Abschluss-Übung
Beschreibung
Als Abschluss-Übung für das Tutorial „JavaScript-DOM“ wird Schritt für Schritt folgende kleine Anwendung entwickelt:

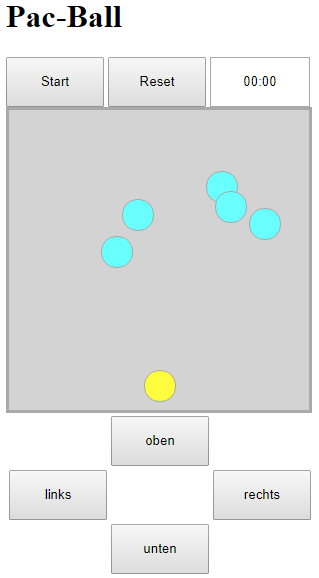
Bei dem kleinen an Pac-Man angelehnten Spiel muss der Anwender mit den vier Button „oben“, „links“, „rechts“ und „unten“ die gelbe Kugel so bewegen, dass sie mit den blauen Kugeln zusammenstößt. Durch den Zusammenstoß werden die blauen Kugeln dann gelöscht. Sind alle blauen Kugeln gelöscht, wird die benötigte Zeit rechts oben angezeigt. Mit „Start“ kann ein Durchgang gestartet und mit „Reset“ die Anwendung jederzeit zurückgesetzt werden.
Schritt 1 – Das Grundgerüst
Im „head“-Bereich werden folgende CSS-Anweisungen erstellt:
CSS-Anweisungen:

- Die erste Anweisung definiert Größe und Aussehen des Spielfeldes
- Die zweite Anweisung definiert Größe und Aussehen der Kugeln
- Die dritte Anweisung definiert die Farbe des „Pac-Balls“
- Die vierte Anweisung definiert die Farbe der zu fangenden Bälle
- Die fünfte Anweisung definiert die Abmessungen der Button
- Die sechste Anweisung definiert das Feld für die Anzeige der benötigten Zeit
Im „body“-Bereich werden folgende HTML-Elemente erstellt:
HTML-Elemente:

- Als erstes werden die zwei Button „Start“ und „Reset“ und das Anzeigefeld für die benötigte Zeit erstellt
- Danach wird das Spielfeld mit Hilfe eines „div“-Elements erstellt
- Die vier Button „oben“, „links“, „rechts“ und „unten“ werden mit Hilfe einer Tabelle kreuzförmig angeordnet
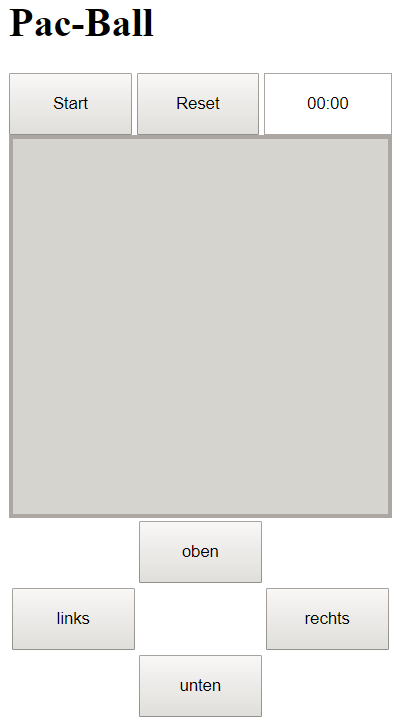
Das Grundgerüst der Anwendung sieht im Browser nun folgendermaßen aus:
Ergebnis:

Schritt 2 – Erstellung der Kugeln
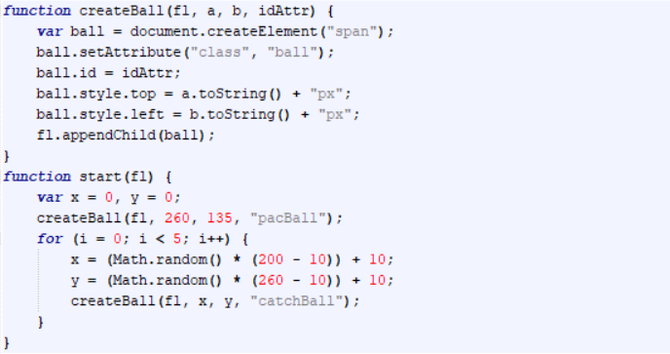
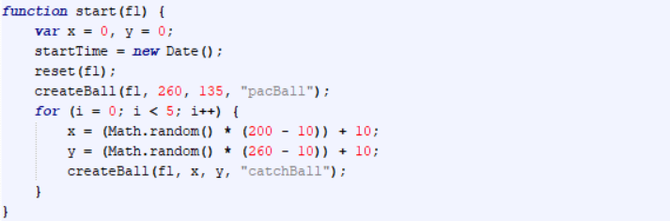
Im „script“-Bereich werden zunächst zwei Funktionen implementiert. Die erste Funktion erstellt einen Ball. Die zweite Funktion wird ausgeführt, wenn der „Start“-Button angeklickt wird und sie verwendet die erste Funktion, um den „Pac-Ball“ und die fünf zu fangende Bälle zu erstellen:
JavaScript-Code:

- Die erste Funktion erstellt einen neuen Ball
- Dazu wird der Funktion das „div“-Element, die x- und y-Koordinate des zu erstellenden Balls und das „id“-Attribut übergeben
- Das „id“-Attribut entscheidet darüber, ob es sich um den Pac-Ball handelt („pacBall“) oder um eine zu fangende Kugel („catchBall“)
- In der ersten Funktion wird mit „createElement()“ ein neues „span“-Element erstellt
- Danach wird mit „setAttribute()“ das „class“-Attribut auf „ball“ gesetzt
- Anschließend wird das „id“-Attribut auf den übergebenen Wert gesetzt
- Mit „style.top“ bzw. „style.left“ werden dann die x- und y-Koordiante gesetzt
- Zuletzt wird der Ball mit „appendChild()“ in das „div“-Element eingehängt
- Die zweite Funktion wird durch den „Start“-Button aufgerufen und erstellt den „Pac-Ball“ und fünf zu fangende Bälle
- Durch Aufruf der zuvor erstellten Funktion „createBall()“ wird zunächst der „Pac-Ball“ erstellt
- Anschließend werden in einer „for“-Schleife die fünf zu fangenden Bälle erstellt
- Dazu werden per Zufallszahl die x- und y-Koordinate erstellt und anschließend damit die Funktion „createBall()“ aufgerufen
Wird der „Start“-Button angeklickt, werden nun der „Pac-Ball“ und die zu fangenden Kugeln erstellt und angezeigt:
Ergebnis:

Schritt 3 – Zurücksetzen
Als nächstes wird nun eine Funktion erstellt, die ausgeführt wird, wenn der „Reset“-Button angeklickt wird und die alle Bälle aus dem Spielfeld löscht:
JavaScript-Code:

- Als erstes wird mit „document.getElementById()“ das Zeitanzeige-Element ermittelt und mit dem „value“-Attribut der Inhalt auf „00:00“ gesetzt
- Danach wird mit „children.length“ ermittelt, wieviele Element im Spielfeld („div“-Element) vorhanden sind
- Anschliepend werden in einer „for“-Schleife mit „removeChild()“ alle Kindelemente des „div“-Elements gelöscht
- Zuletzt wird noch ein Aufruf der „reset“-Funktion in die „Start“-Funktion integriert, damit beim Starten alle verbliebenen Bälle aus dem Spielfeld gelöscht werden und die Zeitanzeige zurückgesetzt wird
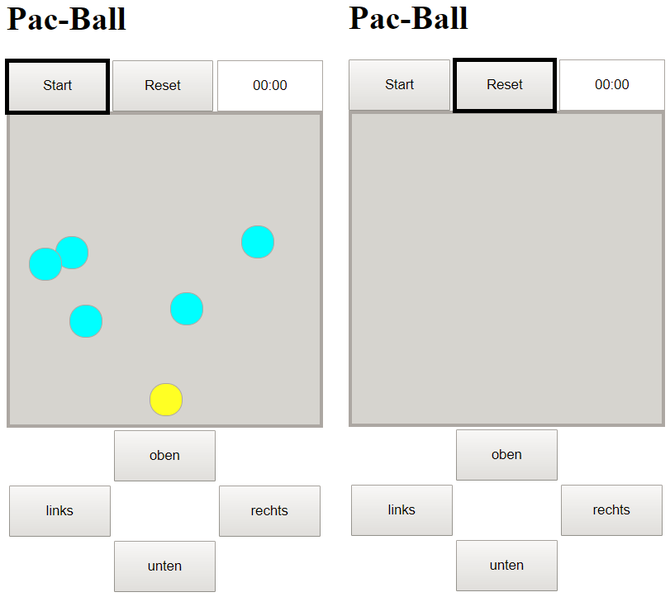
Wird jetzt der „Reset“-Button angeklickt, werden alle Bälle aus dem Spielfeld gelöscht und die Zeitanzeige auf „00:00“ gesetzt:
Ergebnis:

Schritt 4 – Steuerung des Pac-Balls
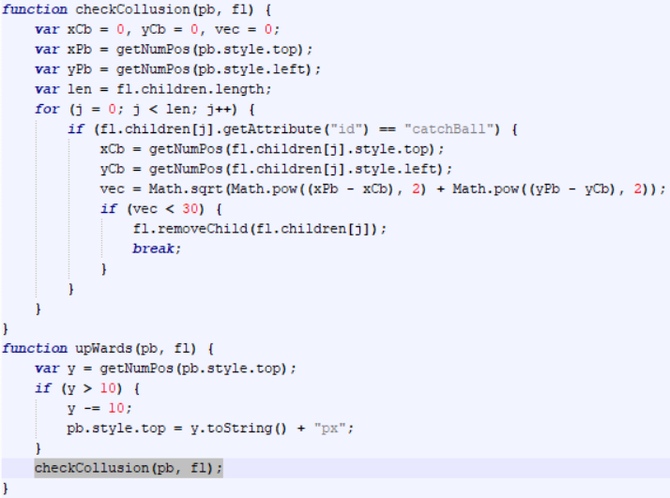
Die Steuerung des „Pac-Balls“ erfolgt mit Hilfe der vier Button „oben“, „links“, „rechts“ und „unten“, die über das „onclick“-Attribut mit jeweils einer eigenen Funktion verbunden sind. Mit einer zusätzlichen Funktion („getNumPos()“) wird die aktuelle Position des „Pac-Balls“ ermittelt und in eine Zahl konvertiert:
JavaScript-Code:

- Die Zusatzfunktion „getNumPos()“ schneidet aus der übergebenen Position den Nummernteil aus und konvertiert ihn in eine Zahl
- In den Funktionen, die das „onclick“-Ereignis des zugehörigen Button behandeln, wird zunächst die Positon des „Pac-Balls“ mit „style.top“ bzw. „style.left“ ausgelesen und an die Zusatzfunktion „getNumPos()“ übergeben
- Danach wird geprüft, ob der „Pac-Ball“ noch ausreichend weit vom Spielfeldrand entfernt ist und wenn ja dann werden 10 Pixel von der aktuellen Koordinate abgezogen bzw. draufaddiert und der neue Wert gesetzt
Anschließend kann mit den vier Button „oben“, „links“, „rechts“ und „unten“ der „Pac-Ball“ über das Spielfeld bewegt werden:
Ergebnis:

Schritt 5 – Kollisionsprüfung
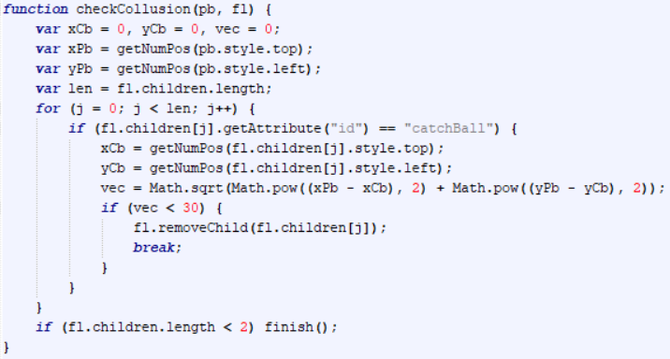
Als nächstes wird eine Funktion erstellt, die prüft, ob der „Pac-Ball“ mit einem zu fangenden Ball kollidiert. Gibt es eine Kollision, wird der entsprechende Ball aus dem Spielfeld gelöscht:
JavaScript-Code:

- Als erstes wird die x- und y-Koordinate des „Pac-Balls“ mit „style.top“ und „style.left“ ermittelt und mit der zuvor erstellten Funktion „getNumPos()“ in Zahlen konvertiert
- Danach wird ermittelt, wieviele Bälle das Spielfeld hat, d. h. wiviele Elemente das „div“-Element hat
- Anschließend wird eine Schleife über alle Elemente des „div“-Elements durchgeführt
- In jedem Schleifendurchlauf wird zunächst geprüft, ob das „id“-Attribut des entsprechenden Elements den Wert „catchBall“ hat, d. h. ein zu fangender Ball ist
- Danach werden wie für den „Pac-Ball“ nun für den aktuellen Ball die x- und y-Koordinate ermittelt
- Mit Hilfe aller vier Koordianten wird nun der Abstand zwischen dem „Pac-Ball“ und dem aktuellen Ball berechnet
- Ist der Abstand kleiner als der Durchmesser der Bälle, d. h. kleiner 30 Pixel, wird mit „removeChild()“ der entsprechende Ball vom Spielfeld gelöscht und die Schleife mit „break“ beendet
- Zuletzt muss noch der Funktionsaufruf der Kollisionsprüfung am Ende der vier Funktionen, zum Bewegen des „Pac-Balls“, eingefügt werden
Wird nun der „Pac-Ball“ an eine der zu fangenden Kugeln bewegt, wird die entsprechende Kugel aus dem Spielfeld gelöscht:
Ergebnis:

Schritt 6 – Zeit berechnen und anzeigen
Als Letztes soll die Zeit berechnet werden, die der Anwender benötigt, um alle Kugeln zu fangen. Dazu wird als Erstes ganz am Anfang des „script“-Bereichs die globale Variable „startTime“ definiert:
JavaScript-Code:

In der Funktion „start()“ wird die Variable „startTime“ dann auf das aktuelle Datum und die Uhrzeit gesetzt:
JavaScript-Code:

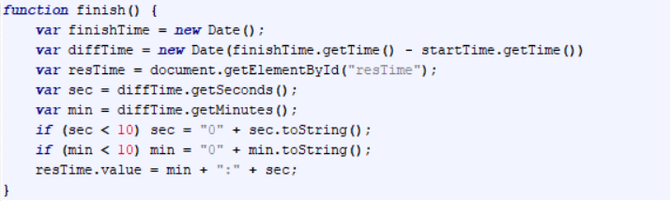
Die eigentliche Berechnung der benötigten Zeit findet dann mit Hilfe der Funktion „finish()“ statt:
JavaScript-Code:

Zuletzt wird noch der Funktionsaufruf der Funktion „finish()“ in die Funktion „checkCollusion()“ integriert, der ausgeführt wird, wenn nur noch ein Element auf dem Spielfeld vorhanden ist:
JavaScript-Code:

Die vollständige Anwendung kannst du nun hier ausprobieren:
Pac-Ball
Die vollständige HTML-Datei kannst du dir hier herunterladen:
