Anordnen
Die CSS-Eigenschaft „float“
Auf Webseiten werden Inline-Elemente nebeneinander von links nach rechts angeordnet solange Platz vorhanden ist. Ist der rechte Rand erreicht, werden die folgenden Elemente links darunter beginnend nebeneinander angeordnet.
Mit der CSS-Eigenschaft „float“ können Elemente auf der rechten oder linken Seite ihres Container-Elements angeordnet werden. Dabei können die Werte „right“ und „left“ verwendet werden. Nachfolgende Elemente werden dann rechts oder links um das Element herum angeordnet:
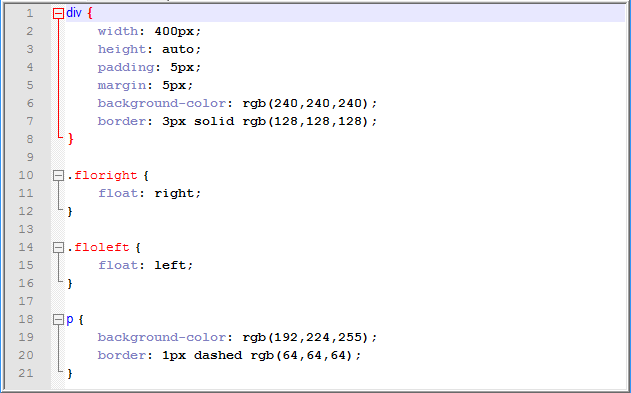
CSS-Datei:

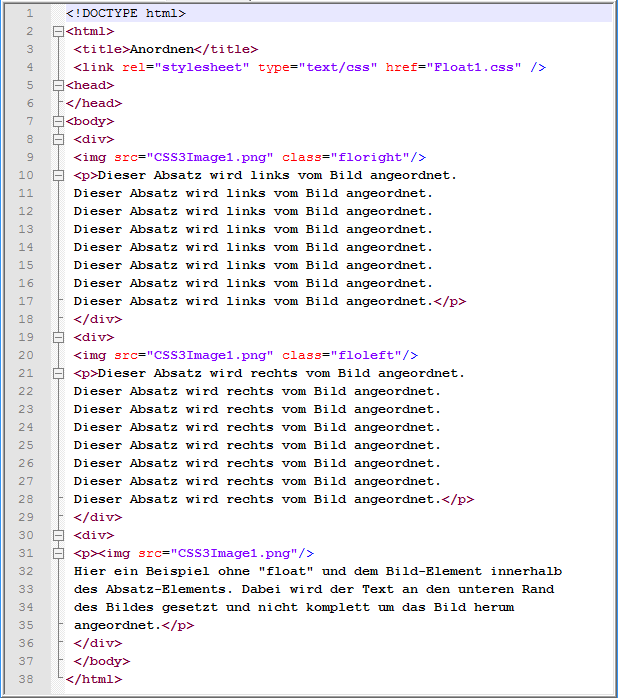
HTML-Datei:

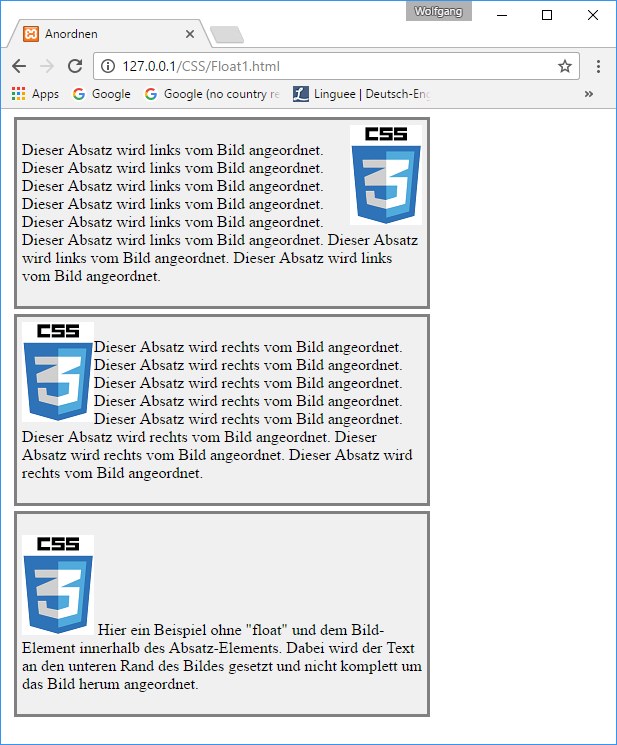
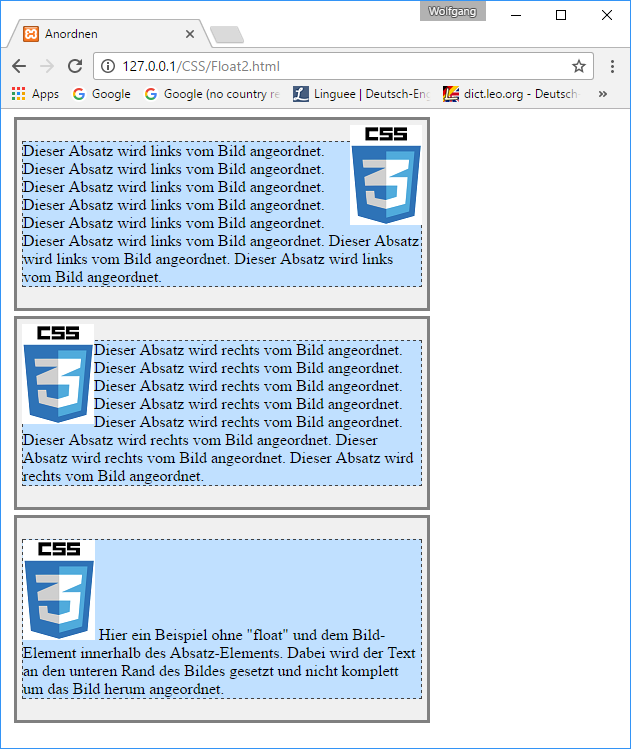
Ergebnis im Browser:

Genaugenommen überdecken gefloatete Elemente die nachfolgenden Elemente. Der Inhalt der nachfolgenden Elemente wird aber in der Breite so angepasst, dass dieser um die gefloateten Elemente herum angeordnet wird:
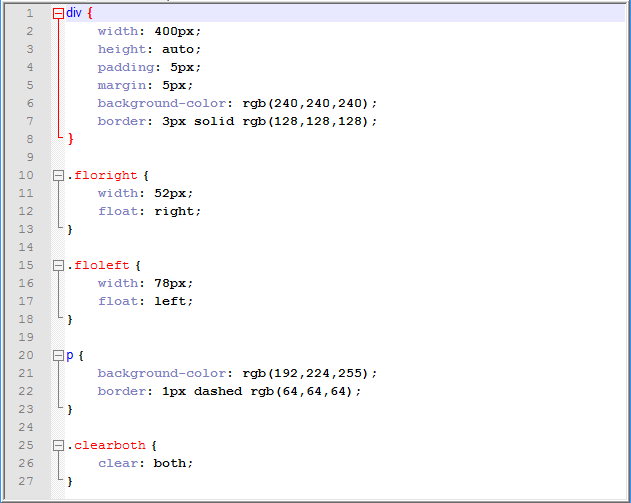
CSS-Datei:

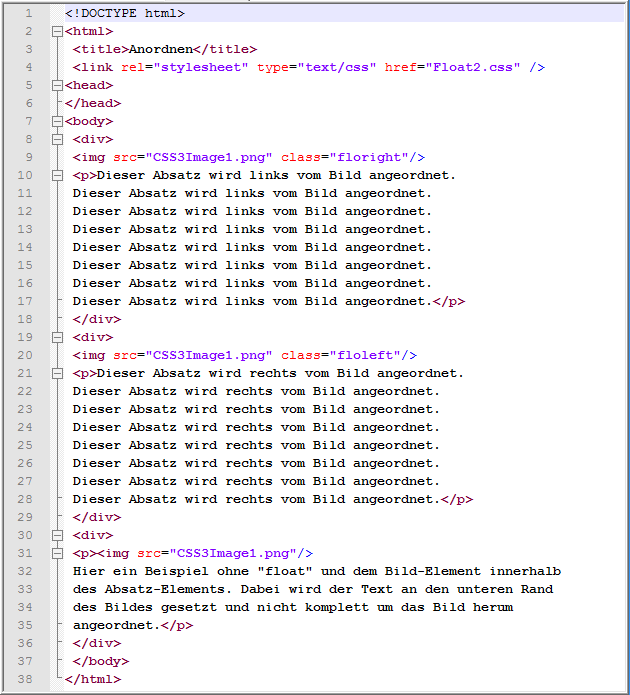
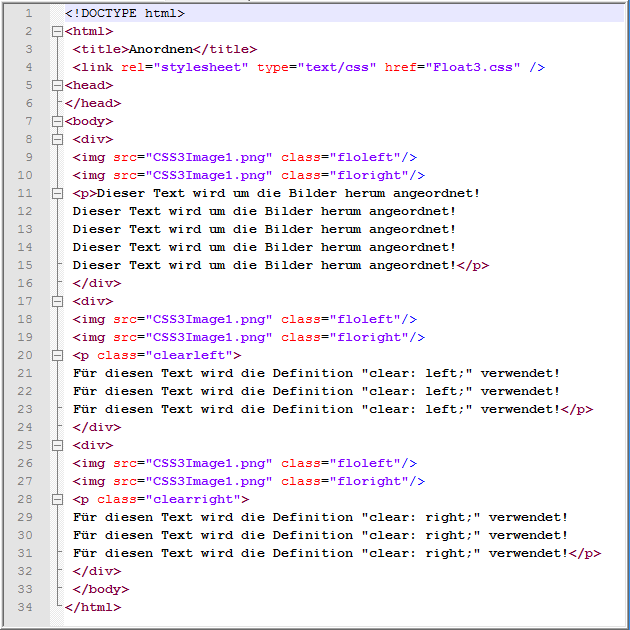
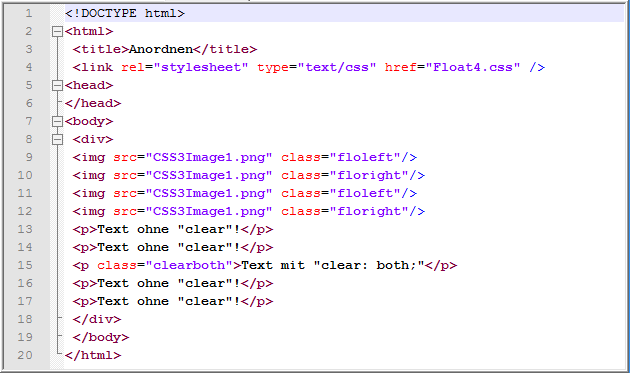
HTML-Datei:

Ergebnis im Browser:

Die CSS-Eigenschaft „clear“
Mit der CSS-Eigenschaft „clear“ kann der normale Elementfluss wieder hergestellt werden. Dabei können folgende Werte verwendet werden:
- left: Darf nicht mehr von Elementen mit „float: left;“ verdeckt werden
- right: Darf nicht mehr von Elementen mit „float: right;“ verdeckt werden
- both: Darf von keinen floatenden Elementen mehr verdeckt werden
CSS-Datei:

HTML-Datei:

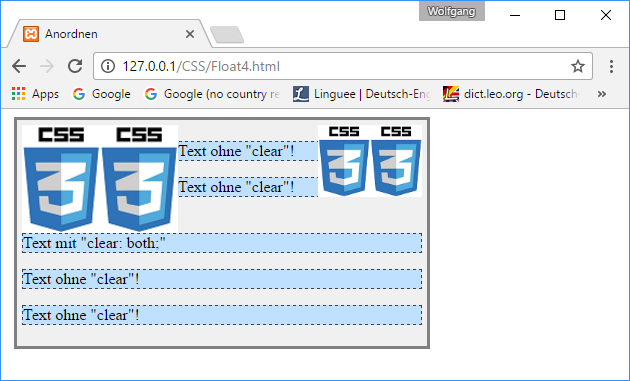
Ergebnis im Browser:

Mit dem Wert „both“ wird damit das floaten von Elementen, ab einschließlich dem Element, in dem es verwendet wird, aufgehoben:
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Beispiele
Beispiel 1 – Buchdesign
Mit der CSS-Eigenschaft „float“ ist es u. a. auch möglich den ersten Buchstaben eines Absatzes wie in manchen Büchern größer darzustellen und von dem nachfolgenden Text umfließen zu lassen:
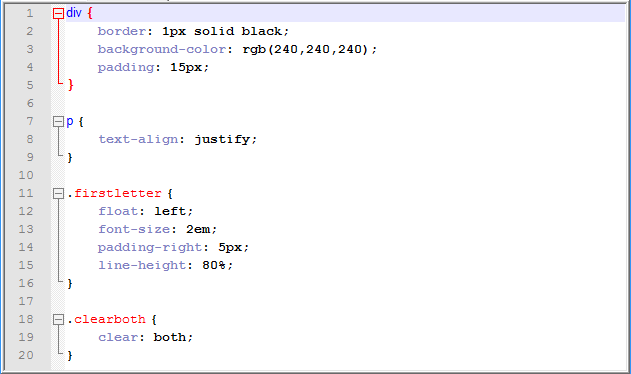
CSS-Datei:

HTML-Datei:

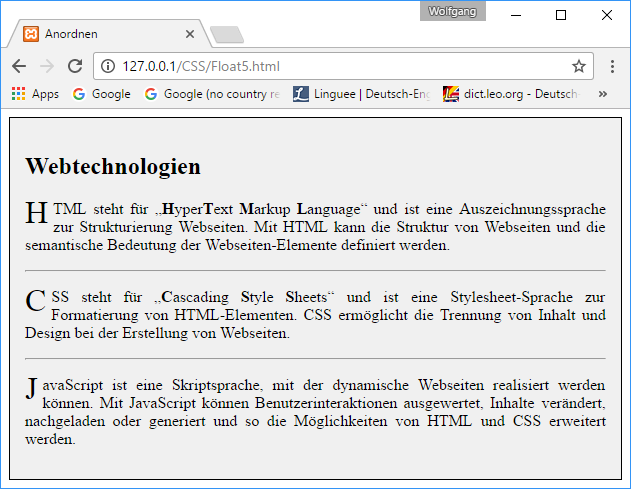
Ergebnis im Browser:

Beispiel 2 – Webseite
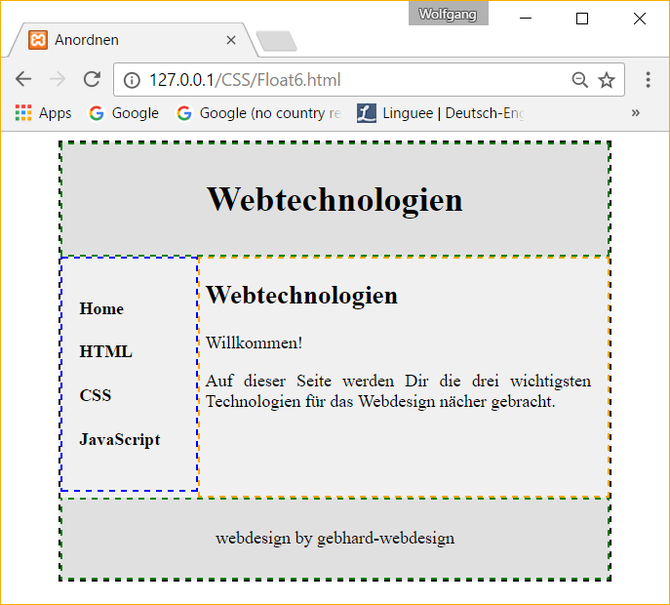
Mit der CSS-Eigenschaft „float“ können auch ganze Webseiten-Bereiche (Container) nebeneinender angeordnet werden. Im folgenden Beispiel werden mit Hilfe der „float“-Eigenschaft der Bereich für das Menü und der Bereich für den Inhalt nebeneinender angeordnet:
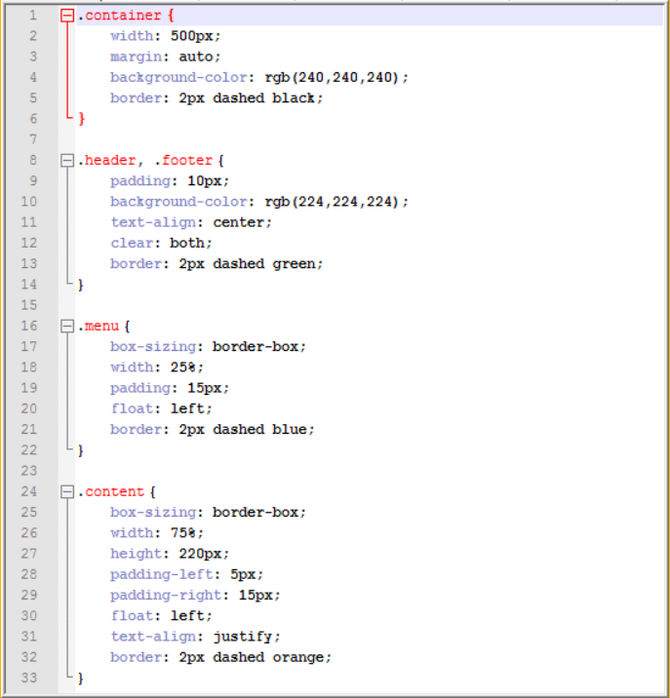
CSS-Datei:

HTML-Datei:

Ergebnis im Browser:

Hier ein paar Hinweise, zu den verwendeten Definitionen:
- Das „div“-Element mit der Klasse „container“ ist das Container-Element für die gesamte Webseite
- Der Container hat eine Breite von 500 Pixel und wird mit „margin: auto;“ mittig im Browserfenster ausgerichtet
- Der Menübereich (Klasse „menu“) bekommt als Breite „25%“ von der Breite des Container-Elements
- Der Inhaltsbereich (Klasse „content“) bekommt die restlichen „75%“ von der Breite des Container-Elements
- Die Definition „box-sizing: border-box;“ bedeutet, dass die definierte Breite (z. B. 25% für den Menübereich) nicht für den Inhalt, sondern für die gesamte Box, d. h. einschließlich der Werte für „padding“, „margin“ und „border“ verwendet wird
- Die Aufteilung von Menü und Inhalt in 25/75 Prozent in Verbindung mit der Definition „box-sizing: border-box;“ erspart das mühsame Ausrechnen der einzelnen Pixel-Werte für Breite, Innen- und Außenabstand
- Wird die Breite der Seite verändert, können alle anderen Werte beibehalten, oder das Verhältnis von 25/75 Prozent einfach entsprechend angepasst werden (z. B. 20/80 Prozent bei einer breiteren Seite)
Abschlussübung
Als Abschlussübung kannst du das vorhergehende Beispiel zu folgender Webseite erweitern, die aus vier einzelnen Seiten besteht:
Hinweis: Wenn du auf die einzelnen Screenshots klickst, werden sie größer dargestellt!
Hier ein paar Hilfestellungen:
- Nimm bei allen Elementen den Rahmen weg
- Gebe dem Header- und Footer-Bereich eine dunkle Hintergrundfarbe mit „rgb(32,32,32)“ und eine weiße Schriftfarbe (white)
- Verwende für die Menüpunkte Link-Elemente
- Verwende für die Linkelementen die Definition „display: block;“, damit diese wie Blockelemente behandelt und damit untereinander dargestellt werden und Abmessungen definiert werden können
- Gebe den Linkelementen zur einfacheren Verwendung der Abmessungen ebenfalls die Definition „box-sizing: border-box;“ und eine Breite von „100%“
- Gebe den Linkelementen ein blaue Hintergrundfarbe mit „rgb(0,155,255)“, eine Weiße Schriftfarbe und verhindere mit „text-decoration: none;“ die Unterstreichungen
- Definiere mit „a:hover“, dass die Linkelemente, wenn die Maus darüber bewegt wird, eine dunkle Hintergrundfarbe mit „rgb(64,64,64)“ bekommen
Die Lösung kannst du dir hier herunterladen:




