Window
Das „window“-Objekt
Das „window“-Objekt ist das übergeordnete Objekt des BOM (Browser Object Model). Das „window“-Objekt repräsentiert das Browserfenster und wird von allen gängigen Browsern unterstützt. Alle anderen Objekte des BOM, wie z. B. das „document“-Objekt des DOM, sind Unterobjekte bzw. Eigenschaften des „window“-Objekts. Damit sind auch alle globalen Objekte, Funktionen und Variablen in JavaScript Unterobjekte bzw. Eigenschaften vom „window“-Objekt:
HTML-Datei:

Ergebnis:
Beispiel 1
Absatz 1
window.document.getElementById("abs11").innerHTML =
window.str11 =
window.myFunction(2, 3) =
window.myObj11.Name =
Fenster-Eigenschaften
Die wichtigsten Eigenschaften des „window“-Objekts:
- innerHeight: innere Höhe des Browserfensters (ohne Titel-, Menü- und Statuszeile)
- innerWidth: innere Breite des Browserfensters (ohne Ränder)
- outerHeight: äußere Höhe des Browserfensters (mit Titel-, Menü- und Statuszeile)
- outerWidth: äußere Breite des Browserfensters (mit Ränder)
- screenX: X-Koordinate des Browserfensters relativ zum Bildschirm
- screenY: Y-Koordinate des Browserfensters relativ zum Bildschirm
- pageXOffset: X-Koordinate des Inhalts relativ zum Browserfenster
- pageYOffset: Y-Koordinate des Inhalts relativ zum Browserfenster
- name: Name eines Fensters setzen oder auslesen
- status: Statustext eines Fensters setzen oder auslesen
Mit den Eigenschaften „innerHeight“ und „innderWidth“ können die inneren Abmessungen und mit den Eigenschaften „outerHeight“ und „outerWidth“ die äußeren Abmessungen des Browserfensters ermittelt werden:
HTML-Datei:

Ergebnis:
Beispiel 2
window.innerHeight =
window.innerWidth =
window.outerHeight =
window.outerWidth =
Mit den Eigenschaften „screenX“ und „screenY“ kann die Position des Browserfensters relativ zum Bildschirm ausgegeben werden:
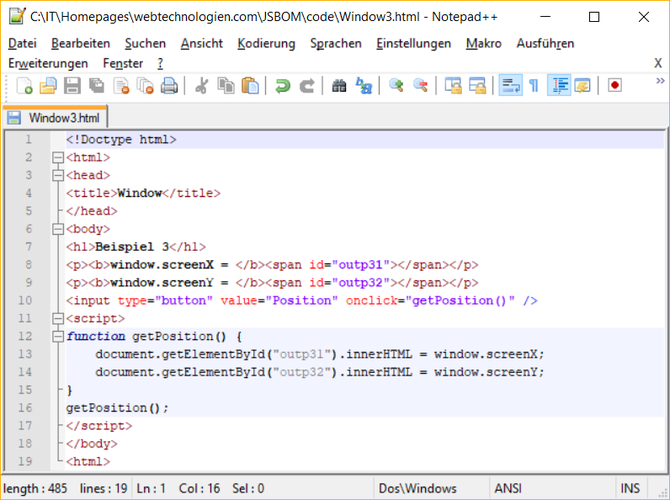
HTML-Datei:

Ergebnis:
Beispiel 3
window.screenX =
window.screenY =
Mit den Eigenschaften „pageXOffset“ und „pageYOffset“ kann die Position des Inhalts einer Seite relativ zum Browserfenster ausgegeben werden. Damit kann die Skrollposition des Inhalts ermittelt werden. Sind keine Skrollbalken vorhanden, haben beide Eigenschaften den Wert 0:
HTML-Datei:

Ergebnis:
Beispiel 4
window.pageXOffset =
window.pageYOffset =
Mit der Eigenschaft „name“ kann der Name eines Fensters und mit der Eigenschaft „status“ der Statustext eines Fensters gesetzt oder ausgelesen werden. Beide Eigenschaften können dabei nur auf selbst erstellte Fenster und nicht auf das „window“-Objekt selbst angewendet werden:
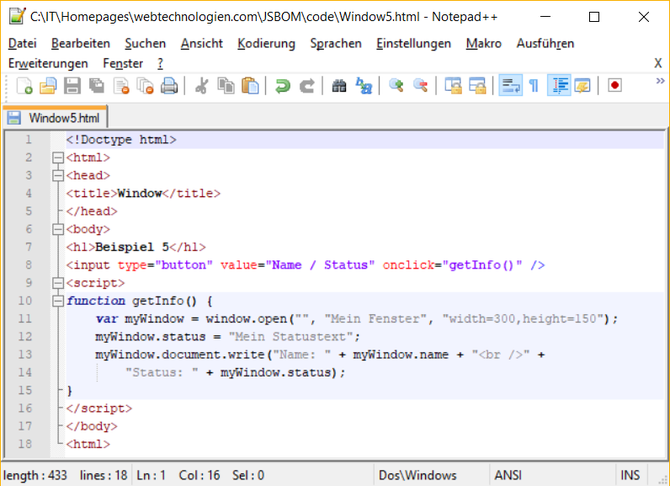
HTML-Datei:

Ergebnis:
Beispiel 5
Hinweis: Eine vollständige Liste der Eigenschaften des „window“-Objekts ist auf der Seite The Window Object verfügbar!
Fenster-Methoden
Die wichtigsten Methoden des „window“-Objekts:
-
open(): Ein Fenster öffnen
-
close(): Ein Fenster schließen
-
focus(): Fokus auf ein Fenster setzen
-
blur(): Fokus einem Fenster entziehen
-
moveBy(): Fenster vertikal und horizontal um einen Wert verschieben
-
moveTo(): Fenster vertikal und horizontal auf einen Wert verschieben
-
resizeBy(): Größe eines Fensters vertikal und horizontal um einen Wert verändern
-
resizeTo(): Größe eines Fensters vertikal und horizontal auf einen Wert verändern
-
scrollBy(): Inhalt in einem Fenster vertikal und horizontal um einen Wert skrollen
-
scrollTo(): Inhalt in einem Fenster vertikal und horizontal auf einen Wert skrollen
-
alert(): Öffnet ein Meldungsfenster mit „OK“-Button
(wird im Kapitel Meldungsfenster behandelt) -
confirm(): Öffnet ein Bestätigungsfenster mit „OK“- und „Abbrechen“-Button
(wird im Kapitel Meldungsfenster behandelt) -
prompt(): Öffnet eine Eingabeaufforderung mit einem Eingabefeld
(wird im Kapitel Meldungsfenster behandelt) -
setTimeout(): (wird im Kapitel Timing behandelt)
-
clearTimeout(): (wird im Kapitel Timing behandelt)
-
setInterval(): (wird im Kapitel Timing behandelt)
-
clearInterval(): (wird im Kapitel Timing behandelt)
Mit der Methode „open()“ kann ein Fenster geöffnet und mit „close()“ geschlossen werden:
HTML-Datei:

Ergebnis:
Beispiel 6
Mit der Methode „focus()“ kann der Fokus auf ein Fenster gesetzt und mit „blur()“ der Fokus einem Fenster entzogen werden:
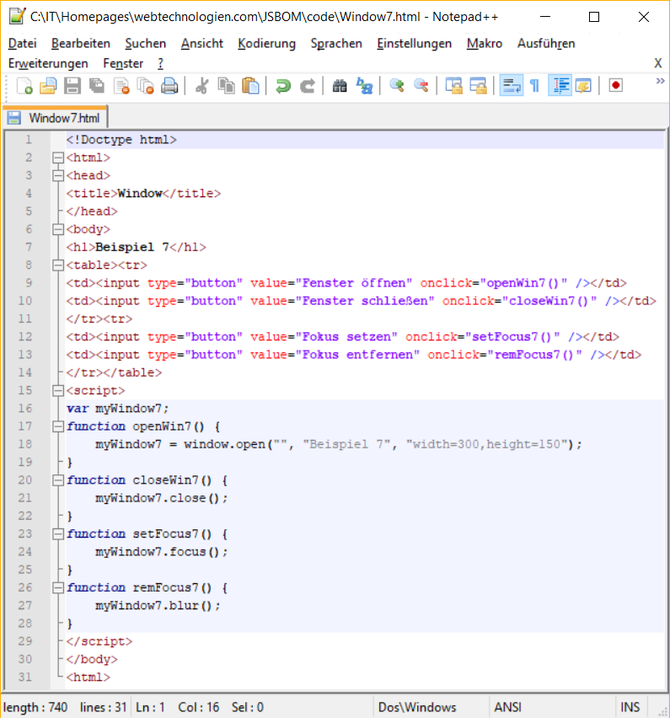
HTML-Datei:

Ergebnis:
Beispiel 7
Mit der Methode „moveBy()“ kann ein Fenster vertikal und horizontal um eine bestimmte Anzahl an Pixel verschoben werden. Mit der Methode „moveTo()“ kann ein Fenster auf eine bestimmte Position verschoben werden:
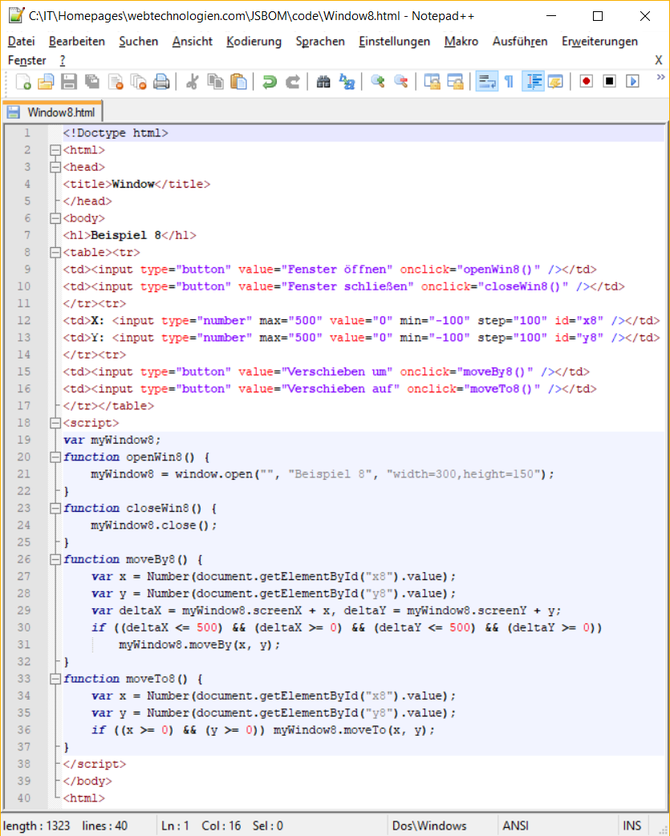
HTML-Datei:

Ergebnis:
Beispiel 8
| X: | Y: |
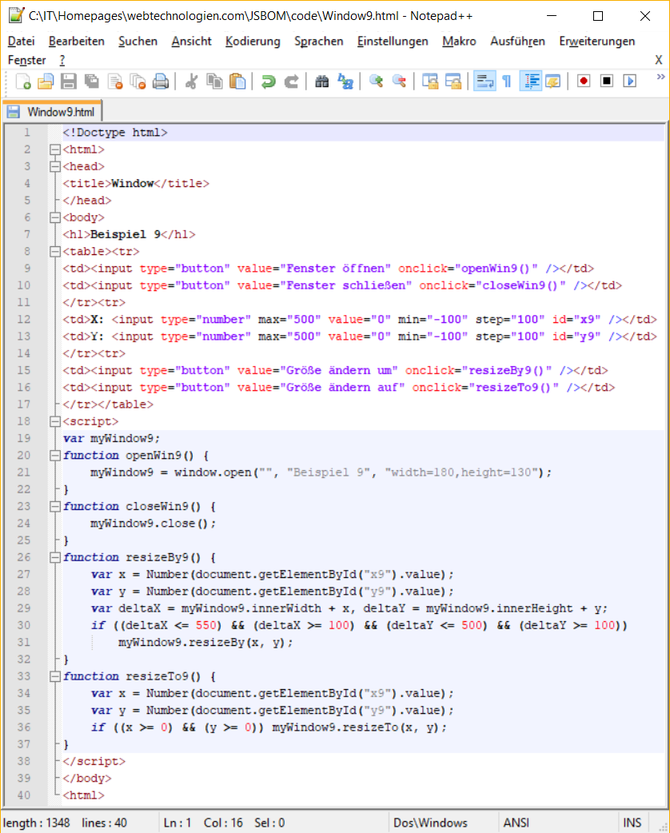
Mit der Methode „resizeBy()“ können die Abmessungen eines Fensters vertikal und horizontal um eine bestimmte Anzahl an Pixel verändert werden. Mit der Methode „resizeTo()“ können die Abmessungen eines Fensters auf eine bestimmte Größe gesetzt werden:
HTML-Datei:

Ergebnis:
Beispiel 9
| X: | Y: |
Mit der Methode „scrollBy()“ kann der Inhalt in einem Fenster vertikal und horizontal um eine bestimmte Anzahl an Pixel geskrollt werden. Mit der Methode „scrollTo()“ kann der Inhalt in einem Fenster vertikal und horizontal auf eine bestimmte Position geskrollt werden:
HTML-Datei:

Ergebnis:
Beispiel 10
| X: | Y: |
Hinweis: Eine vollständige Liste der Methoden des „window“-Objekts ist auf der Seite The Window Object verfügbar!
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel erstellen, mit dem eine Seite geöffnet und geschlossen sowie deren Position und Größe verändert und an bestimmte Stellen des Inhalts gesprungen werden kann:
Beispiel 11
Gehe dabei wie folgt vor:
- Erstelle sieben Button mit einem „onclick“-Attribut
- Die ersten beiden Button zum Öffnen und Schließen, sind aus den vorhergehenden Kapiteln bekannt
- Die beiden Button „Style 1“ und „Style 2“ verweisen auf eine Funktion, die in Abhängigkeit des übergebenen Werts die Position und Größe der Seite verändert
- Die drei Button „HTML“, „CSS“ und „JavaScript“ verweisen auf eine Funktion, die in Abhängigkeit des übergebenen Werts an eine besitmmte Position auf der Seite skrollt
- Dabei muss auch beachtet werden, in welchem Style sich die Seite gerade befindet
- (z. B. durch Ermitteln, ob die Eigenschaft „screenX“ des Fensters „0“ oder größer „0“ ist)
Die Lösung kannst du dir hier herunterladen:
