Überlauf
CSS-Eigenschaft „overflow“
Mit der CSS-Eigenschaft „overflow“ kann definiert werden, wie der überstehende Inhalt eines Elements behandelt wird. Meist passiert ein Überlauf, wenn der Text zu groß für sein Container-Element („p“ oder „div“) ist. Dabei können folgende Werte verwendet werden:
- visible: Überstehender Inhalt wird auch außerhalb des Container-Elements angezeigt
- hidden: Überstehender Inhalt wird abgeschnitten
- scroll: Überstehender Inhalt wird abgeschnitten und Scrollbalken werden eingeblendet
- auto: Überstehender Inhalt wird abgeschnitten und Scrollbalken werden nur eingeblendet, wenn erforderlich
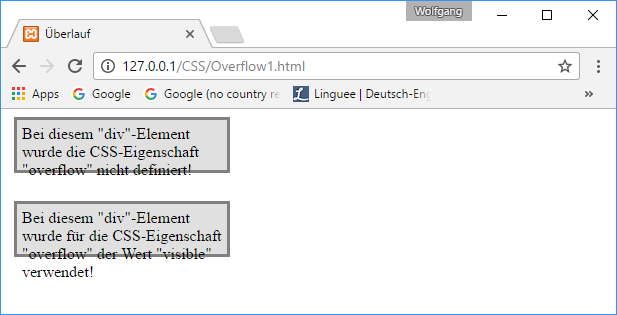
Mit dem Wert „visible“ kann der überstehende Inhalt eines Elements angezeigt werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Mit dem Wert „hidden“ kann der überstehenden Inhalt eines Elements abgeschnitten werden:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Mit dem Wert „scroll“ kann der überstehende Inhalt eines Elements abgeschnitten und ein Scrollbalken eingeblendet werden:
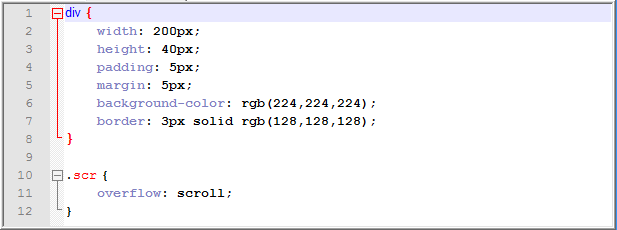
CSS-Datei:

HTML-Datei:

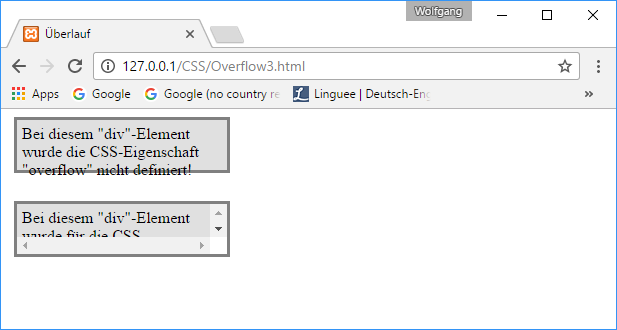
Ergebnis im Browser:

Mit dem Wert „auto“ kann der überstehende Inhalt eines Elements abgeschnitten und ein Scrollbalken automatisch, wenn erforderlich, eingeblendet werden:
CSS-Datei:

HTML-Datei:

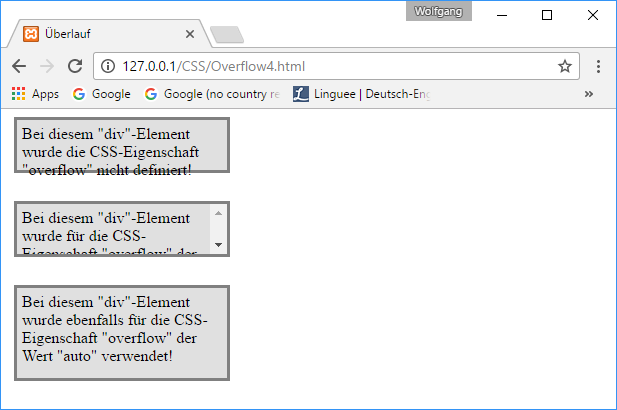
Ergebnis im Browser:

CSS-Eigenschaften „overflow-x“ und „overflow-y“
Mit den CSS-Eigenschaften „overflow-x“ und „overflow-y“ kann der Überlauf in horizontaler („x“) und vertikaler („y“) Richtung getrennt definiert werden:
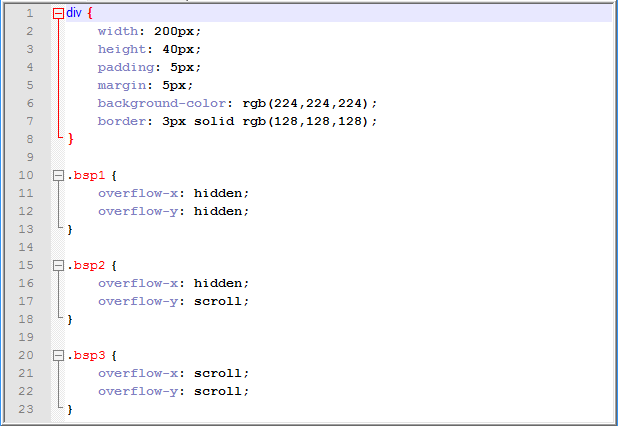
CSS-Datei:

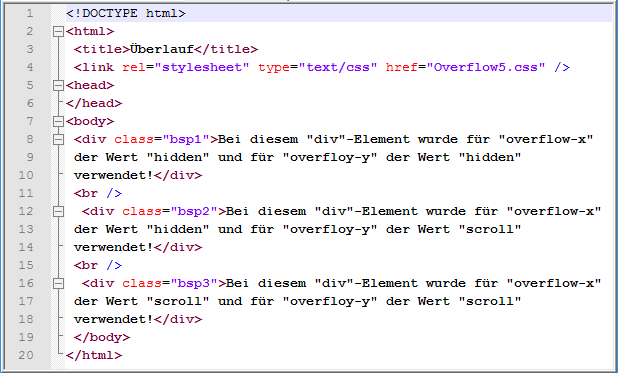
HTML-Datei:

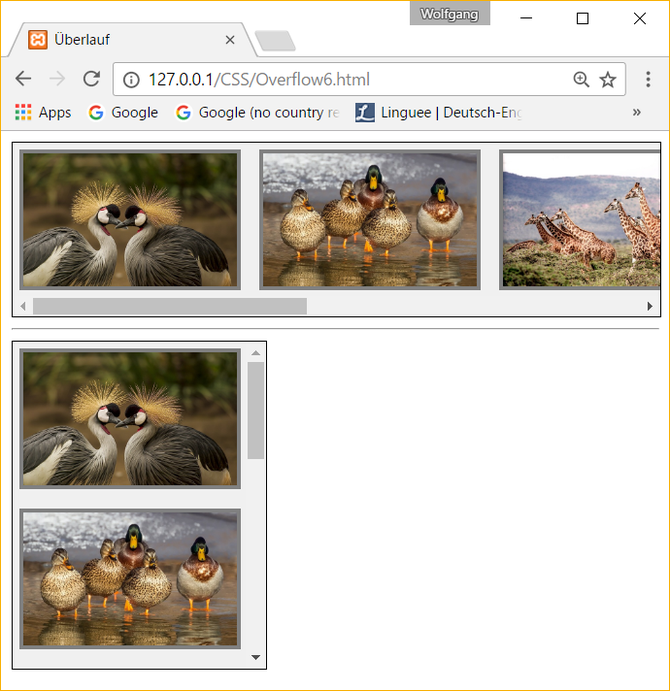
Ergebnis im Browser:

Abschlussübung
Als Abschlussübung kannst du folgende Beispielseite erstellen, bei der die Bilder einer Bildergalerie horizontal und einer anderen Bildergalerie vertikal gescrollt werden können:

Gehe dabei folgendermaßen vor:
- Ordne die sechs Bilder jeweils hintereinander in zwei Container-Elementen („div“) an
- Vergebe für die „div“-Elemente jeweils eine feste Höhe und Breite sowie eine Hintergrundfarbe und einen Rahmen
- Verwende die Eigenschaften „overflow-x“ und „overflow-y“, um für das erste Container-Element nur in horizontaler Richtung und für das zweite nur in vertikaler Richtung einen Scrollbalken einzublenden
- Verwende zusätzlich für das erste Container-Element die Definition „white-space: nowrap;“, damit die Bilder nicht am Ende der Seite auf die nächste Zeile umgebrochen werden
Hier kannst du die Bilder für das Beispiel herunterladen:
Die Lösung kannst du dir hier herunterladen:
