Screen
Das „screen“-Objekt
Das „screen“-Objekt repräsentiert den Bildschirm des Endgerätes des Anwenders und hat folgende Eigenschaften, die nur ausgelesen werden können:
- height: Höhe des Bildschirms
- width: Breite des Bildschirms
- availHeight: Verfügbare Höhe des Bildschirms (ohne Taskbar)
- availWidth: Verfügbare Breite des Bildschirms (ohne Taskbar)
- colorDepth: Farbtiefe des Bildschirms in Bit
- pixelDepth: Farbauflösung des Bildschirms in Bit
Abmessungen des Bildschirms
Die Eigenschaften „height“ und „width“ geben die Höhe und Breite des Bildschirms des Endgerätes des Anwenders an. Die Eigenschaften „availHeight“ und „availWidth“ geben die verfügbare Höhe und Breite des Bildschirms an, abzüglich von dauerhaft eingeblendeten Elementen, wie z. B. der Taskleiste:
HTML-Datei:

Ergebnis:
Beispiel 1
screen.height =
screen.width =
screen.availHeight =
screen.availWidth =
Farbtiefe und Farbauflösung
Die Eigenschaft „colorDepth“ gibt die Farbtiefe und die Eigenschaft „pixelDepth“ gibt die Farbauflösung des Bildschirms des Anwenders in Bit an:
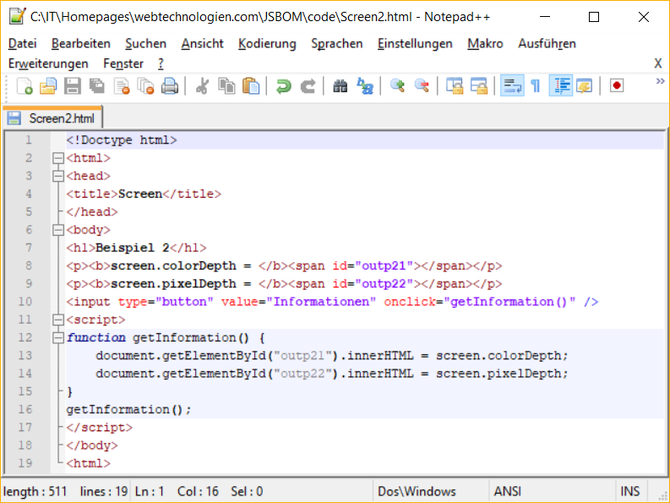
HTML-Datei:

Ergebnis:
Beispiel 2
screen.colorDepth =
screen.pixelDepth =
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen, bei dem ein Fenster geöffnet wird, in dem alle Eigenschaften des Bildschirms ausgegeben werden:
Beispiel 3
Gehe dabei wie folgt vor:
- Erstelle zwei Button zum Öffnen und Schließen des Informationsfensters
- Öffne in der ersten Funktion das Fenster mit einer Breite von 200 Pixel und einer Höhe von 190 Pixel
- Definiere eine Textvariable, in der die Bezeichnungen und Werte aller Bildschirmeigenschaften in Tabellenform aufgelistet werden
- Definiere in der Textvariablen auch noch einen Button zum Schließen des Informationsfensters
- Das Fenster kann mit dem Ausdruck „window.close()“ geschlossen werden, der dem „onclick“-Ereignis des Buttons zugewiesen wird
- Gebe den Inhalt der Textvariablen mit „document.write()“ in dem Informationsfenster aus
Die Lösung kannst du dir hier herunterladen:
