Style
Style im DOM
Im DOM werden alle HTML-Elemente eines HTML-Dokuments als Objekte dargestellt und in einer Baumstruktur angeordnet. Über die DOM-Objekte kann auch das Aussehen (der Style) der HTML-Elemente manipuliert werden. Dabei gibt es zwei verschiedene Möglichkeiten, um das Aussehen von HTML-Elementen auszulesen und zu verändern:
- Über das „style“-Attribut der Objekte (Inline Style)
- Über das „style“-Element der Webseite (Internal Style Sheet)
Das „style“-Attribut der Objekte
Über das „style“-Attribut der DOM-Objekte können die Style-Informationen des korrespon-dierenden HTML-Elements ausgelesen oder gesetzt werden. Die Syntax ist dabei wie folgt:
- Style auslesen: eigenschaft = element.style.styleEigenschaft;
- Style setzen: element.style.styleEigenschaft = eigenschaft;
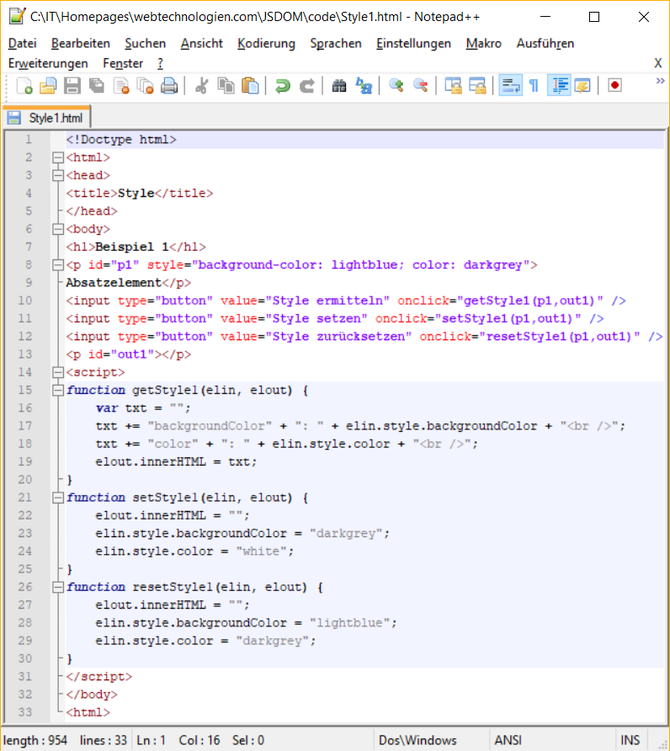
HTML-Datei:

Ergebnis:
Beispiel 1
Absatzelement
Hinweis: Eine Liste aller Style-Eigenschaften gibt es auf der Seit HTML DOM Style Object auf w3schools.com!
Das „style“-Element der Webseite
Mit „.getElementsByTagName(‚style‘).innerHTML“ kann ein vorhandenes „style“-Element ausgelesen und gesetzt werden:
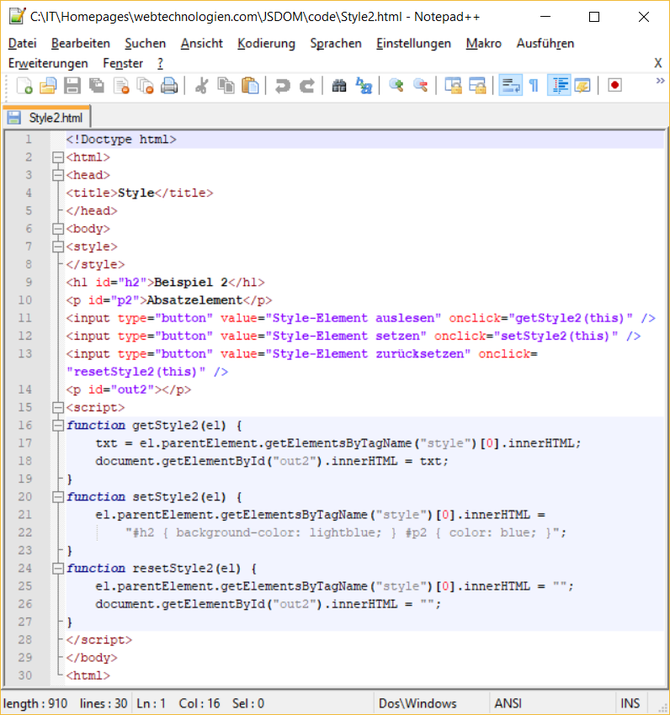
HTML-Datei:

Ergebnis:
Beispiel 2
Absatzelement
Mit „document.createElement(‚style‘)“ kann ein neues „style“-Element erstellt werden. Außerdem muss für das neue „style“-Element noch mit „document.createTextNode(‚CSS-Deklarationen‘) ein Text-Element erstellt und dieses mit „appendChild()“ dem „style“-Element hinzugefügt werden. Mit „removeChild()“ kann ein erstelltes „style“-Element wieder entfernt werden:
HTML-Datei:

Ergebnis:
Beispiel 3
Absatzelement
Abschlussübung
Als Abschlussübung kannst du folgendes Beispiel umsetzen, bei dem durch Klick auf die Überschriften- und das Absatzelement der Inline-Style des jeweiligen Elements geändert werden kann. Außerdem kann mit Hilfe des Button „Style setzen“ ein anderer Style für beide Elemente via „style“-Element gesetzt werden:
Beispiel 4
Absatzelement
Gehe dabei wie folgt vor:
- Erstelle ein Überschriften- und ein Absatzelement mit einer „id“- und einem „onclick“-Attribut, das auf eine Funktion verweist
- Frage in der Funktion ab, welche Hintergrundfarbe beim Element gesetzt ist
- Ist die Hintergrundfarbe auf „white“ gesetzt, setze den Hintergrund auf „grey“ und die Schriftfarbe auf „white“ ansonsten die Hintergrundfarbe auf „white“ und die Schriftfarbe auf „black“
- Erstelle einen Button, dessen „onclick“-Attribut auf eine zweite Funktion verweist
- Lösche in der zweiten Funktion jeweils das „style“-Attribut des Überschriften- und des Absatzelements mit „removeAttribute(‚style‘)“
- Erstelle außerdem mit „createElement(‚style‘)“ eine „style“-Element und mit „createTextNode(...)“ ein Text-Objekt, in dem für die beiden Elemente (Überschrift- und Absatzelement) die Hintergrundfarbe auf „lightblue“ und die Schriftfarbe auf „grey“ gesetzt wird
- Erstelle einen zweiten Button, dessen „onclick“-Attribut auf eine dritte Funktion verweist
- Entferne in der dritten Funktion ebenfalls jeweils das „style“-Attribut des Überschriften- und des Absatzelements mit „removeAttribute(‚style‘)“
- Entferne in der dritten Funktion außerdem noch das „style“-Element
Die Lösung kannst du dir hier herunterladen:
