypen:
-
none: keine
Die komplette Liste der möglichen Listensymbole, gibt es auf der Seite „CSS list-style-type Property“, in der CSS-Referenz von w3schools.com.
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Bilder als Aufzählungszeichen
Mit der CSS-Eigenschaft „list-style-image“ können Bilder als Aufzählungszeichen verwendet werden. Als Wert wird hier eine URL zu einem Bild angegeben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Position von Aufzählungszeichen
Mit der CSS-Eigenschaft „list-style-position“ kann definiert werden, ob die Aufzählungszeichen innerhalb oder außerhalb des Textbereichs angezeigt werden sollen. Dabei sind die Werte „inside“ für innerhalb und „outside“ für außerhalb möglich:
CSS-Datei:

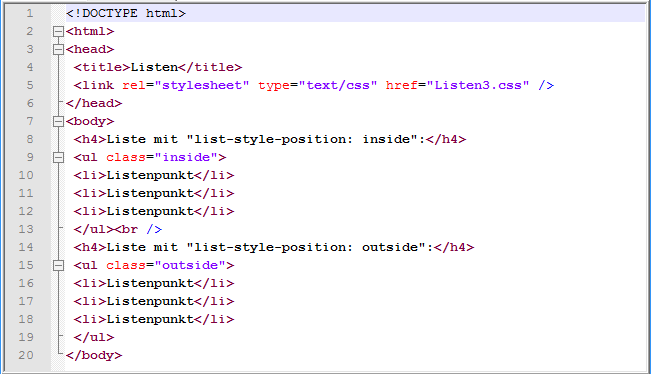
HTML-Datei:

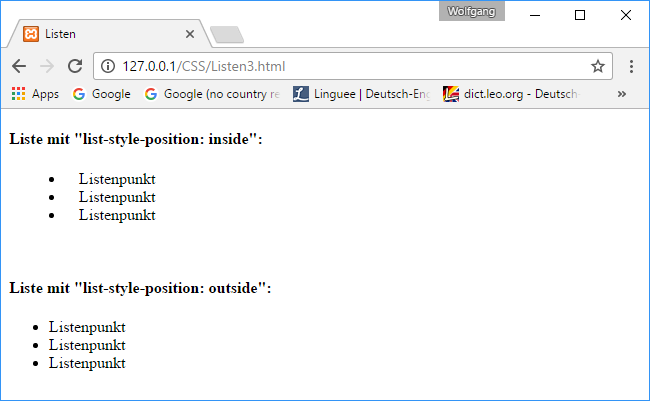
Ergebnis im Browser:

Shorthand-Property
Für Listen gibt es die Shorthand-Property „list-style“. Die Reihenfolge in der die Eigenschaftswerte angegeben werden müssen ist dabei:
- list-style-type
- list-style-position
- list-style-image
Dabei können, wie auch bei anderen Shorthand-Properties, einzelne Werte weggelassen werden, solange für die restlichen Werte eindeutig zuordenbar sind!
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen:

Dabei sollen folgende Bedingungen eingehalten werden:
- Für die Browser wird eine „ungeordnete List“ mit „list-style-type: none“ verwendet
- Für die Unterpunkte wird eine „ungeordnete List“ verwendet, bei der als Auflzählungszeichen das entsprechende Browser-Icon verwendet wird
Die Lösung kannst du dir zur Kontrolle hier herunterladen:
