Syntax
Aufbau von CSS-Anweisungen
Werden Elemente mit CSS formatiert, erfolgt dies mit Hilfe von sog. Anweisungen (auch Regeln oder engl. rules). Eine CSS-Anweisung besteht aus einem oder mehreren Selektoren und einem Deklarationsblock, der aus einer oder mehreren Deklarationen besteht:

Ein Selektor definiert dabei, welche Objekte in einem HTML-Dokument formatiert werden sollen. Das kann im einfachsten Fall ein HTML-Element sein. Dabei wird der Name des Elements ohne spitzen Klammern (z. B. „p“ oder „h2“) verwendet. Der zugehörige Deklarationsblock wird mit geschweiften Klammern umschlossen und besteht aus einer oder mehreren Deklarationen:
Selektor { Deklaration1; Deklaration2; ... }
Eine Deklaration besteht aus einer Eigenschaft und einem Wert. Die Eigenschaft definiert, WAS von dem entsprechenden Element formatiert werden soll und der Wert WIE die Eigenschaft formatiert werden soll. Eigenschaft und Wert werden dabei mit einem Doppelpunkt getrennt und mit einem Semikolon abgeschlossen:
Selektor { Eigenschaft1:Wert1; Eigenschaft2:Wert2; }
CSS-Selektoren
Element-Selektor
Die einfachste Form eines Selektors, der Element-Selektor, wurde bereits vorgestellt. Der Nachteil von Element-Selektoren ist, dass alle gleichen HTML-Elemente (z. B. alle „p“-Elemente) in einem HTML-Dokument damit gemeinsam formatiert werden.
Mit der folgenden CSS-Anweisung werden alle „p“-Elemente einer HTML-Seite in blauer Schrift dargestellt:
CSS-Datei:
HTML-Datei:
Ergebnis im Browser:

Klassen-Selektor
Sollen nicht alle, sondern nur einige Elemente eines Element-Typs formatiert werden, so wird der Klassen-Selektor verwendet. Mit dem Klassen-Selektor werden nur die Elemente formatiert, die mit dem „class“-Attribut auf den entsprechenden Selektor verweisen. Dem Namen des Klassen-Selektors muss dabei ein Punkt vorangestellt werden, damit der Browser diesen auch als Klassen-Selektor interpretiert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Der Klassen-Selektor kann aber auch an einen Element-Selektor angehängt werden. Dadurch werden dann nur die Elemente formatiert die vom entsprechenden Element-Typ sind und mit dem „class“-Attribut auf den Klassen-Selektor verweisen:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Es ist auch möglich mit dem „class“-Attribut in einem Element auf mehrere Klassen zu verweisen. Dabei werden die einzelnen Klassen durch Leerzeichen voneinander getrennt:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

ID-Selektor
Soll nur ein einziges Element formatiert werden, dann wird der ID-Selektor verwendet. Hierbei wird im Element mit dem „id“-Attribut auf den ID-Selektor verwiesen. Da der Wert im „id“-Attribut eindeutig sein muss, kann somit nur ein einzelnes Element formatiert werden. Dem Namen des ID-Selektors muss hier ein Raute-Zeichen („#“) vorangestellt werden, damit der Browser diesen auch als ID-Selektor interpretiert:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Gruppierung von Selektoren
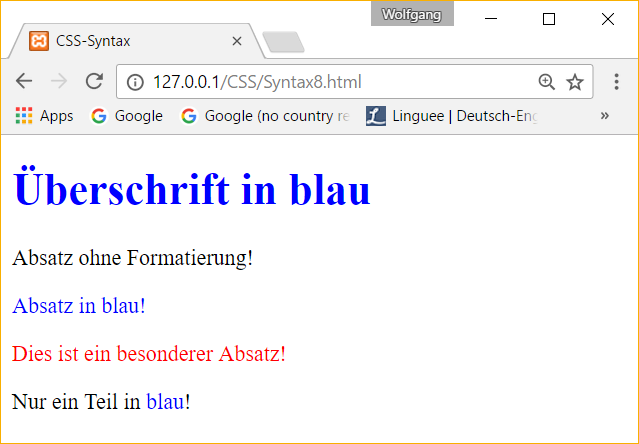
Sollen mehrere Elemente die gleichen Eigenschaften bekommen, können die einzelnen Selektoren auch zu einer Gruppe zusammengefasst werden. Sollen z. B. alle „p“- und „h1“-Elemente blau darggestellt werden, muss nicht für beide einzeln die Farbe definiert werden. Für solche Fälle können mehrere Selektoren hintereinander durch Komma getrennt in einer Anweisung verwendet werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Auf diese Art und Weise können aber auch verschiedene Arten von Selektoren zu einer Gruppe zusammengefasst werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Kommentare in CSS
Kommentare werden meistens dazu verwendet, um den Quellcode genauer zu beschreiben oder bestimmte Bereiche, z. B. zu Testzwecken, auszukommentieren. In CSS werden Kommentare mit „/*“ eingeleitet und mit „*/“ beendet:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser: