Box-Model
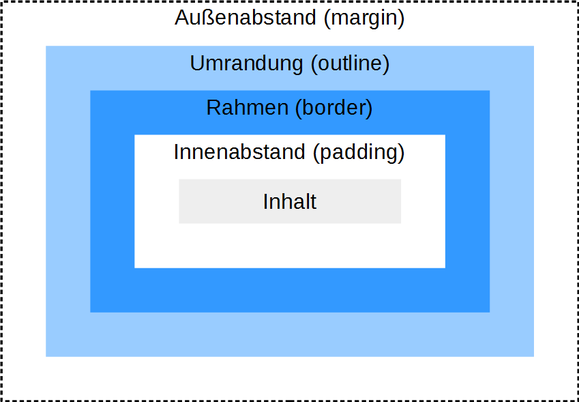
Der Aufbau des Box-Model
Alle HTML-Elemente haben eine Box bestehend aus verschiedenen verschachtelten Box-Elementen. Die einzelnen Box-Elemente können dabei unabhängig voneinander definiert werden. Das Box-Model umfasst dabei folgende Box-Elemente:
- Padding: Abstand zwischen Inhalt und Rahmen
- Border: Rahmen um das Element
- Outline: Umrandung
- Margin: Abstand zwischen dem eigenen Rahmen und anderen Elementen

Das CSS-Box-Model wird mit den CSS-Eigenschaften „padding“, „border“, „outline“ und „margin“ definiert:
CSS-Datei:

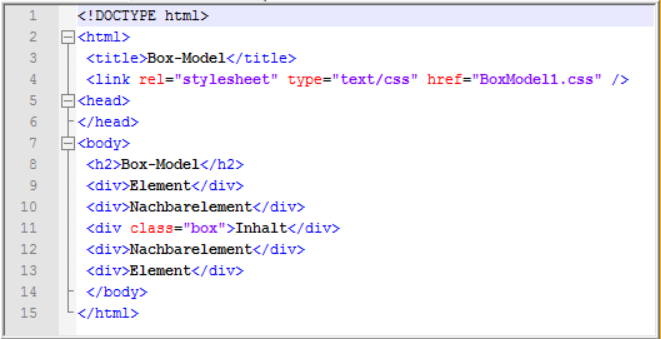
HTML-Datei:

Ergebnis im Browser:

Hinweis: Der Abstand zwischen HTML-Elementen wird nur durch die Dicke von „padding“, „border“ und „margin“ bestimmt! Die Umrandung liegt im „margin“-Bereich und kann über diesen hinausgehen, wodurch sich jedoch der Abstand zwischen den benachbarten HTML-Elementen nicht ändert!
Abmessungen
Höhe und Breite
Mit den CSS-Eigenschaften „height“ und „width“ kann die Höhe und die Breite von HTML-Elementen definiert werden. Dabei können Werte in Pixel („px“), verschiedenen Einheiten (wie z. B. „cm“ und „mm“), Prozent („%“) oder der relativen Einheit „em“ verwendet werden. Die Einheit „em“ bezieht sich dabei auf die vom Browser standardmäßig verwendete Schriftgröße, i. d. R. 16 Pixel. D. h. „3em“ entsprechen 48 Pixel. Prozentwerte beziehen sich auf die maximal darstellbare Höhe und Breite des Browserfensters. Außerdem ist der Wert „auto“ möglich, welches der Standardwert ist, bei dem die Höhe und Breite an die Größe des Inhalts angepasst wird:
CSS-Datei:

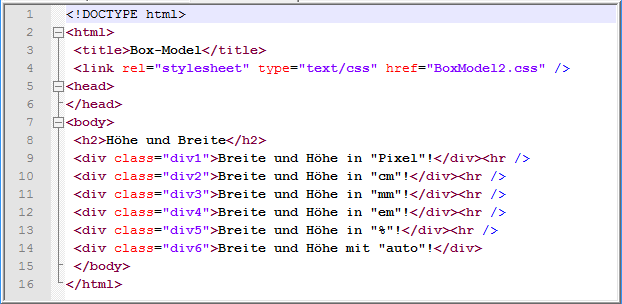
HTML-Datei:

Ergebnis im Browser:

Hinweis: Wird für die Breite ein Prozentwert verwendet, wird der Wert für die Höhe vom Browser auf „auto“ gesetzt und damit der vom Anwender ggf. selbst definierte Wert ignoriert!
Mit den CSS-Eigenschaften „height“ und „width“ werden nur die Abmessungen des Inhalts eines HTML-Elements definiert. Für die Gesamtgröße eines Elements müssen auch die Abmessungen von „padding“, „border“ und „margin“ dazu addiert werden. Lediglich die Umrandung („outline“) verändert die Gesamtgröße eines Elements nicht.
Hat ein Element z. B. folgende Eigenschaften:
- width: 100px;
- height: 50px;
- padding: 50px;
- border: 50px solid blue;
- margin: 50px;
Resultieren daraus folgende Abmessungen:
- Gesamtbreite = 100 (width) + 2 * 50 (padding recht und links) + 2 * 50 (border rechts und links) + 2 * 50 (margin recht und links) = 400 Pixel
- Gesamthöhe = 50 (height) + 2 * 50 (padding oben und unten) + 2 * 50 (border oben und unten) + 2 * 50 (margin oben und unten) = 350 Pixel
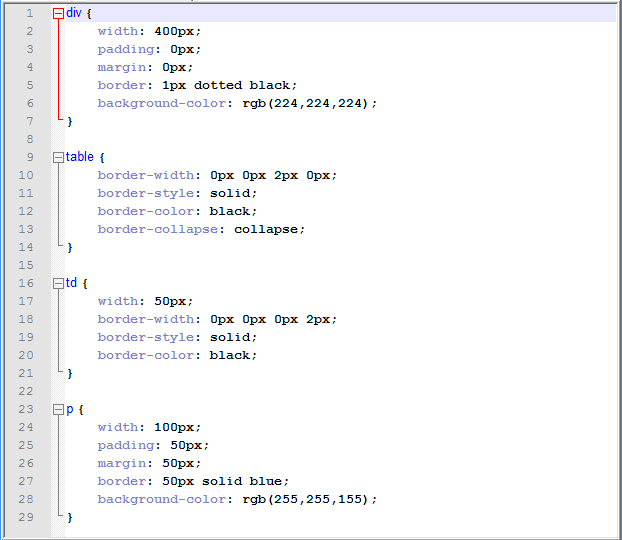
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

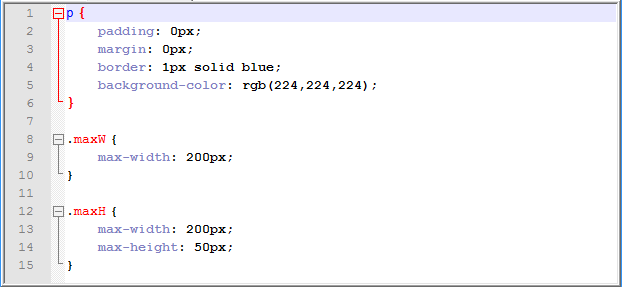
Maximale Höhe und Breite
Mit den CSS-Eigenschaften „max-height“ und „max-width“ kann die maximale Höhe und Breite von HTML-Elementen festgelegt werden. Dabei wird bei der Breite das Element solange automatisch an die Breite des Inhalts angepasst, bis die maximale Breite überschritten wird. Bei Text-Elementen (wie z. B. dem „p“-Element) wird der Text bei erreichen der maximalen Breite umgebrochen. Bei der Höhe verhält es sich ähnlich, nur dass beim überschreiten der maximalen Höhe der Text dann aus dem Element herausläuft:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

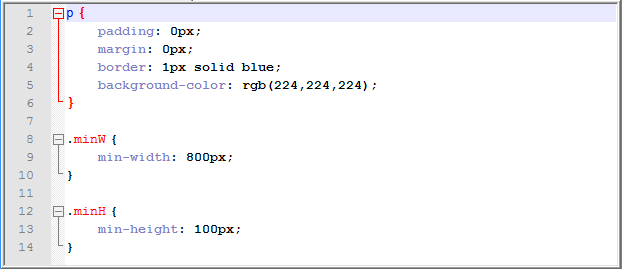
Minimale Höhe und Breite
Mit den CSS-Eigenschaften „min-height“ und „min-width“ kann die minimale Höhe und Breite von HTML-Elementen definiert werden. Dabei wird für die Höhe und Breite eines Elements die minimale Höhe und Breite verwendet, solange der Inhalt kleiner ist als diese Werte. Überschreitet der Inhalt die minimale Höhe oder Breite, wird das Element automatisch an den Inhalt angepasst:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Ist die Breite des Browserfensters kleiner als der Wert von „min-width“, so wird das Elemente nicht weiter zusammengeschoben und es erscheint ein Scrollbalken!
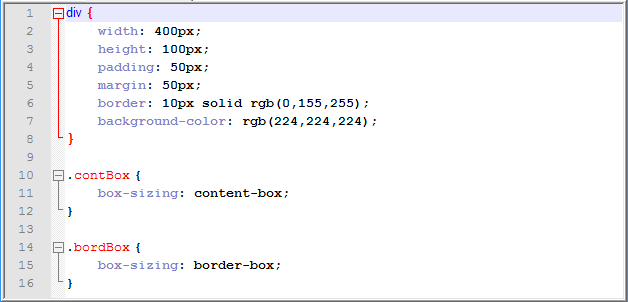
Eigenschaft „box-sizing“
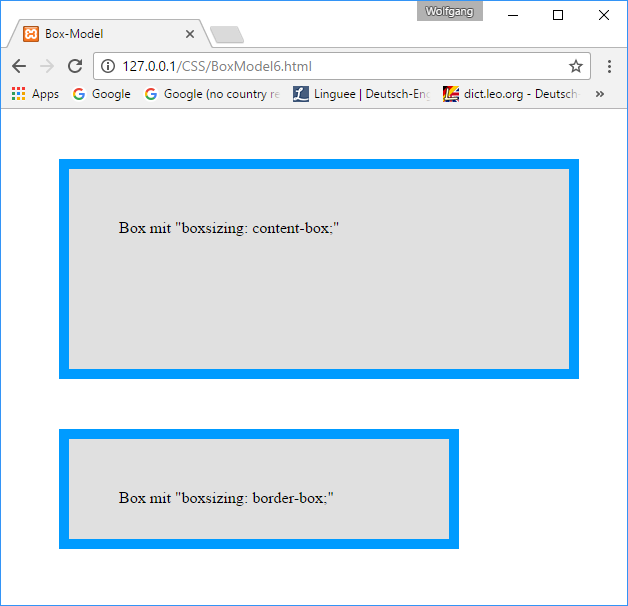
Mit der CSS-Eigenschaft „box-sizing“ kann definiert werden ob sich die Eigenschaften „height“ und „width“ nur auf den Inhalt oder auf die Box einschließlich Umrandung („border“) beziehen sollen. Dabei kann die Eigenschaft die Werte „content-box“ (nur Inhalt) und „border-box“ (Box einschließlich Umrandung) annehmen:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hinweis: Der Außenabstand („margin“) und die Umrandung („outline“) werden auch beim Wert „border-box“ nicht auf die Breite und Höhe angerechnet!
Abschlussübung
Als Abschlussübung kannst du das zweite Beispiel aus Punkt „Höhe und Breite“ wie folgt erweitern:

Gehe dazu folgendermaßen vor:
- Verwende ein zweites „div“-Element, dass den blauen Rahmen und eine gelbe Hintergrundfarbe (rgb(255,255,155)) hat
- Das Absatzelement hat eine Breite von 100 Pixel und eine Höhe von 50 Pixel
- Setze die Werte „margin“ und „padding“ vom Absatzelement auf 0 Pixel
- Das Absatzelement hat eine weiße Hintergrundfarbe (rgb(255,255,255))
- Den Text kannst du mit „text-align: center;“ zentrieren
Die Lösung kannst du dir hier herunterladen:
