Zeitsteuerung
Zeitsteuerung in JavaScript
Mit Hilfe der Zeitsteuerung in JavaScript können Funktionen verzögert oder in zeitlichen Intervallen ausgeführt werden. Dazu gibt es folgende Methoden des „window“-Objekts:
- setTimeout(): Eine Funktion um einen Zeitbereich verzögert starten
- clearTimeout(): Abbrechen einer verzögert startenden Funktion
- setInterval(): Eine Funktion in einem zeitlichen Intervall widerholt starten
- clearInterval(): Abbrechen einer wiederholt startenden Funktion
„setTimeout()“
Mit der Methode „setTimeout()“ des „window“-Objekts können Funktionen verzögert gestartet werden. Dazu wird der Methode „setTimeout()“ als erster Parameter die verzögert zu startende Funktion ohne runde Klammern und als zweiter Parameter die Verzögerungszeit in Millisekunden übergeben. Hat die aufzurufende Funktion Übergabeparameter, so folgen diese dann ab dem dritten Parameter in der selben Reihenfolge wie bei der Funktion selbst:

HTML-Datei:

Ergebnis:
Beispiel 1
Absatzelement
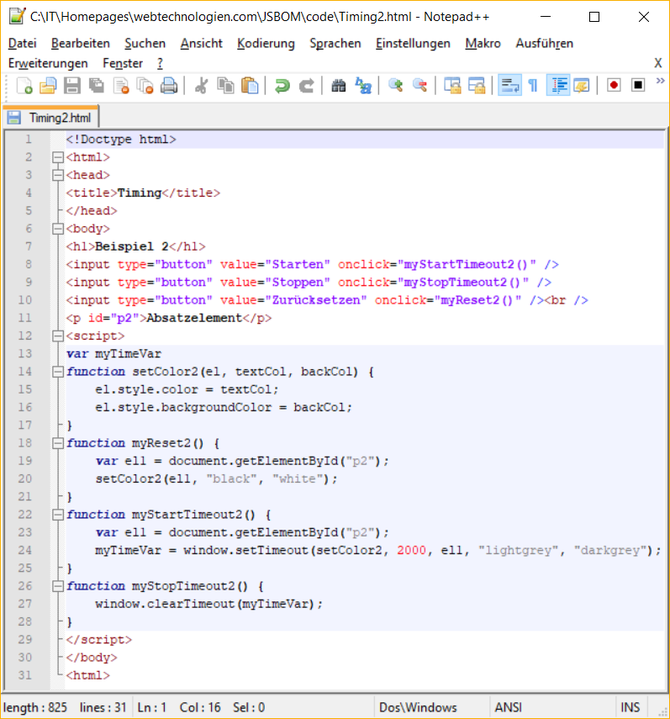
„clearTimeout()“
Mit der Methode „clearTimeout()“ des „window“-Objekts kann eine verzögert startende Funktion abgebrochen werden. Dazu muss die ID, die bei der Methode „setTimeout()“ als Rückgabewert ausgegeben wird, der Methode „clearTimeout()“ übergeben werden:
HTML-Datei:

Ergebnis:
Beispiel 2
Absatzelement
„setInterval()“ und „clearInterval()“
Mit der Methode „setInterval()“ des „window“-Objekts kann eine Funktion in einem definier-baren Intervall immer wieder ausgeführt werden. Dazu wird der Methode „setInterval()“ als erster Parameter die zu wiederholende Funktion ohne runde Klammern und als zweiter Parameter das Intervall in Millisekunden übergeben. Hat die aufzurufende Funktion Übergabe-parameter, so folgen diese dann ab dem dritten Parameter in der selben Reihenfolge wie bei der Funktion selbst.
Mit der Methode „clearInterval()“ des „window“-Objekts kann das wiederholte Ausführen einer Funktion abgebrochen werden. Dazu muss die ID, die bei der Methode „setInterval()“ als Rückgabewert ausgegeben wird, der Methode „clearInterval()“ übergeben werden:
HTML-Datei:

Ergebnis:
Beispiel 3
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel erweitern, so dass der farbige Balken verzögert startet und solange zwischen Anfang und Ende hin und her wechselt, bis der „Stoppen“-Button angeklickt wird:
Beispiel 4
Gehe dabei wie folgt vor:
- Kopiere das vorhergehende Beispiel
- Rufe die Funktion zum Verändern der Position des farbigen Balkens in einer weiteren Unterfunktion auf
- Rufe diese Unterfunktion mit „setTimeout()“ aus der Funktion auf, die mit dem „Starten“-Button verknüpft ist
- Passe die Funktion zum Verändern der Position des farbigen Balkens so an, dass bei jedem Durchlauf der Wert einer Variablen auf die Position drauf addiert wird
- Gebe dieser Variablen initial den Wert 1
- Wenn die Position den Maximalwert erreicht hat, wechsele den Wert auf -1
- Wenn die Position den Wert 0 erreicht hat, wechsele den Wert wieder auf 1
Die Lösung kannst du dir hier herunterladen:
