Schatten
Box mit Schatten
Mit der CSS-Eigenschaft „box-shadow“ kann die Box eines HTML-Elements mit einem Schatten versehen werden. Dabei können durch Leerzeichen getrennt folgende Werte gesetzt werden:
- h-shadow: Horizontale Verschiebung des Schattens relativ zur Box (Einheit „px“; negative Werte möglich)
- v-shadow: Vertikale Verschiebung des Schattend relativ zur Box (Einheit „px“; negative Werte möglich)
- blur: Unschärfe (Einheit „px“)
- spread: Ausdehnung (Einheit „px“)
- color: Farbe des Schattens
Dabei müssen nur die Werte für „h-shadow“ und „v-shadow“ angegeben werden, die restlichen Werte sind optional:
CSS-Datei:

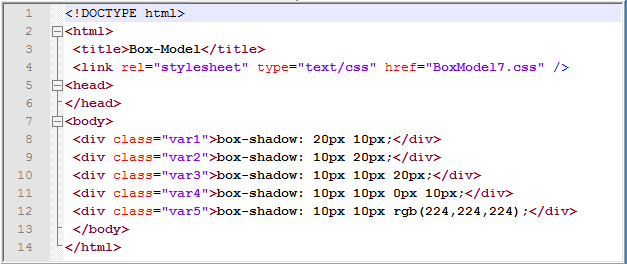
HTML-Datei:

Ergebnis im Browser:

Es können auch mehrere Schatten für ein Element definiert werden. Dabei werden die Definitionen der einzelnen Schatten durch Komma voneinander getrennt:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Text mit Schatten
Mit der CSS-Eigenschaft „text-shadow“ kann Text mit Schatten versehen werden. Dabei können durch Leerzeichen getrennt folgende Werte verwendet werden:
- h-shadow: Horizontale Verschiebung des Schattens (Einheit „px“; negative Werte möglich)
- v-shadow: Vertikale Verschiebung des Schattens (Einheit „px“; negative Werte möglich)
- blur: Unschärfe (Einheit „px“)
- color: Farbe des Schattens
CSS-Datei:

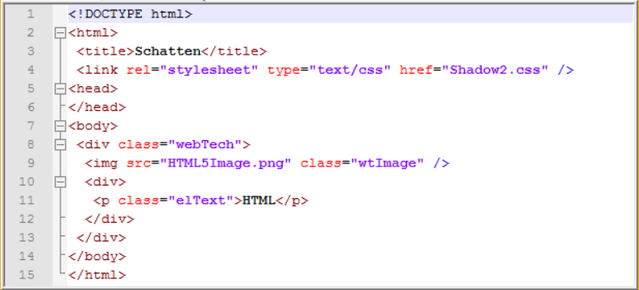
HTML-Datei:

Ergebnis im Browser:

Auch für Text können mehrere Schatten durch Komma getrennt angegeben werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Die CSS-Eigenschaft „text-shadow“ kann auch dazu verwendet werden, um Text mit einem Rahmen zu versehen. Dazu werden vier Schatten mit der folgenden x-/y-Verschiebung verwendet:

CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel zu folgender Webseite erweitern:

Gehe dabei folgendermaßen vor:
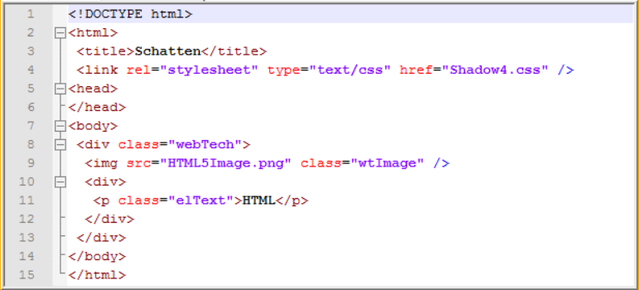
- Erweitere die HTML-Datei um die Webtechnologien „CSS“ und „JavaScript“
- Füge der Klasse „.webTech“ die Eigenschaft „float: left;“ hinzu (wird im Kapitel „Anordnen“ genauer erklärt)
- Entferne die Definition der Schriftfarbe aus der Klasse „.elText“
- Erstelle die drei Klassen „.html“, „.css“ und „.javascript“ in denen die Schriftfarbe für jede Webtechnologie individuell definiert wird
- Gebe der Schriftfarbe für HTML den Wert „rgb(255,55,0);“, für CSS „rgb(55,155,255);“ und für JavaScript „rgb(255,155,55);“
- Erweitere die Absatzelemente um die entsprechenden Klassen
Die Lösung kannst du dir hier herunterladen:
