React mit Visual Studio Code
Was ist Visual Studio Code?
Visual Studio Code (kurz VS Code) ist ein freier Quelltext-Editor von Microsoft, der die Betriebssysteme Windows, Linux und macOS unterstützt. VS Code bietet u. a. Syntaxhervor-hebung, Autovervollständigung, Debugging und Versionsverwaltung. VS Code wird seit 2015 von Microsoft unter der MIT-Lizenz zur Verfügung gestellt:
Installation
Download
Visual Studio Code kann auf der Seit „https://code.visualstudio.com/download“ herunter-geladen werden:
Willkommensseite
Nach erfolgreicher Installation wird die folgende Willkommensseite von Visual Studio Code angezeigt:
Hinweis: Die Willkommensseite kann nachträglich über die Menüleiste mit „Help / Welcome“ geöffnet werden!
Erste Schritte
Als Vorlage für die folgenden Beispiele wird die React.js-Anwendung zur globalen Filterung aus React-Table 2 mit folgenden Dateien verwendet:
React.js-Dateien:
CSS-Datei:
Ergebnis:
React.js-Anwendung in VS Code übernehmen
Eine bereits vorhandene React.js-Applikation kann aus dem Verzeichnis der Applikation heraus mit „code .“ in Visual-Studio-Code übernommen werden:
React.js-Anwendung in VS Code starten
Eine React.js-Anwendung kann aus einem Terminal mit „npm start“ gestartet werden. Das Terminal-Fenster kann mit „View / Terminal“ geöffnet werden:
Aktivitätenleiste
Explorer
Auf dem Reiter „Explorer“, in der Aktivitätenleiste auf der linken Seite, werden alle Dateien und Unterverzeichnisse eines Anwendungsordners angezeigt:
Suche
Auf dem Reiter „Search“ können alle Dateien im Anwendungsordner nach Schlagworten durchsucht werden:
Quellcode-Verwaltung
Auf dem Reiter „Source Control“ kann der Quellcode in verschiedenen Versionen verwaltet werden. Dazu verwendet Visual Studio Code „Git“, das dazu zunächst installiert werden muss:
Starten und Debuggen
Um in Visual Studio Code eine React.js Anwendung debuggen zu können muss zunächst eine Erweiterung für das Debugging mit dem gewünschten Browser installiert werden. Im Beispiel wird die Erweiterung „Debugger for Chrome“ verwendet:
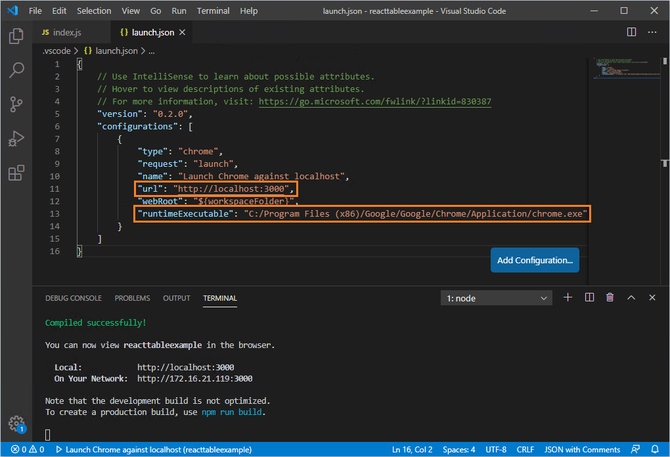
Nach der Installation der entsprechenden Erweiterung muss noch eine Konfigurationsdatei für das Debugging und dem entsprechenden Browser erstellt und wie folgt angepasst werden. Mit „Run / Add Configuration...“ und Auswahl von „Chrome“ kann die Konfigurations-datei für Chrome erstellt werden. In der Konfigurationsdatei muss der Port der URL auf „3000“ gesetzt und mit „runtimeExecutable“ der Pfad zur Chrome.exe angegeben werden:
Durch Klicken auf den linken Rand in der entsprechenden Datei kann ein Haltepunkt gesetzt werden. Das Debugging kann mit dem grünen Pfeil („Start Debugging“) gestartet werden:
Hinweis: Vor dem Debuggen müssen alle Instanzen von Chrome geschlossen werden, ansonsten erscheint folgende Fehlermeldung!
Mit „F5“ oder dem Play-Zeichen kann das Debugging fortgesetzt werden:
Erweiterungen
Auf dem Reiter „Extensions“ werden alle verfügbaren und bereits installierten Erweiterungen angezeigt. Im Infofenster auf der rechten Seite können mit „Install“ bzw. „Uninstall“ Erweiterungen installiert bzw. deinstalliert werden: